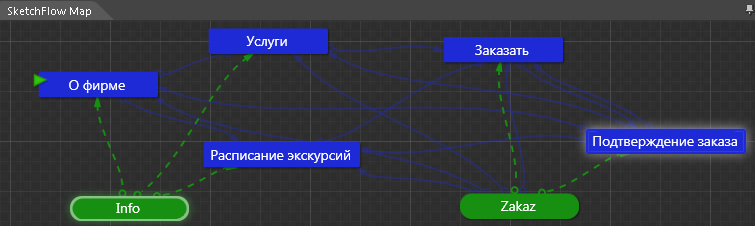
· На карте проекта разорвать связь Info с экраном «Подтверждение заказа», щелкнув на ней правой кнопкой мыши и выбрав команду Remove from Map.
· Применить композиционный экран Info к экранам «О фирме», «Услуги» и «Расписание экскурсий».
· Применить композиционный экран Zakaz к экрану «Подтверждение заказа». Окончательно карта проекта должна принять вид как на рис.38.

Рис.38. Окончательный вид карты проекта
· Сохранить все изменения командой File/Save All.
· Просмотреть проект в интерактивном режиме (Project/Run Project), проверить действие кнопок.
Задание 3. Задать краткое содержание экранов проекта.
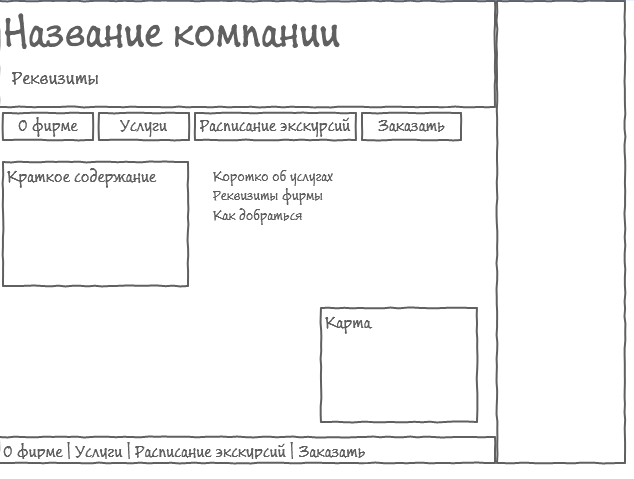
7. На экраны «О фирме», «Услуги» и «Расписание экскурсий» добавить текст с кратким описанием предполагаемого содержания соответствующих страниц сайта (например, рис.39).

Рис.39. Пример краткого содержания для экрана «О фирме»
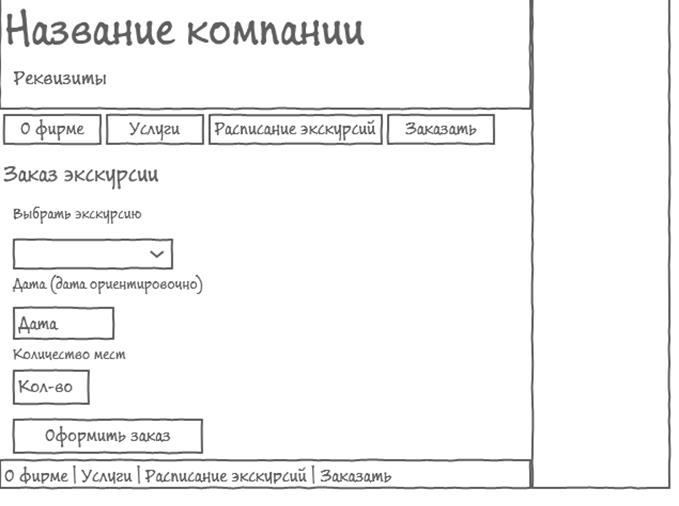
8. На экране «Заказать» вставить элементы управления, моделирующие форму заказа экскурсий (рис.40):
· Поясняющий текст и поля текста (Дата, Кол-во) вставить с помощью элементов BasicTextBlock-Sketch (буква Т на темном фоне – текст без рамки, на светлом фоне – с рамкой).
· Список для выбора экскурсии вставить с помощью элемента ComboBox-Sketch.
· Для отображения названий экскурсий внутри списка создать тестовые данные:
o
Щелкнуть на значке Create Sample Data ![]() на
вкладке Data (в
правом верхнем углу окна Expression Blend), выбрать команду New Sample Data, ввести имя для массива данных, например,
«Экскурсии» и нажать ОК – будет создана структура «Экскурсии», состоящая
из двух полей Property1 и Property2. Первое поле по умолчанию имеет
текстовый тип, второе – логический. Удалить второе поле данных Property2, щелкнув на нем правой кнопкой мыши и
выполнив команду Remove Property2.
на
вкладке Data (в
правом верхнем углу окна Expression Blend), выбрать команду New Sample Data, ввести имя для массива данных, например,
«Экскурсии» и нажать ОК – будет создана структура «Экскурсии», состоящая
из двух полей Property1 и Property2. Первое поле по умолчанию имеет
текстовый тип, второе – логический. Удалить второе поле данных Property2, щелкнув на нем правой кнопкой мыши и
выполнив команду Remove Property2.
o
Щелкнуть на значке Edit sample values ![]() в области коллекции
данных Collection –
будет открыто окно с тестовыми данными, которые были сгенерированы автоматически.
В окне тестовых данных установить число записей (Number of records) – 5, а затем заменить имеющиеся данные на
названия экскурсий (например, «Страусиная ферма», «Саблинские пещеры», «В гости
к зубробизонам», «На берег Ладоги», «Лемболовские высоты»). Затем нажать ОК.
в области коллекции
данных Collection –
будет открыто окно с тестовыми данными, которые были сгенерированы автоматически.
В окне тестовых данных установить число записей (Number of records) – 5, а затем заменить имеющиеся данные на
названия экскурсий (например, «Страусиная ферма», «Саблинские пещеры», «В гости
к зубробизонам», «На берег Ладоги», «Лемболовские высоты»). Затем нажать ОК.
o Чтобы данные отобразились в списке на экране, перетащить мышью коллекцию данных Collection из области данных на элемент списка на экране.

