· Перейти в режим отображения страницы Split, проанализировать HTML-код страницы. На панели инструментов Manage Stile просмотреть описание стилей разделов страницы (описание стиля выдается в виде подсказки при наведении на селектор указателя мыши). Свойство позиционирования float управляет обтеканием объекта, свойства width и min-width задают горизонтальные размеры, а свойство margin-right – отступ справа.
· В режиме конструктора на странице видны 2 «столбца» - разделы страницы. Ввести в каждый из них какое-либо содержимое, например, числа 1 и 2. Просмотреть страницу в браузере. Правый раздел имеет фиксированную ширину 200 пикселей, левая часть – растягивается или сужается в зависимости от изменения размера окна, однако ширина всего содержимого составляет не менее 600 пикселей по горизонтали.
· Изменить стиль #container, чтобы размер содержимого составлял не менее 500 пикселей (следует изменить значение свойства min-width). Для изменения стиля следует выполнить команду Modify Stile(выбрать команду из раскрывающего списка рядом с именем селектора стиля на панели Apply Style или из контекстного меню стиля на панели Manage Stile).
· Редактируя стили, задать для раздела #right_col ширину 190 пикселей, отступы для содержимого по 5 пикселей (категория Box, группа свойств padding) и выравнивание по центру (категория Block, свойство text-align).
· Редактируя стили, задать для раздела #page_content отступы для содержимого по 20 пикселей.
· Во внешней таблице стилей layout.css создать стиль для рисунков, которые будут содержаться в правом раздела #right_col: отступы (категория Box, группа свойств padding) по 2 пикселя, нижняя граница (свойство margin, bottom) 5 пикселей и двойная рамка (категория Border) фонового цвета (выбрать цвет) – контекстный селектор #right_col img.
· Во внешней таблице стилей layout.css создать стиль для заголовков H2, которые будут находиться в левом разделе #page_content: шрифт Arial, размер x-large, написание заглавными буквами, задать цвет шрифта – контекстный селектор #page_content h2.
· Во внешней таблице стилей layout.css создать стиль для абзацев P, которые будут находиться в левом разделе #page_content: выравнивание по ширине (justify).
· Сохранить все изменения.
5. На основе страницы-шаблона создать несколько новых страниц: выполнить команду File/Save As, в окне команды ввести новое имя файла, затем нажать кнопку Change title и изменить название страницы, нажать OK, затем Save. Ранее созданную пустую страницу glavn.htm заменить новой, основанной на шаблоне.
|
Имя файла |
Название (title) страницы |
|
glavn.htm |
Главная |
|
doroga.htm |
Дорожная карта |
|
gde.htm |
А где были вы? |
|
ssilki.htm |
Полезные ссылки |
|
obomne.htm |
Обо мне |
Задание 3. Создать вспомогательные страницы (меню, карта-меню), отредактировать оформление сайта.
6. Оформить страницу с заголовком сайта:
· Задать название (title) «Меню» для страницы menu.htm. Открыть пустую страницу «Меню» для редактирования.
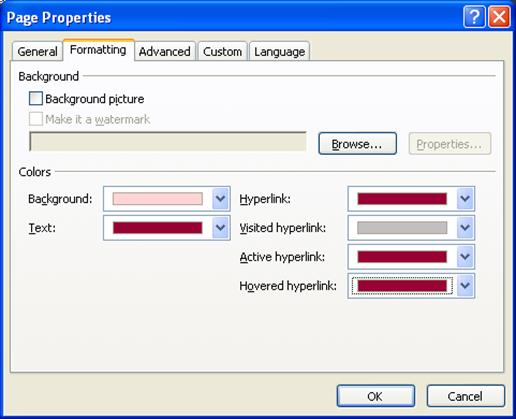
· Задать фоновый цвет страницы (такой же, как выбран ранее для рамки рисунков), цвет текста и ссылок на вкладке Formatting в окне команды Format/Background (рис.20).
· В начало страницы вставить рисунок-эмблему сайта, например, файл TN01165_.WMF из папки C:\Program Files\MicrosoftOffice\CLIPART\PUB60COR. При вставке задать альтернативный текст, например, «Путешествуйте со мной!». Сохранить страницу, при сохранении поместить файл в папку images. Формат файла будет автоматически преобразован в GIF.

Рис.20. Пример форматирования цветовой схемы страницы
·
Настроить (уменьшить) размер изображения. Для того чтобы не
хранить файл большого размера, следует уменьшить физический размер графического
файла, нажав кнопку Resample ![]() на панели инструментов Pictures, либо выбрав пункт Resample Picture To Match Size щелкнув на значке рядом с картинкой (рис.21).
на панели инструментов Pictures, либо выбрав пункт Resample Picture To Match Size щелкнув на значке рядом с картинкой (рис.21).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.