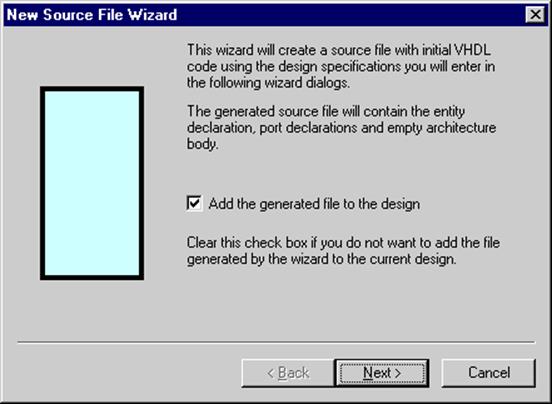
• On the File menu click New| VHDL Source to invoke the New Source File Wizard window
• If the Add the generated file to the design box is not checked, select it now

• Click the Next button to proceed to the New Source File Wizard - Name screen
1.10 Creating a Behavioral Design
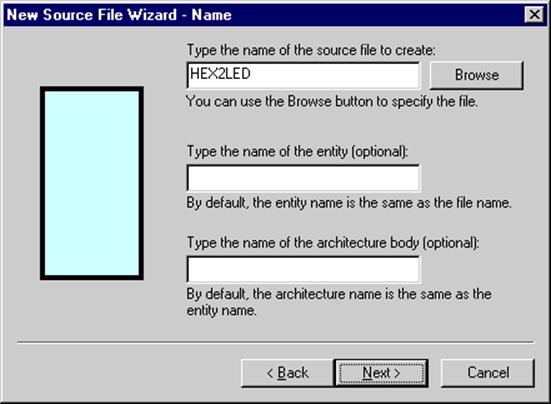
• In the Type the name of the source file
to create field, enter HEX2LED
(If you leave the two remaining fields empty, the entity and architecture name
of the created module will be the same as the file name)

• Click the Next button
The HEX2LED component converts 4-bit hexadecimal values to 7-bit values that drive a 7-segment LED display with a common anode. The segment is lit when the signal value is ‘0’.
1.11 Creating a Behavioral Design
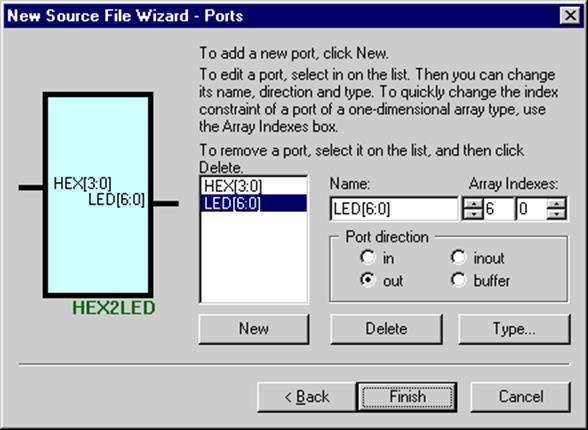
• Click on the New button, enter the HEX name in the Name field and set the range 3:0 in the Array Indexes field by clicking on the arrow button. Set the port direction to in
• In a similar way, add the LED[6:0] port. Set the port direction to out

