Маловостребованные элементы, то есть такие, к которым разработчику или корректору обращаться не придется, или число таких обращений будет мало, целесообразно располагать на более глубоких уровнях. Элементы, для которых требуется регулярная и частая настройка следует располагать на верхних уровнях, что облегчит доступ к ним. Чем больше различных элементов предполагается использовать в Вашем приложении, тем более тщательно необходимо спланировать размещение их по уровням. Это обусловлено тем, что к моменту завершения работ в графическом редакторе может возникнуть необходимость редактирования анимации или расположения отдельных элементов, созданных в начале. При этом для доступа к ним может понадобиться изменение свойств (разрушение ячеек, символов) и местоположения других элементов (при переносе по уровням графические элементы могут становиться недоступными для выделения мышью, так как будут скрыты элементами, находящимися над ними). Результатом являются повышенные затраты рабочего времени и снижение эффективности работы программистов.
На практике рекомендуется все статические объекты (без анимации) размещать в первую очередь. После этого их следует объединить в одну ячейку. Если отдельные статические элементы слишком малы по сравнению с динамическими. Для облегчения доступа к ним можно прикреплять «закладки». «Закладка» представляет собой элемент, расположенный вне отображаемой в режиме исполнения части окна (размер окна может быть больше 1024х768), и объединенный со статическим элементом в ячейку. В случае если возникнет необходимость переместить данную ячейку, а доступ к ней блокирован, можно воспользоваться закладкой для того, чтобы выделить данную ячейку.
В данном проекте статические элементы составлены из стандартных компонентов библиотеки Symbol Factory и встроенных векторных элементов графического редактора InTouch (панель рисования).
К динамическим объектам относят все объекты приложения, изменяющие свое состояние или связанные с какими-либо переменными, и использующие при этом ресурсы системы. Такие объекты создаются с различной целью. Некоторые объекты данного приложения служат для визуализации исполняемых приложений. Например, движущийся поток угольного кокса, мерцающая горелка факела, работающий электродвигатель и пр.
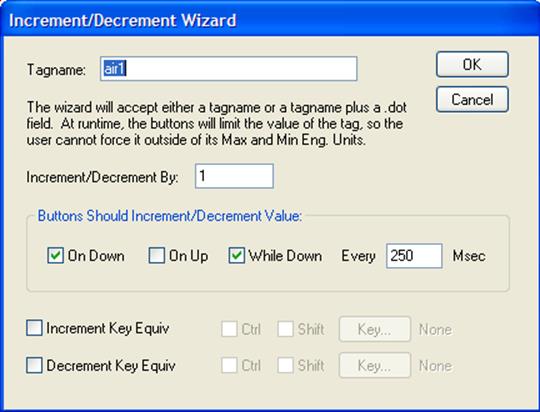
Для регулирования значений управляющих воздействий применены встроенные средства InTouch. Доступ к этим средствам осуществляется через браузер мастеров. Применен мастер из группы Buttons. Окно настройки объекта представлено на рисунке Б3.7.
Подобный мастер применен для изменения скорости вращения молотилок. Для задания уставок ПИД регуляторам применяется непосредственный ввод цифровых значений.

Рисунок Б3.7 – Настройка мастера кнопок инкремента/декремента
Для навигации между окнами в данном приложении создана навигационная панель. Навигационная панель представлена на рисунке Б3.8.

Рисунок Б3.8 – Навигационная панель приложения CokeGlowing
При нажатии на соответствующие кнопки выполняются сценарии открытия и закрытия различных окон. Навигационная панель размещена на отдельном само вызывающемся окне, что делает ее доступной во всех окнах приложения. Данный инструмент было создан из базовых элементов InTouch. Процесс создания трудоемок и требует затрат времени. В данном случае это было сделано для иллюстрации основных возможностей InTouch. В этом же проекте присутствует другая навигационная панель, созданная при помощи мастера. Процедура ее настройки, конфигурации и ввода в эксплуатацию требует меньше времени и более проста. Таким образом, при разработке реальных приложений практически ВСЕГДА нужно стремиться использовать МАКСИМАЛЬНОЕ число СТАНДАРТНЫХ (Wizards, ActiveX) или СТАНДАРТИЗИПРОВАННЫХ (Smart Symbol) элементов. Так как это облегчает синтез систем, их копирование и правку. Так, например, для навигации между окон в InTouch предусмотрены стандартные средства – объекты ActiveX. Общие сведения по настройке объектов ActiveX приведены в справочных пособиях по InTouch.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.