2.23 Creating Fub Contents
• Save your state diagram by pressing Ctrl+S or choosing the button on the toolbar
• Right-click on the Control.ASF file in the Design Browser and select the Compile option. Watch as the VHDL code is generated from the state diagram and then compiled
• Active-HDL automatically creates corresponding VHDL code for the state machine. To open the Control.vhd file in the HDL Editor window, double click its name.
• Compile the top level block diagram (top_counter.bde)

2.24 Creating Fub Contents
• The HDL Editor window contains the code for the state machine and highlights the syntax to increase readability.
• You can also generate the structure for the code to ease navigation.
• For more details on the HDL Editor, please refer to the Bottom-Up Design Methodology course

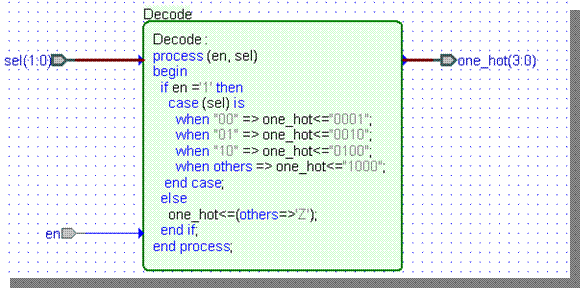
2.25 Creating Graphical Process/Always
• These elements create another level of abstraction in the Active-HDL projects.
• The Graphical Process/Always text blocks are the objects that allow users to add another form of the description in designs based on block diagrams.
• By creating special text blocks representing VHDL processes or Verilog always statements, statements can be placed directly on a block diagram in the same way as other typical HDL statements.
• They can be edited and wired and the list of connected signals/nets to the symbol is automatically updated and displayed within the object frame visible in the block diagram window.
• Graphical Process and Graphical Always can be edited directly in the Block Diagram Editor window or in the standalone HDL Editor window.

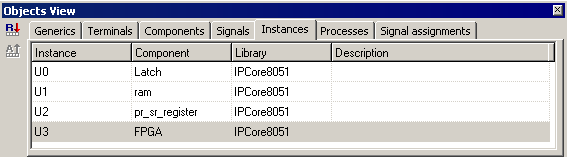
2.26 Objects View
• The Objects View option allows you to view, sort and change properties of all objects defined in a block diagram e.g. terminals, signals, generics, parameters, statements.
• The objects listed within this window can be put in the user-defined order by using the drag and drop technique.
• They can also be sorted in ascending or descending order or with the default settings.
• The final order applied by the user is used while generating a code.
• Additionally, the Objects View window allows the user to follow signals/net and processes specified on block diagrams.



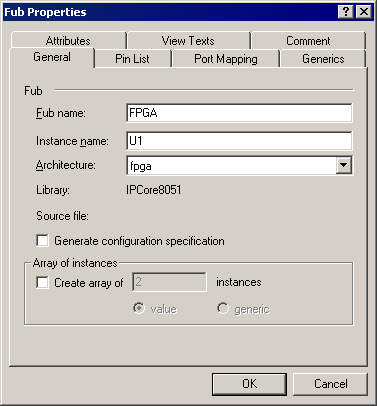
2.27 Multiple architectures support
• The Block Diagram Editor allows the user to generate the VHDL code that contains an architecture body only.
• In this way, you can create and use different implementations (several architectures) for the same entity.


2.28 Visible Port Direction
• The purpose of this feature is to make the port direction visible on a block diagram.
• It makes the analysis of a block diagram easier especially when it contains a large number of complex symbols that have different types of ports located on the left and right side of the symbol.


2.29 Cross-probing between Block Diagram Editor and generated HDL code
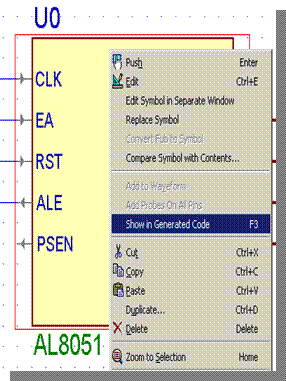
• The Show in Generated Code is available in context menu of selected object in the block diagram window.
• The Block Diagram Editor supports cross-probing between a diagram and the generated code.
• It allows to link diagram objects (e.g. wires, buses, components, graphical processes / always , other HDL statements) with the HDL code and to see the declaration of the selected object from a diagram directly in the code.



2.30 Bitmap support
• The Block Diagram Editor allows the user to place on a block diagram a picture (e.g. company's logo) from the bitmap file
The Block Diagram Editor supports the
following picture formats:
• Bitmap files (*.bmp)
• Windows Metafile files (*.wmf)
• Enhanced Metafile files (*.emf)

2.31 Comments for diagram elements
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.