
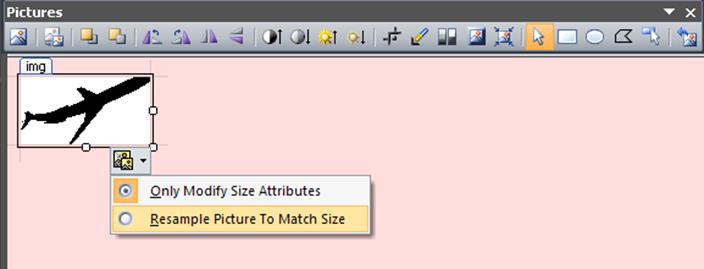
Рис.21. Изменение физического размера изображения
·
Если изображение имеет фон, сделать его прозрачным, выбрав на
панели инструментов Pictures инструмент ![]() Set Transparent Color, а затем щелкнув в любом месте области фона
рисунка.
Set Transparent Color, а затем щелкнув в любом месте области фона
рисунка.
· Настроить параметры выравнивания и обтекания рисунка. Щелкнуть правой кнопкой мыши на рисунке и выбрать из контекстного меню команду Picture Properties. В окне команды перейти на вкладку Appearance и в группе Wrapping style выбрать left (позиционирование по левому краю, обтекание справа), задать горизонтальные отступы величиной 5 пикселей (группа Layout, свойство Horizontal margin), нажать ОК.
· В область абзаца P рядом с рисунком ввести текст заголовка (например, «Мои путешествия»). Применить к тексту тэг заголовка, установив на нем курсор мыши и выбрав из списка стилей абзаца Heading 1 <h1>. С помощью кнопок на панели инструментов отцентрировать заголовок, задать курсивное написание текста (кнопка I). Создать встроенный стиль для отображения заголовка заглавными буквами (inline style, категория Font, свойство text-transform). Сохранить изменения.
7. Добавить в страницу с заголовком горизонтальное меню:
· Установить курсор ниже эмблемы и заголовка, командой Table/Insert Table вставить таблицу из 1 строки и 5 столбцов. В окне команды задать в группе layout выравнивание таблицы (Alignment) по центру, ширину (Specify width) 650 пикселей, отступы для ячеек (Cell padding) – 2 пикселя, расстояние между ячейками (Cell spacing) – 0, толщина рамки (Borders, size) – 0.
· В первую ячейку таблицы ввести текст «Главная» и оформить его как гиперссылку на соответствующую страницу (glavn.htm). Для создания ссылки: выделить текст, выполнить команду Insert/Hyperlink, в окне команды щелкнуть на имени файла целевой страницы (должны быть выбраны группы Link to:Existing File or Web Page и Look in:Current Folder) и нажать OK.
· Сохранить изменения и проверить действие ссылки в браузере.
· Ссылки на внутренние страницы сайта можно создать перетаскиванием: установить курсор на имени файла нужной страницы в cписке Folder List и перетащить в требуемое место на странице. В остальные ячейки таблицы поместить (создать перетаскиванием) ссылки на другие страницы сайта (doroga.htm, gde.htm, ssilki.htm, obomne.htm). Текст указателей ссылок совпадает с названиями страниц узла (Дорожная карта, А где были вы?, Полезные ссылки, Обо мне). В случае необходимости можно откорректировать указатель ссылки, щелкнув на нем правой кнопкой мыши и изменив текст в строке Text to display команды Hyperlink Properties.
· Отцентрировать текст в ячейках таблицы, задать для него жирное написание (кнопка B).
· Сохранить изменения и проверить действие ссылок в браузере.
Самостоятельное задание:
· На странице «Меню» отключить подчеркивание гиперссылок и задать подсветку фона гиперссылок при наведении указателя мыши (селекторы a, a:hover, использовать внедренную таблицу стилей).
8. Оформить страницу с изображением-картой:
· Задать название (title) «Карта» для страницы carta.htm, задать для страницы фоновый цвет (такой же, как и для страницы с заголовком).
· Вставить на страницу рисунок с изображением карты (мира, континента, страны или другой, в зависимости от планируемого содержания сайта), например, файл J0285484.wmf из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR. В качестве альтернативного текста задать для рисунка текст «Карта», на вкладке Appearance задать ширину изображения 230 пикселей (высота изменится пропорционально), размер границы – 0.
· Сохранить страницу, при сохранении поместить рисунок в папку images.
9. Отредактировать оформление сайта:
· Открыть в редакторе страницу index.htm, в ней автоматически отобразятся созданные вспомогательные страницы.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.