



























































Федеральное агентство по образованию
Государственное образовательное учреждение
Высшего профессионального образования
«Санкт-Петербургский государственный
инженерно-экономический университет»

Кафедра вычислительных систем и программирования
ПРОГРАММНЫЕ СРЕДСТВА РАЗРАБОТКИ WEB-СТРАНИЦ И ПРЕЗЕНТАЦИЙ
Методические указания
по выполнению лабораторных работ
Специальности:
090103 – Организация и технология защиты информации,
190603 – Сервис транспортных и технологических машин и оборудования (автомобильный транспорт),
080105 – Финансы и кредит,
080301 – Коммерция
Санкт-Петербург
2011
Допущено
редакционно-издательским советом СПбГИЭУ
в качестве методического издания
Составитель:
канд. физ.-мат. наук, доц. И.Н. Васильева
Рецензент:
канд. экон. наук, доц. Е.Б. Попов
Подготовлено на кафедре
вычислительных систем и программирования
Одобрено научно-методическими советами специальностей
090103 – Организация и технология защиты информации,
190603 – Сервис транспортных и технологических машин и оборудования (автомобильный транспорт),
080105 – Финансы и кредит, 080301 – Коммерция
Отпечатано в авторской редакции с оригинал-макета,
представленного составителем
© СПбГИЭУ, 2011
СОДЕРЖАНИЕ
ТЕМА1. БАЗОВЫЕ ТЕХНОЛОГИИ СОЗДАНИЯ WEB-СТРАНИЦ: HTML И CSS. 4
ЛАБОРАТОРНАЯ РАБОТА №1. СОЗДАНИЕ WEB-СТРАНИЦЫ С ПОМОЩЬЮ ЯЗЫКА HTML. 9
ЛАБОРАТОРНАЯ РАБОТА №2. СТИЛЕВОЕ ОФОРМЛЕНИЕ WEB-СТРАНИЦ.. 23
ТЕМА2. СОЗДАНИЕ WEB-УЗЛА СРЕДСТВАМИ MS EXPRESSION WEB.. 35
ЛАБОРАТОРНАЯ РАБОТА №3. СОЗДАНИЕ САЙТА НА ОСНОВЕ ШАБЛОНОВ.. 39
ЛАБОРАТОРНАЯ РАБОТА №4. СОЗДАНИЕ САЙТА НА ОСНОВЕ ФРЕЙМОВЫХ СТРУКТУР. ФОРМАТИРОВАНИЕ СТРАНИЦ.. 47
ЛАБОРАТОРНАЯ РАБОТА №5. ПРОЕКТИРОВАНИЕ САЙТА С ПОМОЩЬЮ SKETCH FLOW... 76
ЛАБОРАТОРНАЯ РАБОТА №6. СОЗДАНИЕ САЙТА НА ОСНОВЕ СОБСТВЕННОГО CSS-МАКЕТА.. 86
ПРИЛОЖЕНИЕ. ФОНОВЫЕ ЦВЕТА.. 102
СПИСОК РЕКОМЕНДУЕМОЙ ЛИТЕРАТУРЫ.. 103
ТЕМА1. БАЗОВЫЕ ТЕХНОЛОГИИ СОЗДАНИЯ WEB-СТРАНИЦ: HTML И CSS
Web-страницы являются гипертекстовыми и гипермедийными документами, которые могут содержать графику, аудио- и видео- информацию, а также ссылки на другие ресурсы сети Интернет. Базовой технологией создания Web-страниц является язык гипертекстовой разметки HTML (Hyper Text Markup Language). Просмотр web-страниц осуществляется специальными программами – браузерами (например, MS Internet Explorer), содержащими интерпретатор языка HTML.
Под гипертекстом понимается совокупность информационных фрагментов, связанных между собой. При этом просмотр информационных фрагментов может осуществляться пользователем в произвольном порядке. В HTML все элементы связи между фрагментами текста находятся в теле самого документа и записываются в ASCII-формате (только текст).
Возможно создание web-страниц в режиме непосредственного редактирования кода языка HTML (редакторы кодов HTML), либо в режиме визуального редактирования внешнего вида страницы наподобие редактирования документов MS Word (WYSIWYG-редакторы).
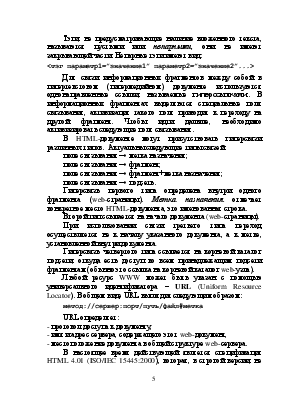
Общие идеи построения и интерпретации HTML- документов: документ выглядит как совокупность текстовых фрагментов, каждый из которых окружен тэгами (tags).
Каждый тэг разметки HTML имеет свой идентификатор (имя) и, возможно, несколько параметров (атрибутов). Название тэга вместе с его параметрами заключаются в скобки < >. В общем виде тэг выглядит следующим образом:
<тэг параметр1=”значение1” параметр2=”значение2”...> Текст </тэг>
Действие тэга распространяется на фрагмент текста «Текст». Значения параметров заключают в двойные кавычки.
Первый тэг называется открывающим, а парный ему – закрывающим. Закрывающий тэг имеет тот же идентификатор (имя), но начинается с символа слеша (/). Закрывающая часть тэга никогда не содержит параметров.
Тэги, не предусматривающие наличие вложенного текста, называются пустыми или непарными, они не имеют закрывающей части. Непарные тэги имеют вид:
<тэг параметр1=”значение1” параметр2=”значение2”...>
Для связи информационных фрагментов между собой в гипертекстовом (гипермедийном) документе используются однонаправленные ссылки, называемые гиперссылками. В информационных фрагментах выделяются специальные поля связывания, активизация такого поля приводит к переходу на другой фрагмент. Чтобы идти дальше, необходимо активизировать следующие поля связывания.
В HTML-документе могут присутствовать гиперсвязи различных типов. Актуальны следующие типы связей:
поле связывания → метка назначения;
поле связывания → фрагмент;
поле связывания → фрагмент+метка назначения;
поле связывания → подсеть.
Гиперсвязь первого типа определена внутри одного фрагмента (web-страницы). Метка назначения отмечает конкретное место HTML-документа, это именованная строка.
Второй тип ссылается на начало документа (web-страницы).
При использовании связи третьего типа переход осуществляется не к началу указанного документа, а к метке, установленной внутри документа.
Гиперсвязь четвертого типа ссылается на корневой каталог подсети, откуда есть доступ ко всем принадлежащим подсети фрагментам (обычно это ссылка на корневой каталог web-узла).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.