Рис.25. Задание интерактивного поведения для элемента
o Для создания поведения нажать ОК – на панели инструментов Behaviors будет отображено два правила: действия при щелчке мышью (onclick) и когда курсор мыши убран (onmouseout).
o Заменить событие «щелчок мышью» (onclick) на событие «наведение курсора мыши» (onmouseover), щелкнув на значке списка рядом с названием события onclick на панели инструментов Behaviors и выбрав нужное событие из списка.
· После того, как интерактивное поведение задано для каждого рисунка, сохранить страницу и открыть ее в браузере. Если в верхней части окна браузера выдается строка сообщения о блокировке активного содержимого, щелкнуть на ней мышью и включить активное содержимое на странице. Протестировать интерактивное поведение рисунков.
20. Задать интерактивное поведение для рисунков на остальных страницах с описанием географических мест.
21. Добавить на главную страницу glavn.htm меню ссылок для просмотра страниц с описанием географических мест:
· Открыть страницу «Главная» (glavn.htm) для редактирования. Установить курсор мыши под текстом в правой колонке и выполнить команду Format/Behaviors(или перейти на вкладку с панелью инструментов Behaviors).
· Щелкнуть на кнопке Insert панели инструментов Behaviors и выбрать из списка команду Jump Menu.
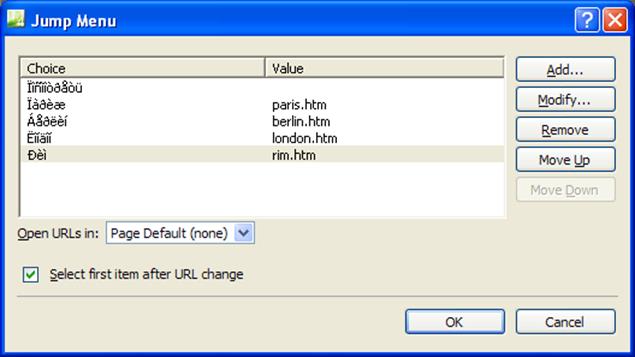
· В окне команды Jump Menu нажать кнопку Add и создать первый пункт меню ссылок: в строке Choice задать текст «Посмотреть:», вторую строку Value не заполнять и нажать ОК.
· В окне команды Jump Menu нажать кнопку Add и создать следующий пункт меню ссылок: в строке Choice задать название страницы с описанием географического места, например «Париж», во второй строке Value щелкнуть на кнопке Browse и выбрать файл страницы, например, paris.htm, нажать ОК.
· Задать остальные элементы списка – ссылки на другие страницы с описанием географических мест.
· В окне команды Jump Menu в списке Open URLs in выбрать Page Default(none), установить флажок Select first item after URL change и нажать OK для сохранения меню ссылок (рис.26).

Рис.26. Создание меню ссылок
· Сохранить изменения на странице и открыть ее в окне браузера. Если выдается строка сообщения о блокировке активного содержимого, щелкнуть на ней мышью и включить активное содержимое на странице. Протестировать действие меню ссылок.
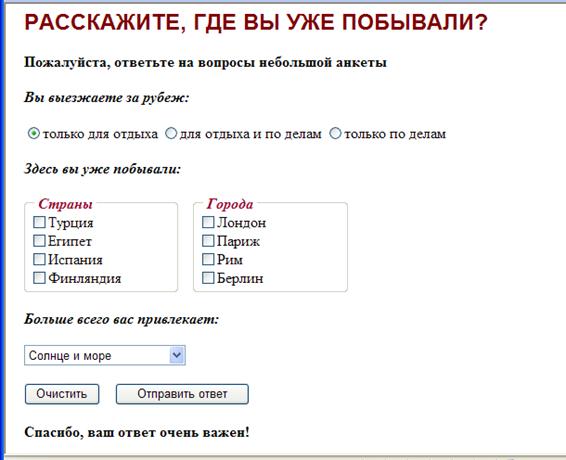
Задание 7. Создать web-форму (рис.27) для организации взаимодействия с пользователями, позволяющую посетителю отправить данные на e-mail владельца узла.

Рис.27. Пример web-формы
Вопросы и варианты ответов формы могут быть изменены в соответствии с планируемым содержимым сайта.
22. Открыть в редакторе страницу «А где были вы?» (файл gde.htm). В левой колонке страницы после заголовка вставить текст:
Пожалуйста, ответьте на вопросы небольшой анкеты
Вы выезжаете за рубеж:
Текст первой строки выделить жирным шрифтом, второй – жирным курсивом.
23. Ниже введенного текста вставить группу переключателей для выбора варианта ответа:
·
Перейти на новую строку и вставить переключатель, дважды щелкнув
мышью на элементе Input(Radio) ![]() в группе Form Control панели
инструментов Toolbox.
в группе Form Control панели
инструментов Toolbox.
· Строка, в которой содержится переключатель, обрамлена в редакторе пунктирной рамкой и имеет ярлычок form. Растянуть нижнюю границу области form – все последующие элементы формы следует вставлять внутрь этой области. При необходимости рамку можно позднее растянуть еще – так, чтобы она охватывала все элементы формы.
· Рядом с переключателем ввести текст «только для отдыха» (если текст сразу не вводится, начните вводить его в коде страницы), вставить еще один переключатель, затем текст «для отдыха и по делам», добавить третий переключатель и текст «только по делам».
· Настроить свойства переключателей: дважды щелкнуть на переключателе или выбрать команду Form Field Properties из контекстного меню переключателя, изменить имя переключателя (строка Group name) с Radio1 на cel, ввести значение (строка Value) – отдых. Для остальных переключателей задать то же имя и значения, соответствующие варианту ответа (например, отдых и работа и работа).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.