· Отключить отображение разделителей между фреймами: щелкнуть правой кнопкой мыши в любом месте страницы фреймов, выбрать из контекстного меню команду Frame Properties, в окне команды нажать кнопку Frames Page, а затем снять флажок Show borders, сохранить сделанные настройки, дважды нажав ОК.
· Сохранить изменения, просмотреть страницу в браузере, проверить действие ссылок.
10. Отрегулировать действие гиперссылок на странице с фреймами:
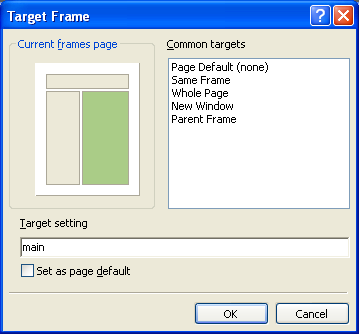
· В редакторе щелкнуть на ссылке правой кнопкой мыши и выбрать команду Hyperlink Properties. В окне команды нажать кнопку Target Frame, затем выбрать целевой фрейм, щелкнув в нужной области на схеме фреймовой структуры (рис.22) и нажать ОК. Сохранить параметры ссылки, нажав ОК.

Рис.22. Выбор целевого фрейма
· Сохранить изменения на странице фреймов, проверить действие гиперссылки в окне браузера.
· Повторить описанную процедуру для всех ссылок страницы заголовка-меню.
· Структура и оформление сайта готовы. Теперь следует насытить страницы сайта содержимым (задать контент).
Задание 4. Наполнить содержимым страницы web-узла.
11. Задать содержимое страницы «Главная» (glavn.htm):
· В левой колонке страницы набрать текст ее заголовка: «Добро пожаловать». Применить к тексту ранее заготовленный стиль заголовка, установив курсор на тексте и выбрав затем на панели инструментов стиль Heading2 <h2>.
· В конце текста заголовка нажать Enter и ввести текст с общим приветствием и описанием сайта, например:
Добро пожаловать на мой сайт, посвященный путешествиям и интересным местам.
Открывайте мир вместе со мной! Как и многие, я очень люблю путешествовать и стараюсь посетить как можно больше новых мест. Однако порой самое интересное и неожиданное поджидает нас совсем рядом.
Здесь вы найдете описание тех мест, которые произвели на меня наибольшее впечатление.
ВНИМАНИЕ! Если текст копируется из Word или с другой web-страницы, следует воспользоваться командой Edit/PastText, чтобы не нарушить стилевое оформление страницы (это же относится и ко всем последующим пунктам).
· Следите за тем, чтобы введенный текст был заключен в контейнер <divid="page_content">.
· В правой колонке страницы набрать текст: «Где я уже побывала? Посмотрите на карте!». Второе предложение выделить жирным шрифтом. Разбить текст на две строки, отрегулировать его положение по вертикали (отбив пустые строки клавишей Enter).
· Сохранить изменения на странице.
12. Задать содержимое страницы «Дорожная карта» (doroga.htm):
· Аналогично предыдущему пункту в левой колонке создать заголовок «Здесь я уже побывала».
· Под заголовком вставить двухуровневый список (следить, чтобы список находился внутри контейнера <divid="page_content">). Список может содержать название стран с группировкой по континентам, либо названия городов с группировкой по странам (в зависимости от планируемого содержания сайта). Пример списка:

Для создания списка следует воспользоваться
кнопками Numbering ![]() , Bullets
, Bullets ![]() , Decrease Indent Position
(уменьшить отступ)
, Decrease Indent Position
(уменьшить отступ) ![]() и Increase Indent Position (увеличить
отступ)
и Increase Indent Position (увеличить
отступ)![]() . Для
создания подсписка (списка второго уровня, вложенного списка) следует создать
новый элемент списка, нажав Enter, а затем
увеличить отступ
. Для
создания подсписка (списка второго уровня, вложенного списка) следует создать
новый элемент списка, нажав Enter, а затем
увеличить отступ ![]() . Преобразование типа списка (из нумерованного
в маркированный, или обратно) производится с помощью кнопок
. Преобразование типа списка (из нумерованного
в маркированный, или обратно) производится с помощью кнопок ![]() и
и ![]() . Для создания элемента главного
списка, следующего за вложенным списком, необходимо создать новый элемент
списка, а затем уменьшить отступ
. Для создания элемента главного
списка, следующего за вложенным списком, необходимо создать новый элемент
списка, а затем уменьшить отступ ![]() .
.
· Задать для маркированных списков графический маркер. Для этого следует выделить элементы списка, для которых будет изменен маркер и выполнить команду Format/Bullets and Numbering. В окне команды перейти на вкладку Picture Bullets, установить переключатель в позицию Specify picture, затем нажать кнопку Browse и выбрать файл рисунка маркера (например, из папки C:\Program Files\Microsoft Office\ MEDIA\OFFICE12\BULLETS).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.