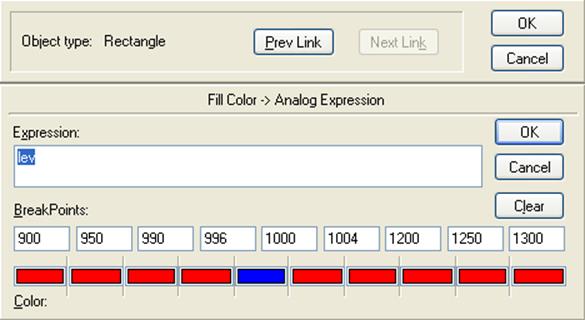
Разместите над изображением бака испарителя синий прямоугольник. Определите по координатной сетке (показания координат курсора в правой нижней части экрана, если показания не отображаются, нажмите левой кнопкой мыши на произвольной пустой области рабочего окна и снова снимите показания) его высоту. Разместите тонкую горизонтальную линию на высоте 2/5 от основания прямоугольника. Вызовите окно настройки анимации прямоугольника, нажмите Fill Color → Analog. Задайте настройки анимации в соответствии с рисунком А4.7.

Рисунок А4.7 – индикация уровня заполнения испарителя
Нажмите ОК. Снова откройте окно настройки анимации и нажмите Percenr Fill. Укажите тег lev. Диапазон изменения переменной задайте 0-2500, проценты заполнения – 0-100. Скопируйте из проекта-оригинала объект Smart Symbol. Объекты Smart Symbol представляют собой промежуточный класс объектов между Cell (ячейка) и Symbol (символ). Эти объекты поддерживают редактирование размеров, как символы, так как они обрабатываются как единая группа векторной графики. Но для них не доступны опции разворота по вертикали, вращения и пр., которые доступны для ячеек. При этом объекты, объединенные в Smart Symbol сохраняют свои индивидуальные настройки. Например, если в Smart Symbol включено 3 текстовых надписи и 5 анимированных объектов. То при объединении в Smart Symbol они не теряют своих настроек, кроме того, тексты и теги могут быть заменены в любой момент без разрушения Smart Symbol. Smart Symbol создаются из ячеек. Основным преимуществом объектов Smart Symbol является возможность автоматического изменения свойств сразу всех объектов под данным имененем в данном приложении, а также на удаленных станциях, если они являются клиентами данного приложения.
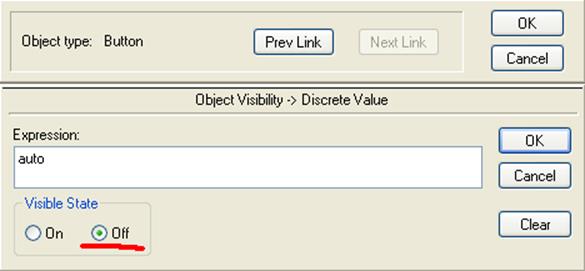
5 Разместите в рабочем окне две кнопки. Нажмите правой кнопкой мыши на одной из кнопок, выберите Substitute → Substitute Strings…. Введите «Воду в холодильник». Откройте окно настройки анимации и нажмите Touch Pushbuttons → Discrete Value. В открывшемся окне укажите тег w2co. Нажмите ОК. Над второй кнопкой разместите два отрезка из пункта 6. Задайте для них тег w2co. Скопируйте из проекта оригинала изображения, размещенные на кнопках управления группы 1 рисунка А3.4. Проверьте соответствие настроек анимации данных объектов выбранным тегам. Разместите над той же кнопкой цифру 1 в левом верхнем углу кнопки и 2 кнопки в противоположных углах. Задайте для кнопок надписи «+» и «-» соответственно. Задайте для кнопок анимацию Visible по тегу auto так, как указано на рисунке А4.8.

