Первой строкой такого документа указывается:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd">
Если на странице необходимо использовать фрэймовые структуры (разделить окно браузера на несколько подокон) используется фреймовая версия XHTML (Frameset).
Параллельно, начиная с 2004 года, сообществом WHATWG ведётся разработка HTML версии 5.
Основной идеологией разработки web-страниц является возможность отделения оформления (описания внешнего вида) от фактического содержимого web-страницы, что достигается использованием технологии каскадных таблиц стилей CSS.
Каскадные таблицы стилей CSS (CascadeStyleSheets) – это простая технология определения и присоединения стилей оформления к документам HTML. Стиль оформления определяется набором правил отображения тэгов, задаваемых таблицей стилей. Таблица стилей – это шаблон, который управляет форматированием тэгов в web-документе.
Любое правило каскадных таблиц стилей состоит из двух частей: селектора и определения. Селектор – это любой тэг HTML, для которого определяется форматирование. Определение описывает конкретный вид форматирования и состоит из двух частей: свойства и значения, разделенных знаком двоеточия. Например, стиль задающий цвет текста абзаца P: <pstyle=”color:red”>Текст</p>. При необходимости задать в одном правиле несколько определений, они разделяются знаком точки с запятой (;). Например,
<p style=”color:red;font-weight:bold”>Текст</p>.
Данный стиль является встроенным в тэг и его действие распространяется на данный конкретный экземпляр тэга P.
Описание стиля может быть вынесено за рамки конкретного экземпляра тэга, то есть задано для всех экземпляров или для группы экземпляров тэга. В этом случае изменение форматирования экземпляров тэга производится однократным внесением изменений в общее описание стиля.
В случае внедренной в страницу таблицы стилей, таблица описывается в разделе заголовка HEAD с помощью тэга STYLE, стили действуют в пределах данной страницы.
Стили могут быть описаны во внешней таблице стилей – текстовом файле с расширением .css. Затем файл таблицы стилей присоединяется к web-странице (с помощью строки link в разделе HEAD), либо таблица может быть импортирована с другого сайта (строка import). Таким образом, можно задать описание стиля сразу для нескольких (многих) страниц.
Приоритет имеет тот стиль, который «расположен» ближе к элементу (в порядке убывания приоритета: встроенный стиль, внедренная таблица, внешняя таблица стилей).
Лабораторная работа №1. Создание Web-страницы с помощью языка HTML
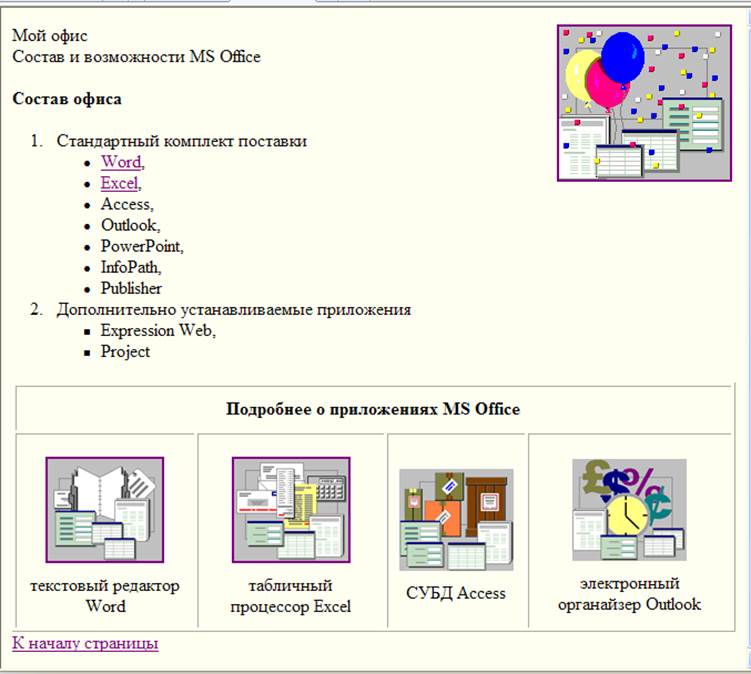
Задание к лабораторной работе. C помощью непосредственного редактирования тэгов языка HTML (XHTML) создать web-страницу «Мой офис» (рис.1), связанную с другими страницами.

Рис.1. Страница «Новые возможности Word»
Задание 1. Создать web-страницы, содержащие форматированный текст (форматирование шрифта, абзацев).
1. Создать на диске рабочую папку (например, d:\ivanov1).
2. С помощью команды главного меню Windows Программы/Стандартные/Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим Перенос по словам меню Формат.
3. Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить файл в рабочей
папке с именем word.htm. При
сохранении из блокнота выбрать в качестве типа файла Все файлы. В
рабочей папке должен появиться файл со значком ![]() . Просмотреть пустую web-страницу word.htm в
браузере MS Internet Explorer,
открыв его из окна Проводника Windows (Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка окна MS Internet Explorer (в заголовке отображается имя файла с указанием полного
пути к нему).
. Просмотреть пустую web-страницу word.htm в
браузере MS Internet Explorer,
открыв его из окна Проводника Windows (Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка окна MS Internet Explorer (в заголовке отображается имя файла с указанием полного
пути к нему).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.