



























































Минобрнауки России
Государственное образовательное учреждение
высшего профессионального образования
«Санкт-Петербургский государственный
инженерно-экономический университет»

Кафедра вычислительных систем и программирования
УТВЕРЖДАЮ
Проректор по учебно-методической работе и качеству образования д.э.н., профессор
________________ В.И. Малюк
«_30_» ____ноября___ 2010 г.
Рег. № __М-1079__
ПРОГРАММНЫЕ СРЕДСТВА РАЗРАБОТКИ
WEB-СТРАНИЦ
Специальности:
080105 – Финансы и кредит,
080301 – Коммерция.
ПРОГРАММНЫЕ СРЕДСТВА РАЗРАБОТКИ
WEB-СТРАНИЦ И ПРЕЗЕНТАЦИЙ
Методические указания
к выполнению лабораторных работ
для студентов всех форм обучения
Специальности: 040201 – Социология,
080502(7) – Экономика и управление на предприятии транспорта,
080502(8) – Экономика и управление на предприятии туризма и гостиничного
хозяйства,
080502(0) – Экономика и управление на предприятии здравоохранения,
080504 – Государственное и муниципальное управление,
080506 – Логистика,
100103 – Социально-культурный сервис и туризм,
090103 – Организация и технология защиты информации,
190603 – Сервис транспортных и технологических машин и оборудования (автомобильный транспорт)
Санкт-Петербург
2010
Допущено
редакционно-издательским советом СПбГИЭУ
в качестве методического издания
Составитель
канд. физ.-мат. наук, доц. И.Н. Васильева
Рецензент
канд. техн. наук, доц. Г.М. Чернокнижный
Подготовлено на кафедре
вычислительных систем и программирования
Одобрено научно-методическим советом Университета
Отпечатано в авторской редакции с оригинал-макета,
представленного составителем
© СПбГИЭУ, 2010
Тема 1. Язык гипертекстовой разметки HTML
Принципы построения HTML документа
Web-страницы являются гипертекстовыми и гипермедийными документами, которые могут содержать графику, аудио- и видео- информацию, а также ссылки на другие ресурсы сети Интернет. Web-страницы создаются с помощью языка гипертекстовой разметки HTML (HyperText Markup Language). Просмотр web-страниц осуществляется специальными программами – браузерами (например, MS Internet Explorer), содержащими интерпретатор языка HTML.
Под гипертекстом понимается совокупность информационных фрагментов, связанных между собой. При этом просмотр информационных фрагментов может осуществляться пользователем в произвольном порядке. В HTML все элементы связи между фрагментами текста находятся в теле самого документа и записываются в ASCII-формате (только текст).
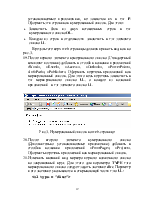
Возможно создание web-страниц в режиме непосредственного редактирования кода языка HTML (редакторы кодов HTML), либо в режиме визуального редактирования внешнего вида страницы наподобие редактирования документов MS Word (WYSIWYG-редакторы).
Общие идеи построения и интерпретации HTML документов:
· HTML документ выглядит как совокупность текстовых фрагментов, каждый из которых окружен тэгами (tags).
Каждый тэг разметки HTML имеет свой идентификатор и, возможно, несколько параметров (атрибутов). Название тэга вместе с его параметрами заключаются в скобки < >. В общем виде тэг выглядит следующим образом:
<тэг параметр1=“значение1” параметр2=“значение2” ...> Текст1 </тэг>
Действие тэга распространяется на фрагмент текста «Текст1». Значения параметров рекомендуется заключать в двойные кавычки.
Первый тэг называется открывающим, а парный ему – закрывающим. Закрывающий тэг имеет тот же идентификатор, но начинается с символа /. Тэги, не предусматривающие наличие вложенного текста, называются пустыми или непарными, они не имеют закрывающей части. Непарные тэги имеют вид:
<тэг параметр1=“значение1” параметр2=“значение2” ...>
Для связи информационных фрагментов между собой в гипертекстовом (гипермедийном) документе используются однонаправленные ссылки, называемые гиперссылками. В информационных фрагментах выделяются специальные поля связывания, активизация такого поля приводит к переходу на другой фрагмент. Чтобы идти дальше, необходимо активизировать следующие поля связывания.
В HTML-документе могут присутствовать гиперсвязи различных типов. Актуальны следующие типы связей:
поле связывания → метка назначения;
поле связывания → фрагмент;
поле связывания → фрагмент+метка назначения;
поле связывания → подсеть.
Гиперсвязь первого типа определена внутри одного фрагмента (web-страницы). Метка назначения отмечает конкретное место HTML-документа, это именованная строка.
Второй тип ссылается на начало документа (web-страницы).
При использовании связи третьего типа переход осуществляется не к началу указанного документа, а к метке, установленной внутри документа.
Гиперсвязь четвертого типа ссылается на корневой каталог подсети, откуда есть доступ ко всем принадлежащим подсети фрагментам (обычно это ссылка на корневой каталог web-узла).
Любой ресурс WWW может быть указан с помощью универсального идентификатора – URL (Uniform Resource Locator). В общем виде URL выглядит следующим образом:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.