· Reports(отчеты). Режим предназначен для формирования отчетов и просмотра статистики о web-узле Позволяет анализировать содержимое web-узла: объем памяти, занимаемой файлами на узле, число и список объектов различных типов (рисунков, таблиц стилей, гиперссылок и т.п.), вновь добавленные или измененные файлы, медленно работающие и не связанные с другими файлы.
· Hyperlinks (гиперссылки). Для выбранной страницы отображает список гиперссылок web-узла и их состояние (ссылки обозначены синими стрелками, «битые ссылки» разорваны). Этот режим позволяет также отображать ссылки на рисунки и проверять внешние ссылки. Для проверки внешних ссылок требуется подключение к Интернет.
Переход между различными представлениями может осуществляться с помощью кнопок, расположенных под окном представления сайта, либо командойView/Site. Кроме того, окно просмотра папок web-сайта может быть отображено в левой части окна FrontPage вне зависимости от текущего представления (View/Folder List).
Работать с web-страницами можно, используя одно из следующих представлений:
· Design (конструктор). Возможность редактирования web-страницы в визуальном режиме (без необходимости знания технологий HTML и CSS).
· Code (редактор кода). Режим для просмотра, записи и редактирования тегов HTML (XHTML). Используя средства оптимизации кода, можно очистить код XHTML от ненужных комментариев, пустых тэгов и неиспользуемых стилей, а также кода, унаследованного из Word (Tools/Optimize).
· Split(c разделением). Режим с разделением экрана, предоставляющий одновременный доступ к странице для просмотра и редактирования в режимахCode и Design. Данный режим включен по умолчанию.
Переключение между режимами редактирования страницы осуществляется с помощью кнопок внизу окна редактирования страницы или с помощью меню View/Page.
Лабораторная работа №3. созДАНИЕ Сайта НА ОСНОВЕ ШАБЛОНОВ
Задание к лабораторной работе: создать web-узел с единым оформлением на основе шаблона Expression Web и ранее подготовленных страниц, сделать доступным просмотр узла в рамках локальной Интранет-сети.
Задание 1. На основе шаблона MS Expression Web создать персональный web-узел «Мой офис», наполнение взять со страниц, созданных в предыдущей лабораторной работе.
1. Создать новый сайт на основе шаблона Expression Web.
· Запустить Expression Web. Если в окне приложения открыт какой-либо сайт, выполнить команду Site/Close.
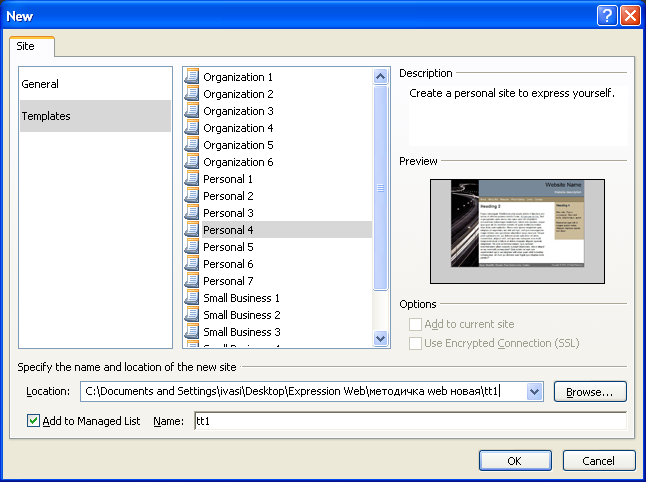
· Выполнить команду Site/New Site, выбрать пункт Template, а затем выбрать понравившийся шаблон личного сайта (Personal). В нижней части окна нажать кнопку Browse, выбрать папку или диск, где будет создана новая папка сайта, нажать Open, а затем добавить в конец строки имя для новой папки (рис.14). Нажать OK, папка с сайтом будет создана.

Рис.14. Создание нового сайта на основе шаблона
ПРИМЕЧАНИЕ. В дальнейшем при необходимости редактирования страниц ранее созданного web-узла, узел следует открыть в Expression Web, использовав команду Site/Open Site.
2. Проанализировать содержимое созданного узла в режиме Folders. Просмотреть содержимое стартовой страницы default.html в режиме редактирования, дважды щелкнув на ней мышью. Выбрать для страницы представление Design (режим визуального конструктора).
3. Просмотреть содержимое сайта в обозревателе, для чего выделить в списке файлов и папок default.html или перейти на вкладку этой страницы, а затем выполнить команду File/Preview in Browser(либо нажать кнопку предварительного просмотра на общей панели инструментов).
4. Изменить содержимое страницы «Home» созданного узла:
· Открыть в браузере созданную ранее страницу «Мой офис» (office.htm).
· В Expression Web на стартовой странице сайта default.html заменить заголовок «Heading 2» на «Состав офиса», скопировав текст со страницыoffice.htm(из окна браузера). Аналогичным образом заменить последующий текст на странице default.html на список со страницы «Мой офис».
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.