ПРИМЕЧАНИЕ: Удалить ненужные элементы управления можно с помощью команд контекстного меню в области дерева элементов Objects and Timeline (в левой части окна Expression Blend) либо с помощью команды Edit/Undo.
После создания элементы можно перемещать с помощью инструмента Direct Selection (белая стрелка) и изменять размеры с помощью инструмента Selection (темная стрелка).
· Воспользовавшись инструментом BasicTextBox-Sketch или TextBox-Sketch (буква T на белом фоне – для создания текста в рамке, и на темном фоне – для создания текста без рамки) нарисовать области заголовка и дублирующего меню. Задать в этих областях соответствующий текст. С помощью окна свойств (справа) задать нужный размер и написание текста.
· С помощью инструмента Button-Sketch (либо инструмента вставки текста в рамке) вставить под заголовком сайта кнопки меню навигации по сайту: «О фирме», «Услуги», «Расписание экскурсий» и «Заказать». Текст на кнопках изменить с помощью команды Edit Text контекстного меню.
· Назначить кнопкам ссылки на соответствующие страницы, для чего выбрать из контекстного меню кнопки команду Navigate to, а затем – щелкнуть на назывании целевого экрана. На карте проекта появятся дополнительные связи, отображающие навигацию.
·
На карте проекта «притушить» отображение связей неактивных
экранов (и композиционных экранов), щелкнув на значках Show Navigation connections undimmed
и Show Component connections undimmed ![]() . Кнопки должны принять вид включенных
(более светлый фон).
. Кнопки должны принять вид включенных
(более светлый фон).
· Проверить действие связей (кнопок со ссылками макета), выполнив команду Project/Run Project:
o Будет открыто окно браузера, если требуется, установите компонент Silverlight;
o В верхней части окна браузера отображена карта проекта, а ниже – активный экран (стартовый) – перейти на карте проекта на экран «Подтверждение заказа» и проверить переходы, связанные с кнопками «меню». Возврат на экран «Подтверждение заказа» осуществляется с помощью карты проекта.
5. На основе разработанных элементов экрана создать шаблон страниц (композиционный экран) и оформить страницы на его основе:
· Сохранить макет как композиционный экран, то есть шаблон, который может быть применен к разным экранам:
o В Expression Blend на странице «Подтверждение заказа» выбрать инструмент Direct Selection (закрашенная стрелка), выделить все вставленные элементы экрана, удерживая клавишу Shift и щелкая на них мышью;
o Когда все элементы выделены, щелкнуть правой кнопкой мыши и выбрать из контекстного меню команду Make Into Component screen, в появившемся окне ввести название шаблона (например, Zakaz) и нажать OK.
o На карте проекта будет отображен новый элемент Zakaz типа Component Screen, отличающийся внешне от других экранов.
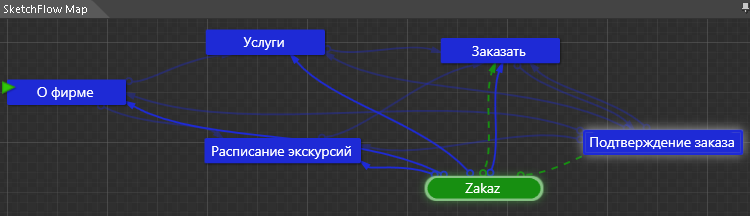
· Применить шаблон Zakaz к экрану «Заказать», перетащив на карте проекта значок композиционного экрана Zakaz на значок экрана «Заказать» (рис.37).

Рис.37. Карта проекта с композиционным экраном
· Проверить, что экран «Заказать» принял вид, аналогичный экрану «Подтверждение заказа».
6. Создать композиционный экран для информационных страниц, включающий дополнительно блок с кратким оглавлением:
· На странице «Подтверждение заказа» под кнопками добавить небольшую текстовую область «Краткое оглавление», которая будет присутствовать только на информационных страницах.
· Выделить элементы композиционного экрана Zakaz и текстовый блок с кратким оглавлением, удерживая кнопку Shift и щелкая мышью на элементах в дереве элементов экрана «Подтверждение заказа» (выделенные элементы в дереве подсвечены светлым фоном, в рабочей области – голубым контуром).
· Сохранить выделенные элементы как композиционный экран Info, выполнив команду Make Into Component Screen. Сохранить изменения.
· На карте проекта связь между Zakaz и «Подтверждение заказа» будет удалена, но появится новый композиционный экран Info, связанный с экраном «Подтверждение заказа».
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.