заменить значение параметра action на значение
«mailto:e-mail_адрес?subject=тема_сообщения» (например,
action=”mailto:csp@engec.ru?subject=Отзыв посетителя сайта” – адрес электронной почты следует уточнить у преподавателя);
добавить параметр enctype со значением text/plain.
В целом открывающий тэг формы должен выглядеть как:
<form method=”post” enctype=”text/plain” action= ”mailto:csp@engec.ru?subject=Отзывпосетителясайта”>
· Удалить идущий ниже отредактированного открывающего тэга <form> комментарий – выделенный серым цветом текст, заключенный в конструкцию <!--webbot … -->.
· Сохранить страницу «Написать».
9. Настроить почтовый клиент MS Outlook Express для отсылки почты с компьютера (запустить Мастер настройки, нажав кнопку Добавить на вкладке Почта команды Сервис|Учетные записи программы MS Outlook Express). Электронный адрес, пароль и имена почтовых серверов выяснить у преподавателя.
10. Проверить функционирование интерактивной формы в режиме Просмотр. Просмотреть web-узел в браузере Internet Explorer. Заполнить форму данными и отослать их на электронный адрес. Просмотреть полученное письмо.
Задание 3. На страницу «Главная» вставить интерактивный web-компонент для поиска информации на страницах узла (функционирует только после публикации узла на сервере).
11. Вставить в начало страницы «Главная» (после заголовка) компонент поиска, выполнив команду Вставка|Веб-компонент| Поиск в Интернете, Текущий веб-узел. В появившемся окне Свойства формы поиска задать следующие значения:
надпись для поля ввода – Найти на страницах узла;
ширина в знаках – 25;
надпись для кнопки начала поиска – Поиск;
надпись для поля сброса условий – Сброс.
Нажать ОК для вставки элемента поиска.
12. Сохранить все страницы узла. Просмотреть узел в режиме Просмотр. Серверные компоненты Счетчик посещений и Поиск в Интернете не функционируют. Требуется публикация web-узла на сервере, поддерживающем серверные расширения FrontPage.
13. Настроить web-сервер MS Internet Information Services на работу с папкой созданного узла (см. заданиe 3 лабораторной работы №2):
· Проверить, что на компьютере установлен web-сервер IIS.
· Настроить web-сервер IIS для работы с документом index.htm.
14. Опубликовать созданный узел на web-сервере:
· После настройки IIS открыть созданный узел в FrontPage и выполнить команду Файл|Опубликовать узел.
· В окне команды Свойства удаленного веб-узла на вкладке Удаленный веб-узел установить переключатель в позицию FrontPage или SharePoint Services, в строке ввода Расположение удаленного веб-узла выбрать из списка или ввести с клавиатуры URL-адрес web-папки в локальной сети вида http://сетевое имя компьютера/имя web-папки (например, http://P419-1/ivanov3) и нажать ОК – папка на узле будет создана автоматически. В окне подтверждения создания новой серверной папки ответить Да.
· Окно FrontPage в режиме Удаленный веб-узел разбито на две части, левая из которых соответствует локальному узлу, а правая – вновь созданному (пока пустому) узлу на сервере. Файлы, которые подлежат публикации снабжены значком синей стрелочки. Для окончательной публикации на сервере нажать кнопку Опубликовать веб-узел в правом нижнем углу окна FrontPage.
15. После публикации узла на сервере просмотреть узел в локальной Интранет сети с помощью Internet Explorer (через протокол http – см. задание 3 лабораторной работы №2).
16. Проверить действие интерактивных компонент web-узла и продемонстрировать их преподавателю.

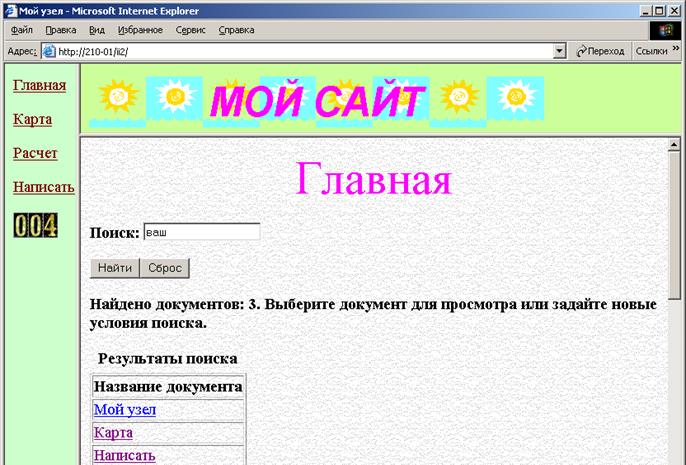
Рис.16. Внешний вид web-узла
СПИСОК Рекомендуемой литературы
Основная литература
2. Квинт И. HTML, XHTML и CSS на 100%. – СПб.: Питер, 2010. – 384 с.
3. Комолова Н. HTML: Учебный курс. – СПб.: Питер, 2006. – 267 с.
4. Макфарланд Д. С. Большая книга CSS. (CSS: The Missing Manual) – СПб.: Питер, 2009. –512 с.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.