Рис.40. Вид формы заказа на экране «Заказать»
· Кнопку «Оформить заказ» вставить с помощью элемента Button-Sketch, назначить кнопке переход на страницу «Подтверждение заказа» (Navigate to).
· Сохранить изменения экрана «Заказать» и проверить его действие в режиме интерактивного просмотра (Project/Run Project).
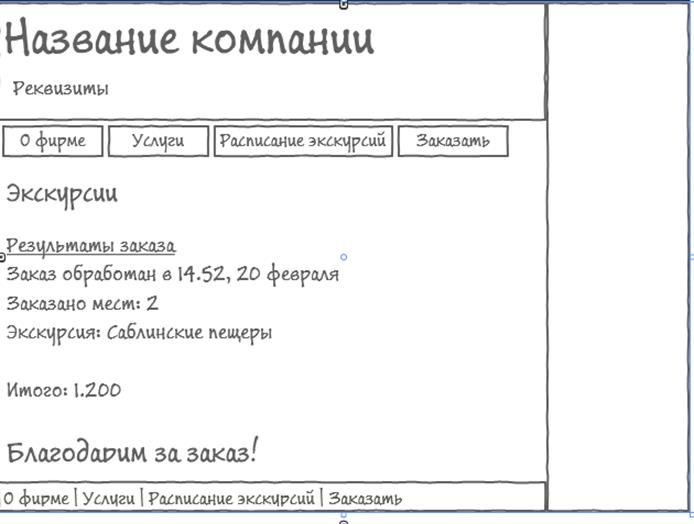
9. Задать содержимое экрана «Подтверждение заказа» – пример текста подтверждения заказа (рис.41).

Рис.41. Пример экрана подтверждения заказа
10. Сохранить все изменения, просмотреть прототип сайта в интерактивном режиме. Сохранить отчет в MS Word, для чего выполнить команду File/Export to Microsoft Word, в окне экспорта ввести имя и выбрать папку – месторасположение файла отчета, а затем нажать ОК. Просмотреть созданный файл отчета с помощью MS Word.
11. Продемонстрировать преподавателю прототип сайта в интерактивном режиме и отчет в MS Word.
Лабораторная работа №6. Создание сайта на основе собственного css-макета
Задание 1. Создать CSS-макет, задающий структуру и оформление сайта (проект сайта описан в лаб. работе №5).
1. Создать новый web-узел Expression Web:
· Запустить Expression Web, если в окне приложения уже открыт какой-либо сайт, выполнить команду Site/Close.
· Выполнить команду Site/New Site, выбрать пункт General, а затем Empty Site. В нижней части окна нажать кнопку Browse, выбрать папку или диск, где будет создана новая папка сайта, нажать Open, а затем добавить в конец строки имя для новой папки. Нажать OK, папка с сайтом будет создана.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.