Рисунок А4.8 – контроль ручного управления
Также задайте для кнопок анимацию Touch Pushbutton. Эта анимация определяет действие, выполняемое при нажатии на кнопку мышью, или нажатии заданной для этого объекта кнопки. При этом раздельно задаются действия для нажатия, отжатия и удержания кнопки мыши или клавиши. В данном случае для одиночного нажатия OnLeftKeyClick/KeyDown введите:
fw2co = fw2co +(-) 0.5;
для удержания WhileLeft/KeyDown введите выражение:
fw2co = fw2co +(-) 0.5 и задайте время 100 мс.
Примечание: плюс вводится для клавиши +, - - для минуса.
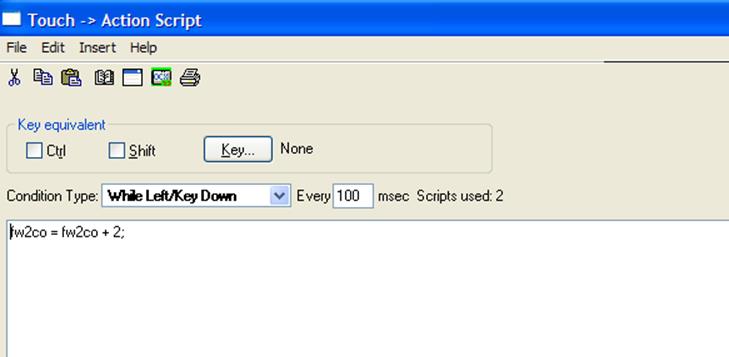
Окно настройки действия при удержании показано на рисунке А4.9.

Рисунок А4.9 – содержание сценария на удержание кнопки «+»
Число в конце выражения определяет скорость изменения величины, чем число больше, тем быстрее будет возможным увеличивать/уменьшать значение переменной. Самостоятельно создайте элементы управления для запуска других систем. Или скопируйте их из файла-оригинала. Общий вид и описание работы данных элементов см на рисунке 18 и комментариях к нему.
6. Разместите в правой части окна два объекта …Wizards
→ Symbol Factory → Textures
→ Steel Plates with Screws  . Растяните их на достаточную
область. Разместите по правому краю окна тренд реального времени (стандартный
тренд реального времени, доступный на панели инструментов). Задайте его
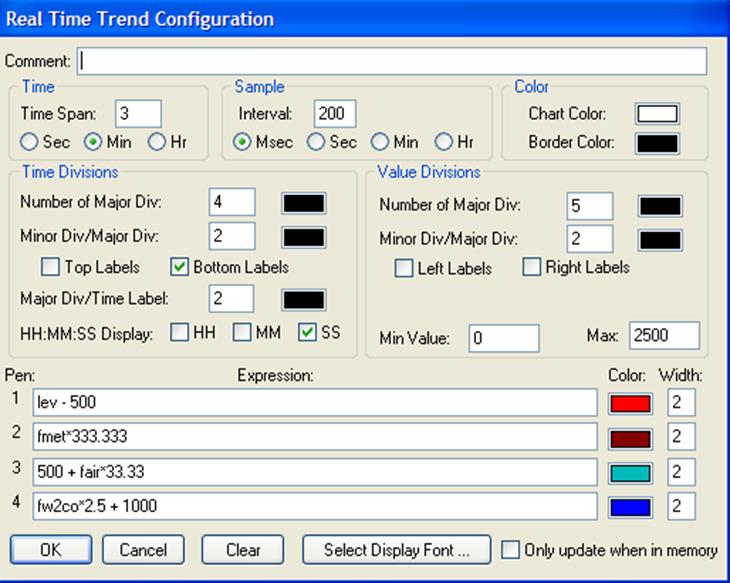
настройки в соответствии с рисунком А4.10.
. Растяните их на достаточную
область. Разместите по правому краю окна тренд реального времени (стандартный
тренд реального времени, доступный на панели инструментов). Задайте его
настройки в соответствии с рисунком А4.10.

Рисунок А4.10 – настройка первого тренда реального времени
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.