При создании приложения были разработаны формы, предназначенные для корректного и удобного для пользователя отображения данных из таблиц.
Рассмотрим процесс создания формы «Автомобиль».
Для создания новой формы необходимо выбрать из меню File пункт New form. На экране откроется новая пустая форма, изображенная на рисунке 3.13.

Рис. 3.12. Создание новой формы.
На форму были добавлены элементы Button, для которых изменены свойства:
- Caption (хранит название кнопки видимое пользователю)
- Name (имя элемента изменено с заданного по умолчанию на более понятное и удобное , что в последствии облегчить процесс исправление ошибок и модификации программы)
Написана процедура операции отклика на
событие «OnClick» кнопок, который которые начинаютется
выполняться после нажатия пользователя пользователем на
кнопку.
Рассмотрим алгоритм, выполнения операций, связанных с кнопкой «SaveButton» (Сохранить).
Данная кнопка предназначена для сохранения изменений или добавления данных в таблицу «Автомобили». В зависимости от свойства глобальной переменой «ACT»: если переменная имеет значение «Add» , то нажатие кнопки приводит к добавлению новой записив таблицу; если значение переменой «Edit», то с помощью нажатия кнопки редактируется запись, которая в данной момент выбрана из таблицы.
Далее происходит проверка на заполнение полей (для корректной записи поля не заполнены), выдается предупреждение см. рис 3.14.

Рис. 3.14. Окно предупреждение
За тем проводится проверка корректности
заполнения полей,. нНапример
дата окончания страховки не может быть меньше даты оформления.
Если все данные корректны, то происходит открытие таблицы «Автомобили» для редактирования или добавления. Вносятся новые данные, затем сохраняются изменения в базе данных.
Для отображения данных и их редактирования используется элемент «Edit». Кроме свойств «Caption» и «Name» элемента «Edite» было изменено свойство «Max Length», которое задает максимальное количество символов, которое можно вводить в поле элемента.
Для описания поля на форме были
использован предназначенный для этого элемент Label
, у которого в процессе разработки менялось только свойство «Caption».
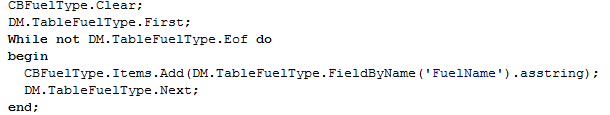
Для отображения данных из справочников на форме были размещены элементы «Combobox» (Выпадающий список), которые служат для отображения данных из справочников и заполняются при активации формы «Автомобили» путем переноса элементов из соответствующего справочника в Combobox. Пример алгоритма заполнения можно увидеть на рисунке 3.15
 Рис.
3.15. Код заполнения выпадающего списка« Тип Топлива» данными из таблицы «Тип
топлива»
Рис.
3.15. Код заполнения выпадающего списка« Тип Топлива» данными из таблицы «Тип
топлива»
Для отображения и корректного ввода в базу данных о дате и времени используется такой элемент как «DateTimePicker» . Данный элемент может отображать дату или время в зависимости от того, какое значение принимает свойство «Kind» ,если значения свойства равно «dkfDate» элемент служит для отображения даты, а при значении «dkfTime» -для времени соответственно.
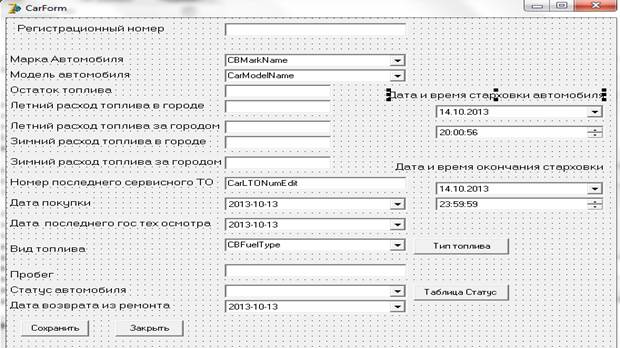
У формы, как и у элементов, есть значение «Caption» и «Name», которые при редактировании были изменены. На событие «OnAction» (активация) был добавлен программный код, который в зависимости от глобальной переменой «Act» позволяет задать начальные значения всех полей. Например, при добавлении все поля очищаются от записей, а даты приводятся на текущий момент времени, при редактировании поля заполняются данными записи выбранной в данный момент из таблицы «Автомобили». Данная форма изображена на рисунке 3.16.

Рис. 3.16 Форма «Автомобили»
Всего в процессе разработки приложения было создано 15 различных форм.
3.6 Инструкция пользователя
Пользователем программы является механик - водитель предприятия ФГУП «Связь – Безопасность»
Рисунок 3.18 Форма авторизации.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.