• Click the Finish button
The new VHDL document with the port list and an empty architecture will be
created and added to the project.
• Click the Finish
button
The new VHDL document with the port list and an empty architecture will be
created and added to the project.
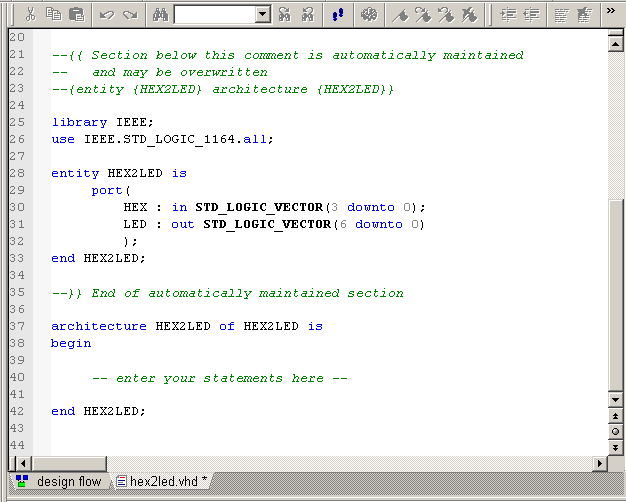
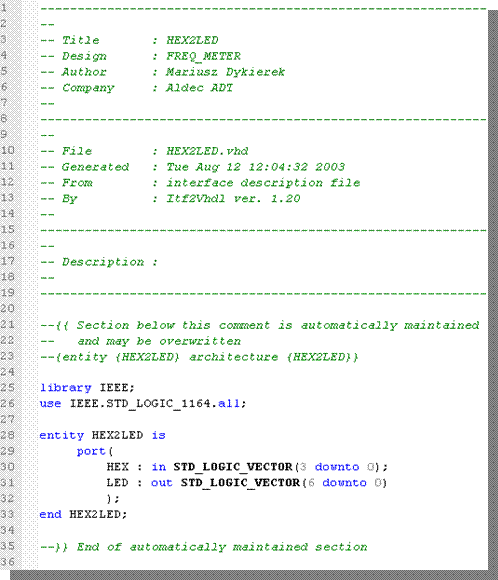
1.12 The Created File
• The created file should look as follows:

• Save and close the file
1.13 Creating a Behavioral Design
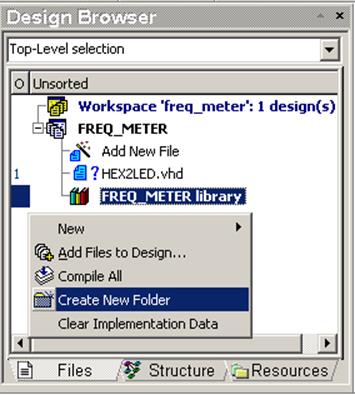
• You can create new folders in the Files view in the Design Browser by clicking the right mouse button in the empty area and selecting the New Folder option from the context menu (click the right mouse button in the Design Browser)
• New folders are getting default names ”Folder 1”, ”Folder 2” and so on, but you can change them by typing a new name over the default name
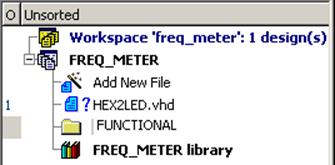
• To group files from different stages of the design process, create the FUNCTIONAL folder in the Design Browser
• Using the ”Drag & Drop” technique move the HEX2LED.vhd file to the newly created folder and open it



