· Настроить кодировку страниц узла: выполнить команду Site/Site Setting, на вкладке Advanced настроить кодировку страниц сайта (Default page encoding) – Cyrillic, установить флажок Ignore the keyboard when deciding the encoding of new pages, нажать ОК.
· В главной папке создать подпапку images для файлов графического оформления.
2. Задать HTML-код страницы-макета:
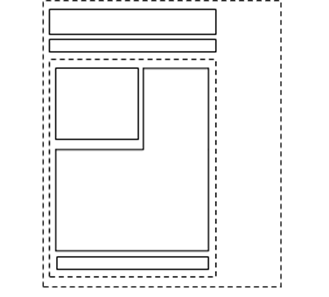
· Создаваемый сайт имеет три колонки, но поскольку крайняя правая колонка не содержит ничего, кроме графического оформления, эту графику можно сделать фоном. Следовательно, макет сайта должен отображать следующую структуру (рис.42).

Рис.42. Структура сайта
На схеме сайта пунктирной линией показаны контейнеры, которые не содержат ничего, кроме других разделов сайта. Назовем их главный контейнер (gl_container) – включает заголовок (zag), строку меню (menu) и основное содержимое сайта (content). Контейнер content, в свою очередь, содержит левую (lev_col) и правую (prav_col) колонки, а также подвал (niz).
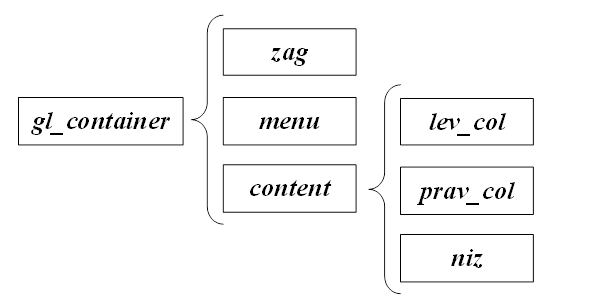
Тогда иерархия разделов сайта может быть представлена также как рис.43.

Рис.43. Разделы сайта
· Создать новую пустую страницу, сохранить ее под именем maket.html.
·
В режиме визуального отображения щелкнуть мышью в любом месте
пустой страницы. Вставить тэг DIV, дважды
щелкнув мышью на значке <div>
![]() панели инструментов Toolbox.
панели инструментов Toolbox.
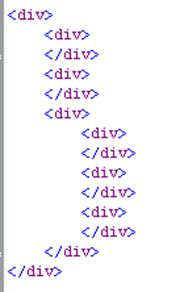
· Воспроизвести структуру, представленную на рис.43, вставляя тэги DIV:

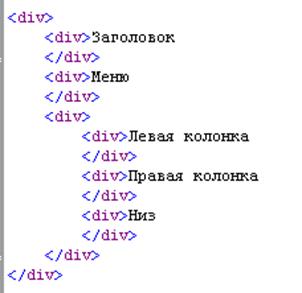
· Для того чтобы не запутаться в дальнейшем, в режиме кода добавить текст – названия видимых разделов, а названия для контейнеров (Главный контейнер и Содержимое сайта) не вводить:

В визуальном режиме названия разделов отобразятся в столбик. Сохранить изменения страницы.
· Создать файл пустой таблицы стилей: Выполнить команду File/New/CSS. Сохранить созданный файл под именем style_css.css.
· Создать в существующей таблице стилей style_css.css пустые стили для идентификаторов разделов: #gl_container, #zag, #menu, #content, #lev_col, #prav_col, #niz (щелкнуть в любом месте файла таблицы стилей, а затем выполнить команду New Style на панели работы со стилями Apply Style или Manage Style; если в редакторе активной является таблица стилей, то можно выбирать местоположение нового стиля (Define in) как Existing style sheet, так и Current page).
· Сохранить изменения таблицы стилей, а затем присоединить ее к странице maket.html: перейти на страницуmaket.html, а затем выполнить команду Attach Style Sheet на панели работы со стилями Apply Style или Manage Style, в окне команды установить переключатель в позицию link, нажать кнопку Browse, выбрать файл таблицы стилей, нажать Open, а затем OK.
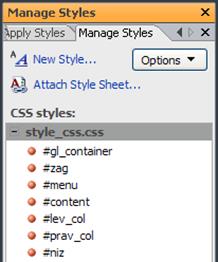
Созданные ранее стили отобразились на панелиManage Style, однако кружки не обведены, так как стили пока не используются на странице (рис.44).

Рис.44. Отображение стилей таблицы style_css.css
· Применить созданные стили к элементам страницы, задав для тэгов ID соответствующие идентификаторы. Можно применить стиль (задать идентификатор) для видимых элементов страницы, щелкнув в визуальном режиме на выбранном абзаце, а затем – на нужном стиле на панели Apply Style.
Для того, чтобы присвоить идентификаторы контейнерам, не снабженным подписями (Главный контейнер и Содержимое сайта), следует щелкнуть на соответствующих открывающих частях тэга DIV в режиме кода, а затем применить нужный стиль.
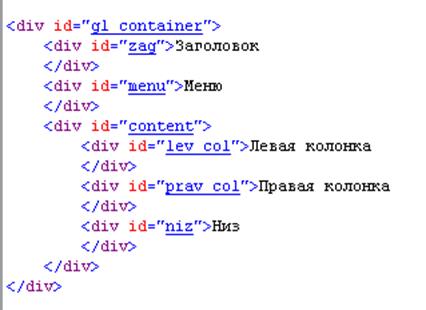
После присвоения идентификаторов, фрагмент кода страницы, описывающий структуру, должен принять вид:

Чтобы в дальнейшем случайно не изменить стили элементов страницы, перейдите на панель Manage Style и все последующие изменения стилей производите с ее помощью.
· Задать обтекание для левой колонки: изменить стиль #lev_col, задав параметр обтекания (категория Layout, свойство float, значение left). Проверить, что текст правой колонки теперь располагается не ниже нее, а рядом.
· Сохранить изменения.
3. Разместить справа от содержимого страницы графическое изображение.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.