В приведенном примере сайт содержит несколько областей: заголовок с горизонтальным меню и карта-изображение слева (области с заданным фоном) всегда видны в окне браузера; содержимое (область с белым фоном) меняется при переходе по ссылкам меню и при щелчке на активных областях карты-изображения. Страницы содержимого (белый фон) разбиты на две колонки, левая из которых содержит заголовок и основное описание, правая – дополнительную информацию или иллюстрации (картинки).
2. В MS Expression Web создать новый пустой web-узел:
· Открыть приложение Expression Web. Если в окне приложения уже открыт какой-либо сайт, выполнить команду Site/Close.
· Выполнить команду Site/New Site, выбрать пункт General, а затем Empty Site. В нижней части окна нажать кнопку Browse, выбрать папку или диск, где будет создана новая папка сайта, нажать Open, а затем добавить в конец строки имя для новой папки. Нажать OK, папка с сайтом будет создана.
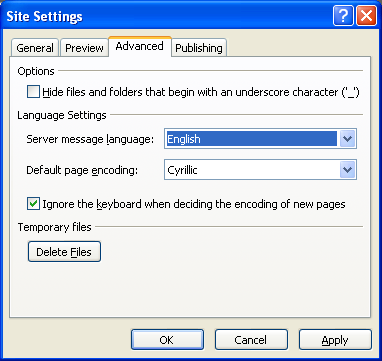
· Настроить кодировку страниц узла (рис.17). Выполнить команду Site/Site Setting, на вкладке Advanced настроить кодировку страниц сайта (Default page encoding) – Cyrillic, установить флажок Ignore the keyboard when deciding the encoding of new pages, нажать ОК.

Рис.17. Задание кодировки страниц сайта
3. Создать страницу фреймов, задающую структуру узла:
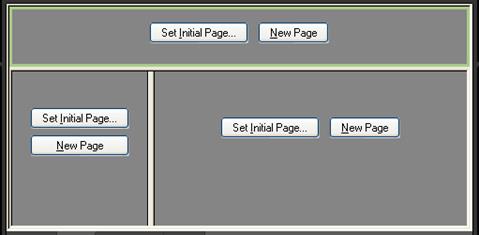
· Выполнить команду File/New/Page или щелкнуть мышью на значке выпадающего списка рядом с инструментом создания новой страницы и выбрать Page. В окне команды New выбрать Frame Pages, затем выбрать вариант Banner and Contents и нажать ОК. Страница с фреймами, задающая структуру узла, создана (Рис.18).

Рис.18. Структура web-узла
· Сохранить созданную страницу под именем index.htm и названием, совпадающим с названием сайта (например, «Мои путешествия»).
· В каждом из подокон фреймовой структуры щелкнуть на кнопке New Page – в окнах отобразятся пустые страницы. Нажать на кнопку сохранения: будет предложено задать имена новых страниц – задать следующие имена: menu.htm, carta.htm, glavn.htm (важно, чтобы имена следовали именно в этом порядке!).
· Просмотреть страницу index.htm в браузере.
· Перейти в режим отображения Code страницы с фреймами. Код страницы содержит структуры frameset, описывающие разделение окна браузера на подокна (frame). Всего имеется три строки frame, каждая из которых содержит ссылку на файл страницы-содержимого. Проверить, что страницы указаны в нужном порядке.
<frameset rows="64,*">
<frame name="banner" noresize="noresize" scrolling="no" src="menu.htm">
<frameset cols="150,*">
<frame name="contents" src="carta.htm">
<frame name="main" src="glavn.htm">
</frameset>
· Настроить свойства фреймов. Перейти в режим отображения Design, щелкнуть правой кнопкой мыши на левом окне фреймовой структуры и выбрать команду Frame Properties. В окне команды в группе Frame size установить ширину окна фрейма (Width) – 250 пикселей, в группе margins задать отступы по ширине (Width) – 10 пикселей, по вертикали (Height) – 30; снять флажок Resizable in browser, а в списке Show scrollbars выбрать Never, нажать ОК.
· Сохранить все сделанные изменения.
Задание 2. Создать страницу-шаблон, задающую оформление страниц узла.
4. Страницы в создаваемом сайте будут содержать две колонки. Создать шаблон для страниц:
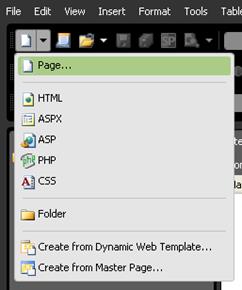
· Выполнить команду File/New/Page или щелкнуть мышью на значке выпадающего списка рядом с инструментом создания новой страницы и выбрать Page (рис.19). В окне команды New выбрать CSS Layouts, затем выбрать CSS-макет Two columns, right fixed и нажать ОК. Новая страница создана.

Рис.19. Создание нового документа в Expression Web
· Сохранить новую страницу в файле с именем template.htm, присоединенную таблицу назвать layout.css. Файлы сохранить в главную папку созданного web-узла (при выполнении сохранения в первом окне сохранения задаются параметры файла web-страницы, во втором – файла таблицы стилей).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.