· Задать горизонтальное расположение ссылок Меню, определив стиль тэга элемента списка LI, расположенного в разделе Меню: категория Layout, свойство display, значение inline.
· Настроить внешний вид ссылок меню, задав стиль для тэга A, находящегося в разделе Меню: определить цвет, жирное написание, убрать подчеркивание, задать отступы (padding) – 5 пикселей.

Рис.48. Не отформатированный список ссылок
· Задать эффекты при выделении ссылок (смена фона и цвета ссылок), определив стиль для псевдокласса a:hover, находящегося в разделе меню.
· Сохранить страницу и проверить эффекты ссылок в браузере.
· Создать дублирующее меню в разделе Низ:
o Удалить текст «Низ» и создать ссылки на страницы, перетащив их из Folder List. Между ссылками добавить знак вертикальной черты.
o Задать стили для ссылок дублирующего меню (не рекомендуется задавать отступы и жирное написание, изменение фона при выделении ссылок). Можно копировать ранее созданные для раздела Меню стили с помощью команды New Style Copy контекстного меню стилей и изменяя только название раздела в контекстном селекторе (с #menu на #niz).
· Сохранить все изменения на странице.
В результате выполнения задания в таблицу style_css.css добавлены стили:

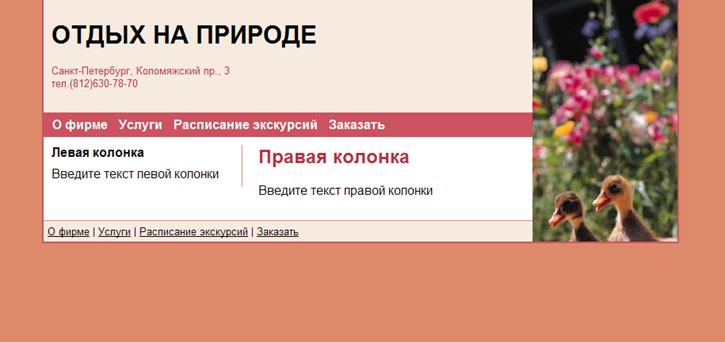
Результирующий вид макета страницы приведен на рис.49.

Рис.49. Пример макета страницы
Задание 2. Сохранить как динамический шаблон созданный CSS-макет, задающий структуру и оформление сайта.
10. Сохранить копию страницы maket.html как динамический шаблон: выполнить команду File/Save as и выбрать тип файла Dynamic Web Template (*.dwt), нажать Save – в списке содержимого папки узла Folder List появится новый файл maket.dwt.
11. Настроить динамический шаблонmaket.dwt:
· Просмотреть динамический шаблон в редакторе maket.dwt: в визуальном режиме он выглядит точно также как страница макета, а в режиме кода видно, что в код добавлен комментарий специального вида, отмечающий области шаблона, доступные для редактирования на страницах:

В данном случае на страницах, созданных с использованием шаблона, можно изменять только содержимое заголовка title.
· Сделать доступным для изменения содержимого левой колонки, оставить возможность удалить колонку целиком (левая колонка внутри изменяемой области):
o В коде шаблона найти тег-контейнер DIV, описывающий левую колонку (имеет идентификатор #lev_col).
o Перед открывающей частью тэга-контейнера левой колонки вставить комментарий вида
<!-- #BeginEditable"lev_col" -->
(комментарий можно скопировать из кода шаблона и изменить название раздела).
o После закрывающей части тэга-контейнера левой колонки вставить комментарий вида
<!-- #EndEditable -->
· Сделать доступным для изменения содержимого правой колонки, не разрешать удалять колонку (правая колонка содержит изменяемую область):
o В коде шаблона найти тег-контейнер DIV, описывающий правую колонку (имеет идентификатор #prav_col).
o После открывающей части тэга-контейнера правой колонки вставить комментарий вида
<!-- #BeginEditable "prav_col" -->
o Перед закрывающей частью тэга-контейнера правой колонки вставить комментарий вида
<!-- #EndEditable-->
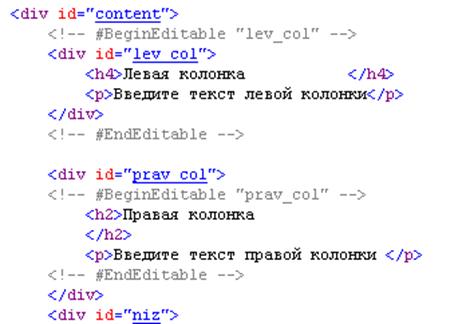
В целом код левой и правой колонок должен выглядеть как:

· Сохранить изменения динамического шаблона maket.dwt.
· Создать на основе динамического шаблона новую страницу (выполнить команду File/New/Page, выбрать General, пункт Create from Dynamic Web Template, нажать ОК, а затем выбрать шаблон maket.dwt и нажать Open).
· Просмотреть код созданной страницы: желтой заливкой выделены области, которые не могут быть изменены при редактировании страницы. Комментарии страницы отличаются от комментариев шаблона. В визуальном режиме проверить, что левая и правая колонки страницы доступны для редактирования. В случае необходимости внести изменения в код шаблона.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.