<table>
<tr>
<td></td> <td></td> <td></td> <td></td>
</tr>
</table>
TABLE – тэг, описывающий таблицу целиком, TR – тэг строки таблицы, TD – тэг ячейки таблицы.
· Для того, чтобы границы ячеек таблицы были видны на экране, задать для таблицы рамку – добавить в тэг таблицы TABLE параметр BORDER со значением 1.
31. В ячейки второй строки занести соответственно текст «текстовый редактор Word», «табличный процессор Excel», «СУБД Access», «редактор web-страниц FrontPage».
32. Добавить заголовок таблицы, для этого:
· В начало таблицы добавить еще одну строку (тэг TR) с одной ячейкой TH.
· В ячейку TH (после открывающей и перед закрывающей частью соответствующего тэга) добавить текст заголовка таблицы «Подробнее о приложениях MS Office».
· Убедиться, что заголовок таблицы размещается лишь в первом столбце таблицы.
· Распространить заголовок на все четыре столбца таблицы, для чего для тэга TH задать параметр COLSPAN со значением 4 (ячейка охватывает 4 столбца).
· Установить логическое выделение ячейки с заголовком, добавив в тэг TH параметр CLASS со значением zagolovok. Логическое выделение пока никак не отразится на внешнем виде текста заголовка.
33. В каждую ячейку второй строки перед текстом с помощью тэга IMG вставить по одному рисунку из папки images (рисунки должны быть разными, подходящими на ваш взгляд для соответствующего приложения), например:
<td><img src=”images/contacts.gif”> текстовыйредактор Word 2003</td>
34. Вставить в каждой ячейке между рисунком и текстом тэг перевода строки BR.
35. Для таблицы задать отступы по 10 точек от границ ячеек до текста с помощью параметра CELLPADDING тэга TABLE.
36. Просмотреть реальный размер изображений, для этого щелкнуть правой кнопкой мыши на рисунке в окне браузера и выполнить команду Свойства. Уменьшить размер изображений в таблице, указав в тэге IMG значение 103 для параметра WIDTH (ширина изображения) и значение 92 для параметра HEIGHT (высота изображения). Например:
<img src=”images/contacts.gif” width=”103”
height=”92”>
Просмотреть изменения в браузере.
· Задать вертикальные отступы вокруг изображений по 10 точек с помощью параметра VSPACE тэга IMG.
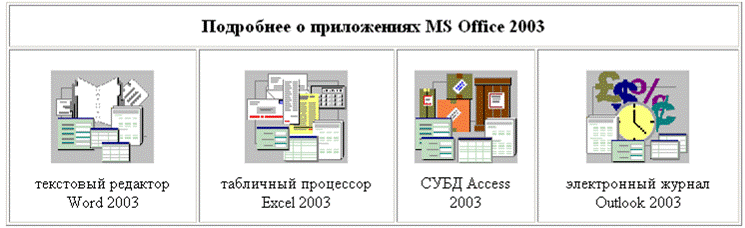
· Просмотреть результат в браузере (рис.6). Уменьшить ширину окна браузера и пронаблюдать, как изменится расположение текста и изображений в таблице.
37. Отключить отображение границ таблицы, для чего изменить значение параметра BORDER тэга TABLE на ноль (0).
38. Выровнять таблицу по центру страницы, задав для тэга TABLE параметр ALIGN со значением center.

Рис.6. Позиционирование графики с помощью таблицы
Задание 3. С помощью гиперссылок связать страницу «Мой офис» с другими web-страницами, создать переход внутри самой страницы.
39. Создать текстовую ссылку на страницу с подробным описанием MS Office 2003. Страница расположена на диске компьютера в папке C:\Program Files\Microsoft Office\Office11\1049, файл носит название ofreadme.htm. В качестве указателя ссылки будет использован выделенный курсивом текст «Предполагаемое действие», находящийся в верхней части страницы «Мой офис». Создать ссылку:
· Скопировать страницу ofreadme.htm в свою рабочую папку (проверить, что она сохранилась и в исходном местоположении).
· Найти в HTML-коде страницы «Мой офис» фрагмент кода, описывающий строку «Предполагаемое действие». Для того, чтобы визуально отделить строку от остального текста, вставить перед ней еще один тэг BR.
· Заключить текст строки, выделенный тэгом форматирования шрифта EM в тэг гиперссылки A. Для открывающей части тэга A задать параметр HREF, значением которого является адрес страницы, на которую указывает ссылка. Поскольку файл страницы ofreadme.htm расположен в той же папке, что и файл страницы «Мой офис», содержащей ссылку, в качестве адреса гиперссылки указывается только имя ofreadme.htm.
<br><br>
<a href=”ofreadme.htm”>
<em> Предполагаемое действие</em>
</a>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.