|
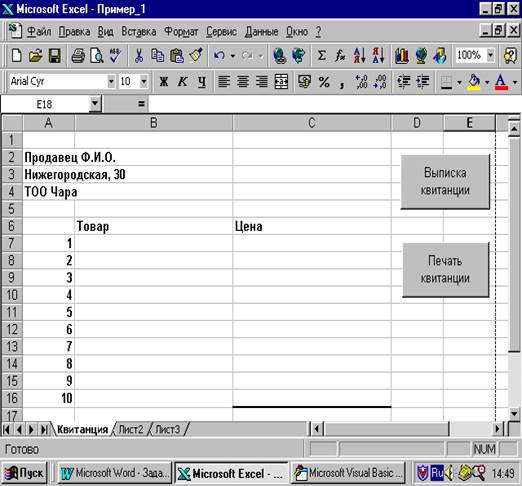
Наименование товара |
Цена |
|
Тулуп |
12 |
|
Бурка |
120 |
|
Манто |
300 |
|
Тюрбан |
4 |
|
Халат |
3 |
|
Папаха |
10 |
|
Гетры |
2 |
|
Малахай |
6 |
|
Унты |
9 |
|
Шинель |
25 |
 |
Часть II.Создание приложений с помощью VisualBasic.
Рекомендуемое время
80 минут
I. Создание диалогового окна в редакторе VisualBasic и включение созданного приложения в документ Word.
Рекомендуемое время
50 минут
1.1. Создание диалогового окна в редакторе VisualBasic.
Задание:
Создать приложение – программу, осуществляющую простейший диалог пользователя с компьютером при открытии документа.
Программа должна выполнять следующие действия:
· Обеспечивать пользовательский интерфейс, имеющий кнопки Пользователь, Компьютер и Выход, два окна с текстовой информацией диалога пользователя с компьютером и надпись с приглашением обменяться приветствиями.
· Реализовывать следующий сценарий: нажатием на кнопку Пользователь Вы здороваетесь с компьютером. При нажатии на кнопку Компьютер Вы не получаете ответ. После второй Вашей попытки поздороваться с изменением обращения компьютер в ответ предлагает Вам представиться и после того, как Вы сообщите ему свое имя, он любезно здоровается с Вами. (Реплики Пользователя и Компьютера выводятся после нажатия соответствующих кнопок, имя Пользователя вводится с клавиатуры).
· Закрывать окно программы после щелчка на кнопке Выход.
Процесс программирования состоит из следующих этапов:
· создание пользовательского интерфейса – 7 объектов;
· установка свойств объектов;
· составление программного кода для четырех объектов.
1.1.1. Запуск редактора VisualBasic
1. Запустите текстовый процессор Word и сохраните на рабочем столе пустой документ в файле с Вашим именем.
2. Исполните команду меню Сервис- Макрос-Редактор VisualBasic. Установите полноэкранный вид возникшего окна, и при помощи кнопки панели инструментов Окно проекта выведите это окно на экран, если оно отсутствует.
3. В окне MicrosoftVisualBasic исполните команду меню Вставка – UserForm. Увеличьте размер формы UserForm1 до границ окна (до появления полос прокрутки).
1.1.2. Разработка пользовательского интерфейса
1. Примерный вид создаваемого интерфейса приведен в Приложении 1. В меню Вид включите Панель элементов, если она не выведена на экран. С помощью элемента управления Поле Панели элементов создайте в верхней части формы два поля ”TextBox1” и “TextBox2”, в которых будет выводиться диалог пользователя с компьютером.
2. Под ними с помощью элемента управления Надпись Панели элементов создайте метку “Label1”, в которой будет располагаться приглашение обменяться приветствиями.
3. С помощью элемента управления Кнопка Панели элементов создайте в нижней части формы три кнопки “CommandButton1”, “CommandButton2” и “CommandButton3”, расположив их вокруг рамки надписи как показано в Приложении 1.
1.1.3. Установка свойств объекта.
1. Выделите всю форму щелчком мыши в свободной ее части, и с помощью кнопки Окно свойств панели инструментов вызовите окно Свойства. Свойства объектов устанавливаются в окне свойств для каждого объекта в отдельности одинарным (с последующим выбором) или двойным щелчками мыши. В окне Свойства UserForm1 для свойства (Name) установите имя формы: MyForm, а для свойства Caption (Название) установите название диалогового окна: ПРИВЕТСТВИЕ.
2. В созданном интерфейсе выделите левое поле для вывода текста диалога и при нажатой клавише <Shift> выделите правое поле (свойства будут устанавливаться для обоих полей одновременно). В окне свойств для свойства Font(Шрифт) установите шрифт – Arial, размер – 10, начертание – Полужирный. Для свойства ForeColor (Цвет текста в окне) установите цвет – синий. Для свойства MultiLine (Вывод информации в несколько строк) установите режим “True”.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.