· Настроить параметры Заголовка: все отступы – 10 пикселей.
· Настроить параметры Меню: все отступы – 5 пикселей, рамка – со всех сторон, сплошная, толщиной 1 пиксель того же цвета, что и фон меню.
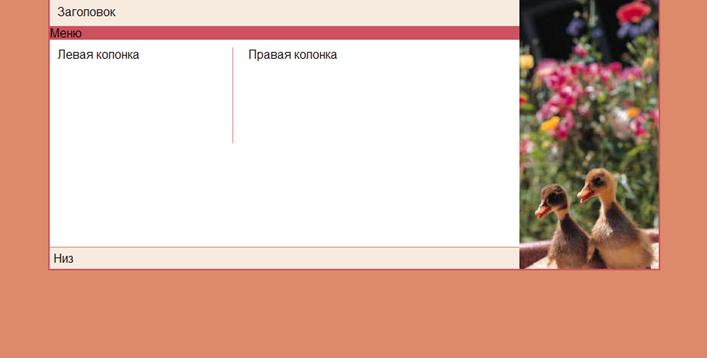
Результат оформления разделов страницы приведен на рис.46.
7. Задать и оформить содержимое раздела Заголовок:
· Установить курсор на текст «Заголовок» и выбрать стиль h1 – текст будет заключен в тэг H1. Изменить текст «Заголовок» на название сайта (в примере – «Отдых на природе»).

Рис.46. Пример оформления разделов страницы
· Во внешней таблице стилей создать новый стиль для тэга H1, расположенного в разделе Заголовок. Стиль определяется для контекстного селектора #zag h1: задать крупный размер, жирное написание и написание заглавными буквами (категория Font, свойства font-size, font-weight и text-transform), при необходимости изменить цвет текста.
·
После заголовка добавить новую строку (нажав клавишу Enter) – будет вставлен тэг абзаца Р. Ввести реквизиты
фирмы, разделяя строки тэгом BR (дважды щелкнув
на инструменте Break ![]() панели Toolbox).
панели Toolbox).
· Во внешней таблице стилей создать новый стиль для тэга P, расположенного в разделе Заголовок: мелкий размер шрифта, при необходимости изменить цвет текста.
8. Задать и оформить шаблон содержимого левой и правой колонок:
· Удалить лишние пустые строки (разрывы строк) в разделах Левая колонка и Правая колонка.
· Аналогично предыдущему пункту, выделить текст «Левая колонка» тэгом H4, а «Правая колонка» – H2. Под заголовками колонок добавить по абзацу P текста «Введите текст левой (правой) колонки» (в зависимости от колонки).
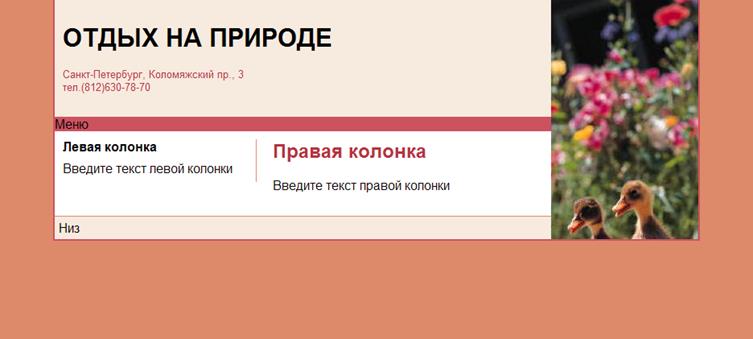
· С помощью контекстных селекторов создать и настроить стили для заголовков и абзацев, расположенных в левой и в правой колонках (рис.47). Для абзацев текста колонок обязательно задать выравнивание по обоим краям (категория Block, свойство text-align, значение justify). Все стили задать во внешней таблице стилей style_css.css.

Рис.47. Пример стилевого оформления текста страницы
Список созданных стилей:

· На странице могут содержаться ссылки, поэтому для левой и правой колонок следует определить их стиль. Например, можно изменить цвет текста гиперссылок, отключить подчеркивание и задать подсветку фона при наведении мыши.
Можно копировать ранее созданные для одной из колонок стили с помощью команды New Style Copy контекстного меню стилей и изменить только название раздела в контекстном селекторе (например, с #lev_col на #prav_col).
В результате будут созданы следующие стили:

9. Задать и оформить содержимое Меню и раздела Низ:
· Раздел Меню должен содержать список ссылок на основные страницы сайта, а раздел Низ – дублирующее меню и контактную информацию. Для создания и тестирования ссылок необходимо сначала создать несколько пустых страниц с именами файлов и названиями (title) основных страниц сайта. Позднее эти страницы можно удалить или заменить. Создать 3-4 страницы (в примере – это страницы ofirme.html «О фирме», uslugi.html «Услуги», raspisanie.html «Расписание экскурсий» и zakaz.html «Заказать»).
·
Вернуться к редактированию страницы maket.html. Удалить текст из раздела Меню, используя кнопку
Bullets ![]() на панели инструментов, вставить
маркированный список.
на панели инструментов, вставить
маркированный список.
· Перетащить первую страницу (в примере – ofirme.html) из списка Folder List в список Меню – появится ссылка с указателем в виде названия страницы (в примере – «О фирме»). Создать новый элемент списка, установив курсор в конец текста элемента списка и нажав клавишу Enter, а затем перетащить следующую страницу, и так далее.
· Сохранить страницу и проверить действие ссылок в браузере. Поскольку по умолчанию тэг списка имеет ненулевые границы, меню приняло некрасивый вид (рис.48). Настроить внешний вид меню, задав во внешней таблице style_css.css стили (границы margin – 0, отступы padding – 0) для тэгов UL, находящихся в разделе Меню – использовать контекстный селектор.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.