· Историю публикаций сайта можно просмотреть, щелкнув на ссылке View you publish log file (внизу окна сайта в режиме Publishing).
· Expression Web позволяет удаленно редактировать файлы страниц прямо на сервере, для чего необходимо щелкнуть на ссылке Open you destination site in Expression Web (внизу окна сайта в режиме Publishing).
35. После публикации узла на сервере просмотреть узел в локальной Интранет-сети с помощью браузера, введя в адресную строку URL-адрес сайта, заданный при публикации (например, http://P419-1/ivanov3).
36. Проверить функционирование сайта. Изменить (уменьшить) размеры окна браузера, изменить (увеличить) размеры отображаемого по умолчанию шрифта (в IE – Вид/Размеры шрифта). Ответить на вопрос – в чем недостаток оформления сайта?
37. Продемонстрировать сайт преподавателю.
Лабораторная работа №5. ПРОЕКТИРОВАНИЕ САЙТА С ПОМОЩЬЮ SKETCH FLOW
Задание 1. Создать новый проект сайта в Sketch Flow (Expression Blend) и задать его структуру.
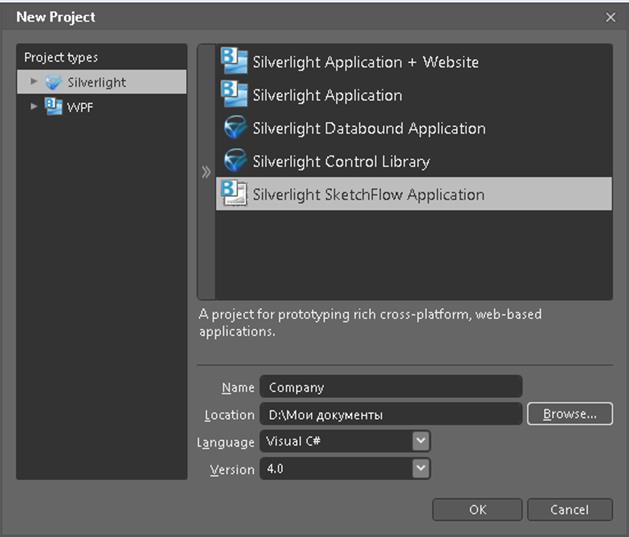
1. Открыть приложение MS Expression Blend. Выполнить команду File/New Project(рис.32), в окне команды выбрать тип проекта (Project types) – Silverlight, Silverlight SketchFlow Application. В окне команды в строке Name задать имя проекта, например Company, в строке Location нажать кнопку Browse и выбрать место расположения паки проекта, нажать ОК – в указанном месте расположения будет создана папка проекта (например, Company) с одноименным файлом проекта (например, Company.sln).

Рис.32. Создание проекта SketchFlow
2.
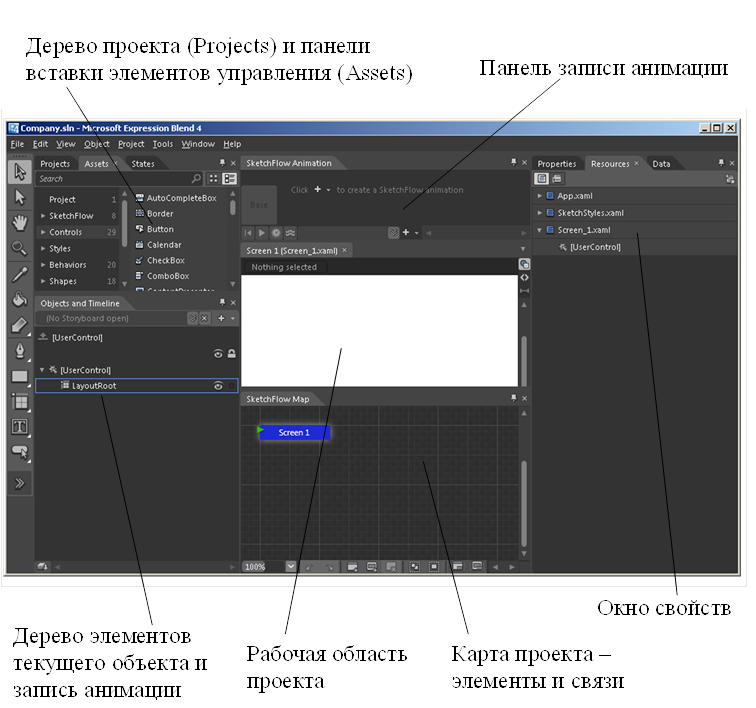
После создания нового проекта он будет открыт в окне приложения Expression Blend
(рис.33). Задать свойства проекта: в
окне команды Tools/Options/SketchFlow установить размеры
экранов проекта по умолчанию: установить флажок ![]() Default size for new screens и
задать размеры 800 на 600 пикселей. Сохранить изменения командой File/Save.
Default size for new screens и
задать размеры 800 на 600 пикселей. Сохранить изменения командой File/Save.

