24. Внутри формы перейти на новую строку и вставить текст следующего вопроса. Для этого нажать на панели инструментов Toolbox элемент Paragraph ¶, а затем ввести текст вопроса «Здесь вы уже побывали:», выделить текст вопроса жирным курсивом.
25. Ниже вопроса ввести две группы флажков «Страны» и «Города»:
·
Перейти на новую строку внутри области формы и вставить
группирующую рамку, дважды щелкнув на элементе Group Box ![]() панели инструментов Toolbox.
панели инструментов Toolbox.
· Настроить вид рамки: изменить размер рамки, перетянув влево ее правую границу, изменить легенду рамки с Group box на Страны.
· Справа от рамки отбить несколько пробелов, а затем вставить новую рамку, настроить ее размер и заменить легенду на Города.
·
Установить курсор внутри первой группирующей рамки и вставить
флажок, дважды щелкнув на элементе Input(Checkbox) ![]() панели Toolbox.
Рядом с флажком добавить текст варианта ответа, например, «Турция».
панели Toolbox.
Рядом с флажком добавить текст варианта ответа, например, «Турция».
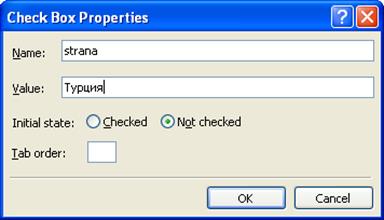
· Настроить свойства флажка (рис.28): Name – strana, Value – Турция, оставить переключатель Initial state, определяющий начальное состояние флажка, в положении Not checked. Сохранить настройки флажка, нажав ОК.

Рис.28. Задание свойств элемента формы (флажок)
· Добавить в первую рамку несколько строк с флажками, добавить подписи с названиями стран, определить имена (у всех – strana) и значения для флажков.
· Аналогичным образом во вторую рамку вставить несколько флажков для выбора названий городов. Для флажков из второй рамки задать имя gorod и соответствующие значения. Для того, чтобы группирующие рамки выглядели красиво, в обеих рамках следует создать одинаковое число строк.
26. Ниже рамок ввести еще один вопрос «Больше всего вас привлекает:», а под ним – список с вариантами ответов:
·
Под текстом вопроса в области формы вставить раскрывающийся
список, дважды щелкнув на элементе Drop-Down Box ![]() панели Toolbox.
панели Toolbox.
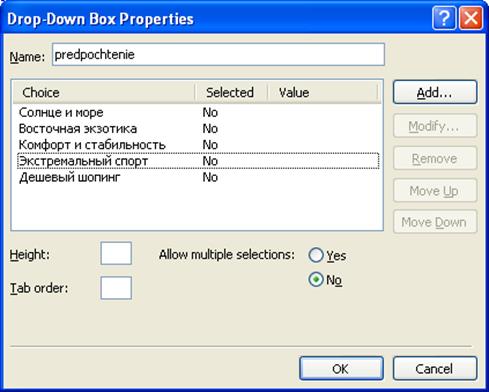
· Настроить свойства списка (рис.29): имя (Name) – predpochtenie, задать элементы списка, нажимая кнопку Add и вводя текст элемента в строке Choice (например, Солнце и море, Восточная экзотика, Комфорт и стабильность, Экстремальный спорт, Дешевый шопинг).
· Элементы списка можно переупорядочить с помощью кнопок Move Up и Move Down. После того, как все элементы определены, сохранить свойства списка, нажав ОК.

Рис.29. Задание свойств элемента формы (список)
27. Ниже списка ввести кнопки для сброса и отправки данных формы:
·
Под списком в области формы вставить кнопку очистки данных,
дважды щелкнув на элементе Input (Reset) ![]() панели Toolbox. Справа от кнопки Reset отбить несколько пробелов, а затем вставить кнопку отправки
данных, дважды щелкнув на элементе Input (Submit)
панели Toolbox. Справа от кнопки Reset отбить несколько пробелов, а затем вставить кнопку отправки
данных, дважды щелкнув на элементе Input (Submit) ![]() .
.
· Настроить свойства кнопки Reset, задав для свойства Value\label, задающего подпись на кнопке, значение Очистить.
· Настроить свойства кнопки Submit, очистив свойство Name (чтобы значение кнопки не отправлялось вместе с данными) и задав для свойства Value\label значение Отправить ответ.
28. Ниже кнопок ввести строку текста «Спасибо, ваш ответ очень важен». Сохранить страницу и проверить действие элементов формы в браузере.
29. Создать новый стиль, задающий для подписей (legend) группирующих рамок написание жирным курсивом и цвет текста, совпадающий с цветом заголовков.
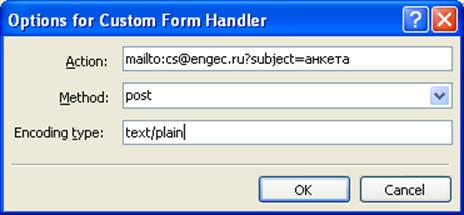
30. Настроить отправку данных из формы. Щелкнуть правой кнопкой мыши в области формы и выбрать из контекстного меню команду Form Properties. В окне команды щелкнуть на кнопке Options, и задать параметры обработки данных формы (рис.30):
· значение параметра method оставить без изменения: post;
· значение параметра action заменить на значение вида mailto:e‑mail_адрес?subject=тема_сообщения, например,
mailto:cs@engec.ru?subject=анкета
· добавить параметр enctypeсо значением text/plain.

Рис.30. Пример задания параметров отправки данных web-формы
31. Проверить функционирование формы в браузере.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.