На протяжении более 40 лет Эйфелева башня была высочайшим сооружением в мире. Сейчас высота башни вместе с новой антенной составляет 324 метра. Сам Эйфель называл её просто – 300-метровой башней.
Нотр-Дам де Пари (Собор Парижской Богоматери) – духовное «сердце» Парижа, расположен на месте первой христианской церкви Парижа – базилики Святого Стефана. Базилика, в свою очередь, была построена на месте галло-римского храма Юпитера.
Собор в течение многих веков служил местом проведения королевских бракосочетаний, императорских коронаций и национальных похорон.
Елисейские Поля или Шанз-Элизе – одна из главных магистралей Парижа. Эта улица известна на весь мир своим буржуазным стилем и огромным количеством шикарных магазинов. Елисейские поля являются также и традиционным местом проведения военных парадов в день взятия Бастилии 14 июля, а также 11 ноября в годовщину окончания первой мировой войны.
Елисейские поля упираются в площадь Звезды, в центре которой находится знаменитая Триумфальная арка. Крыша арки представляет собой смотровую площадку, с которой открывается великолепный вид.
· Назначить абзацам комментариев персональные идентификаторы, например, назвать первый абзац комментария comm1, второй – comm2, третий – comm3. Для создания идентификатора рекомендуется перейти в режим отображения страницы Split,
o в визуальном режиме установить курсор на нужный абзац,
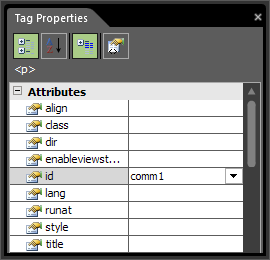
o на панели инструментов Tags Properties (в левом нижнем углу окна Expression Web) щелкнуть мышью по полю, соответствующему значению параметра ID (рис.24), а затем ввести в это поле идентификатор абзаца, например, comm1.
В коде страницы открывающая часть тэга P пример вид:
<pid="comm1">

Рис.24. Задание значения параметра тэга
· Сохранить изменения. Во внешней таблице стилей layout.css создать новый стиль класса .comm для абзацев комментария:
o курсивное написание и цвет текста, совпадающий с цветом заголовка (категория Font, свойства font-style и color),
o фон белого цвета (категория Background, свойство color),
o одинарная рамка толщиной 1 пиксель цвета, совпадающего с цветом заголовка (категория Border),
o отступы для текста 20 пикселей (категория Box, свойство padding);
o настроить позиционирование абзаца (категория Position) –задать фиксированное относительно окна браузера положение (свойство position, значение fixed) c координатами: сверху 70 пикселей (свойство top), справа 240 пикселей (свойство right), слева 40 пикселей (свойство left); наложение поверх основного текста страницы (свойство z-index, значение 1);
o настроить видимость абзаца – не отображать абзац (категория Layout, свойство visibility, значение hidden).
· Применить к абзацам комментария стиль .comm, абзацы станут невидимы как в окне редактирования Expression Web, так и в окне браузере.
· Для того, чтобы посмотреть скрытые абзацы в редакторе, выполнить команду View/Visual Aids и щелчком мыши отметить флажок CSS Visibility: hidden Elements. Щелкая мышью на абзаце комментария внизу страницы можно увидеть, как он будет отображаться поверх основного текста.
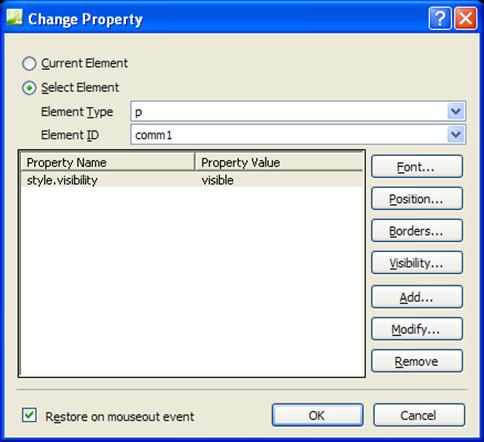
· Задать интерактивное поведение для изображений. Для этого щелчком мыши выделить нужное изображение, выполнить команду Format/Behaviors – в правом нижнем углу отобразится панель инструментов Behaviors. Щелкнуть на кнопке Insert панели инструментов Behaviors и выбрать из списка команду Change Property. В окне команды (рис.25):
o установить переключатель в позицию Select Element, в списке Element Type выбрать p, а в списке Element ID – идентификатор соответствующего абзаца комментария, например, comm1;
o задать эффект изменения видимости абзаца, для чего щелкнуть на кнопке Visibility и выбрать Visible;
o установить внизу окна команды флажок Restore on mouseout event для того, чтобы стиль абзаца комментария восстанавливался после того, как курсор мыши будет убран с рисунка.

Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.