1.14 Creating a Behavioral Design
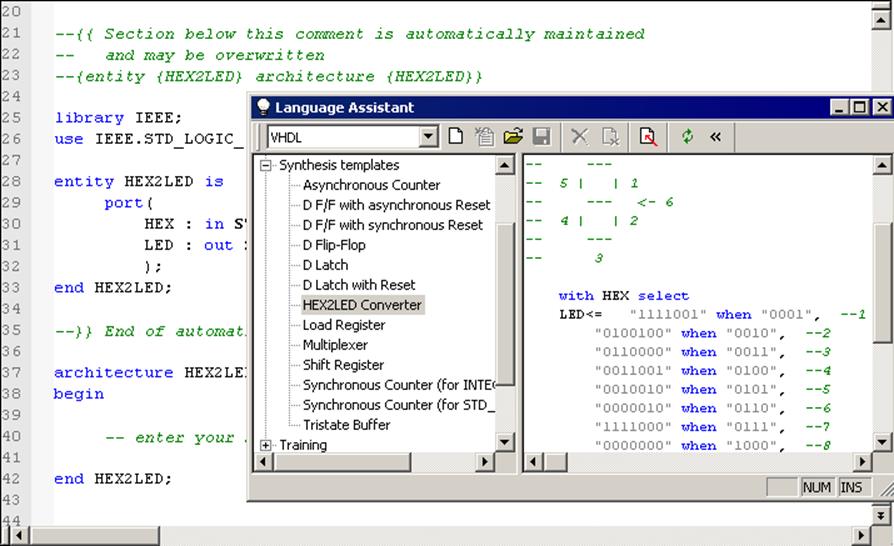
• To complete the HEX2LED architecture, use the Language Assistant’stemplate
• Invoke the Language Assistant window (Tools | Language Assistant menu option)
• Select the Synthesis templates / HEX2LED
Converter item and drag & drop it into the VHDL editor. You can also
use
the Use optionfrom the shortcut menu. This code goes in the
architecture between begin and end.
Note: The code is inserted where the cursor is located in your file. Check this before you invoke the use command.
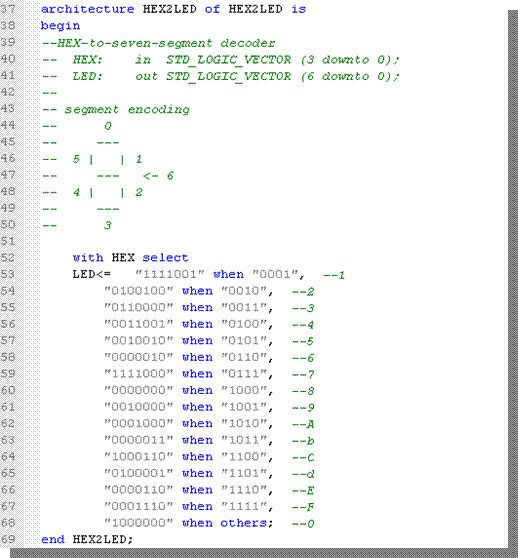
1.15 The Complete HEX2LED File
• Your file should now look as follows:


1.16 Creating a Behavioral Design
• Close the Language Assistant window and save the HEX2LED.vhd file (press Ctrl+S keys)
• Compile the file (press the F11 key). If there were any errors in the code, the erroneous line(s) will be underlined with a wavy red line
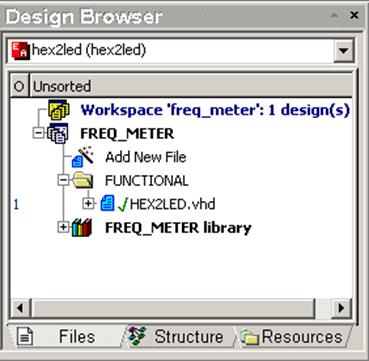
• The symbols next to the file name in the Design Browser show the status of the file:
– ? - not compiled, or modified
after the last compilation
– ü- successfully compiled
– ! - compiled with warnings
– û - compiled with errors

1.17 Creating a Behavioral Design
• Initialize simulation (Simulation | Initialize Simulation)
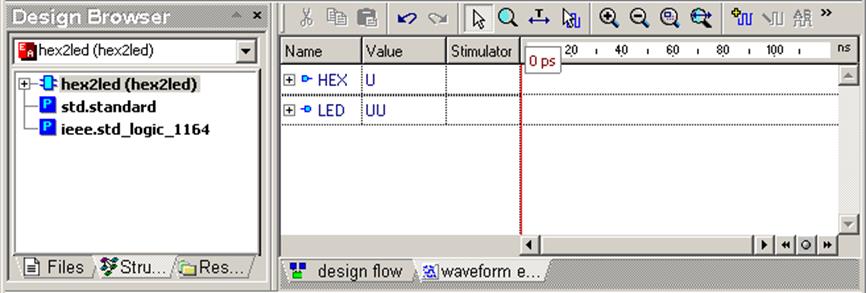
• Invoke the new Waveform Editor window - click on the icon
• Click on the HEX2LED item in the Design Browser and drag&drop signals into the Waveform Editor window: (to get to the root, click the Structure tab at the bottom of the Design Browser).

1.18 Creating a Behavioral Design
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.