Маловостребованные элементы, то есть такие, к которым разработчику или корректору обращаться не придется, или число таких обращений будет мало, целесообразно располагать на более глубоких уровнях. Элементы, для которых требуется регулярная и частая настройка следует располагать на верхних уровнях, что облегчит доступ к ним. Чем больше различных элементов предполагается использовать в Вашем приложении, тем более тщательно необходимо спланировать размещение их по уровням. Это обусловлено тем, что к моменту завершения работ в графическом редакторе может возникнуть необходимость редактирования анимации или расположения отдельных элементов, созданных в начале. При этом для доступа к ним может понадобиться изменение свойств (разрушение ячеек, символов) и местоположения других элементов (при переносе по уровням графические элементы могут становиться недоступными для выделения мышью, так как будут скрыты элементами, находящимися над ними). Результатом являются повышенные затраты рабочего времени.
На практике рекомендуется все статические объекты (без анимации) размещать в первую очередь. После этого их следует объединить в одну ячейку. Если отдельные статические элементы слишком малы по сравнению с динамическими. Для облегчения доступа к ним можно прикреплять «закладки». «Закладка» представляет собой элемент, расположенный вне отображаемой в режиме исполнения части окна (размер окна может быть больше 1024х768), и объединенный со статическим элементом в ячейку. В случае если возникнет необходимость переместить данную ячейку, а доступ к ней блокирован, можно воспользоваться закладкой для того, чтобы просто выделить данную ячейку. В качестве закладок удобно использовать подписи с текстом.
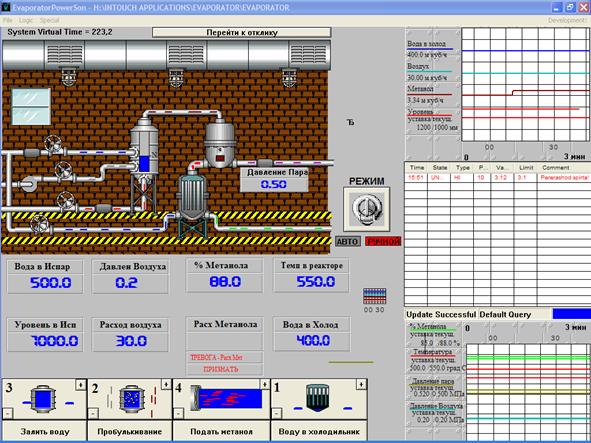
На рисунке А3.9 показан вид изображения технологических аппаратов. Данное изображение было собрано из элементов из библиотеки символов Symbol Factory. Все исходные элементы объединены в ячейку. Помимо технологического оборудования в рабочем окне присутствуют и другие статические элементы. Создание статических элементов в InTouch не представляет особой сложности.

Рисунок А3.9 – векторное изображение технологического оборудования
В приложении присутствуют и прочие статические элементы.
Одним из динамических элементов в приложении является пунктир, отображающий движение материальных потоков. Для запуска анимации используются теги w2ev, m2ev, a2ev и w2re. Значения этих тегов инвертируются нажатием соответствующих кнопок в нижней части окна (Залить воду и т.д.). Таким образом, в приложении реализована процедура пуска технологического оборудования. При запуске подачи метанола соответствующие штрихи меняют свой цвет, сообщая о присутствии ядовитой жидкости на данных участках технологической линии. Для составления анимированных пунктиров применен стандартный элемент Line. Для данного элемента задана анимация горизонтального или вертикального перемещения. Настройка анимации показана на рисунке А3.10.

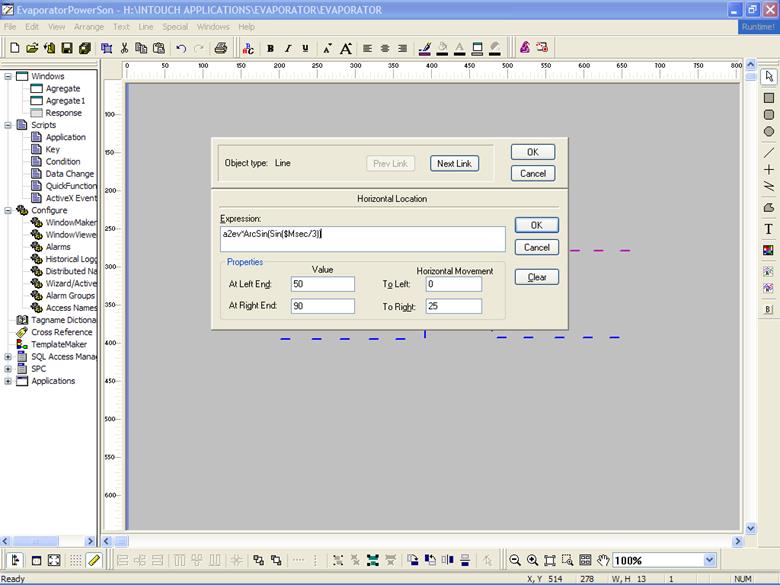
Рисунок А3.10 – настройка анимации пунктира
В строке формул введено следующее выражение:
a2ev*ArcSin(Sin($Msec/3 - 90))
где а2ev – дискретный тег, (его значение меняется при нажатии запуске соответствующих систем);
$Msec – системная переменная, миллисекунды;
Sin и ArcSin – тригонометрические функции;
«- 90» – фазовый сдвиг, который обеспечивает последовательность во времени перемещений следующих друг за другом штрихов.
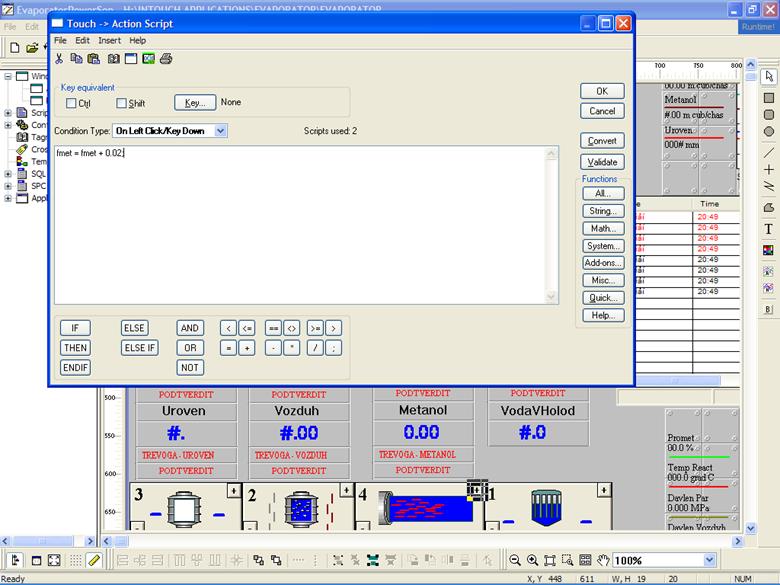
К элементам управления в приложении Evaporator относятся кнопки «+» и «-», расположенные в группе графических средств визуализации и запуска подсистем. Этими кнопками осуществляется дистанционное управление соответствующими исполнительными механизмами, но только в ручном режиме работы системы. Управление осуществляется с различной скоростью при однократном нажатии на кнопку и при длительном. Изменение значения I/O тега происходит по следующему сценарию – см рисунок А3.11.

Рисунок А3.11 – пример настройки анимации для кнопок управления значением параметров
В редакторе сценариев содержится:
fmet = fmet + 0.02;
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.