Рис.33. Интерфейс Expression Blend (проект SketchFlow)
3. Задать структуру сайта, создав ключевые элементы (экраны) на карте проекта (SketchFlow Map):
Будем разрабатывать проект информационного сайта компании, занимающейся экскурсионным обслуживанием. Сайт должен позволять принимать заказы от посетителей.
· Переименовать стартовый экран из «Screen1» в «О фирме» – щелкнуть правой кнопкой мыши на значке экрана и выбрать команду Rename, затем задать новое название экрана.
·
С помошью кнопки Create a screen![]() или одноименной команды контекстного меню создать
на карте сайта новые экраны «Услуги», «Расписание экскурсий», «Заказать» и
«Подтверждение заказа».
или одноименной команды контекстного меню создать
на карте сайта новые экраны «Услуги», «Расписание экскурсий», «Заказать» и
«Подтверждение заказа».
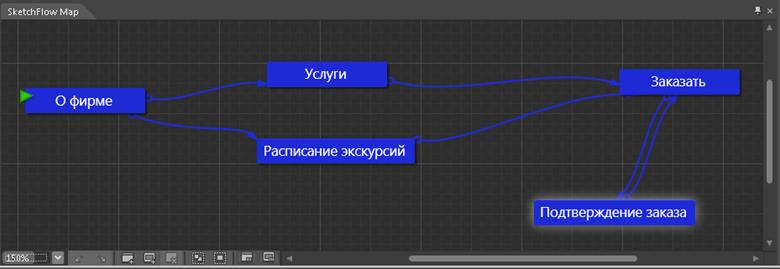
· Создать потоки данных между экранами (рис.34), отражающие предполагаемые пути просмотра страниц сайта посетителями. Поток между двумя экранами можно задать, перетаскивая мышью значок одного экрана на другой.

Рис.34. Проектирование потоков данных сайта
Задание 2. Разработать макет страниц сайта и применить его к экранам проекта.
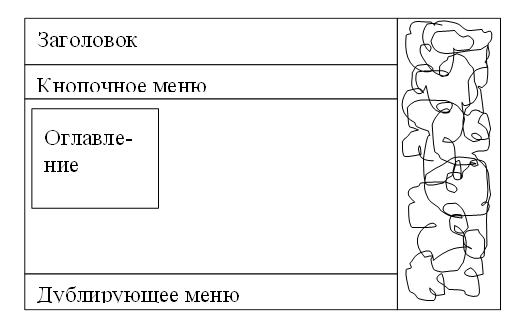
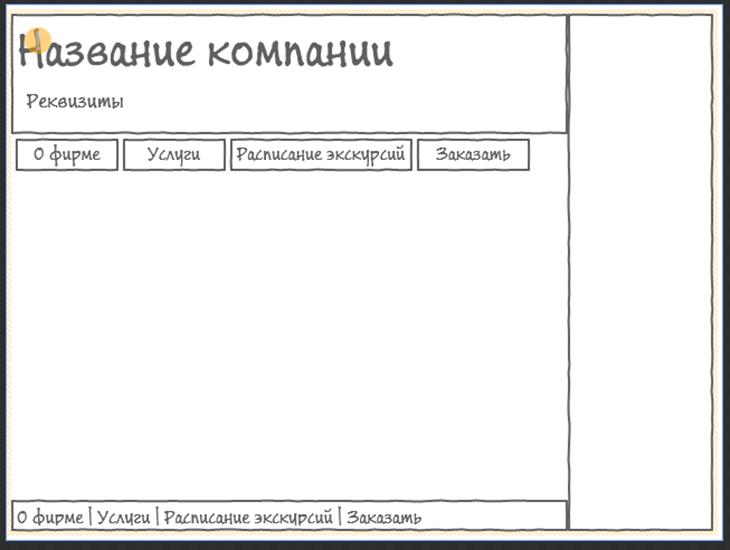
Пусть предполагаемый макет страниц сайта должен выглядеть как на рис.35. Блок «Оглавление» присутствует только на информационных страницах.

Рис.35. Макет страницы сайта
4. Создать макет в SketchFlow (рис.36):
· Перейти на страницу «Подтверждение заказа», дважды щелкнув мышью на соответствующем значке экрана на карте или щелкнув на ярлычке нужной вкладки в рабочей области.
· Настроить размер рабочей области так, чтобы экран был виден полностью, изменяя масштаб отображения экрана (колесиком мыши, выбирая масштаб из списка внизу рабочей области) и перетаскивая границы рабочей области.

Рис.36. Эскиз макета страниц сайта
· Для рисования макета следует использовать стиль наброска, для чего развернуть на панели элементов управления Assetsсписок Style и щелкнуть мышью на элементе Sketch Styles – будет выдано окно с перечнем доступных элементов управления.
· Нарисовать в правой части макета прямоугольник, обозначающий область с рисунком, воспользовавшись инструментом Rectangle-Sketch.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.