метод://сервер:порт/путь/файл#метка
URL определяет:
- протокол доступа к документу,
- имя и адрес сервера, содержащего этот web-документ,
- местоположение документа в общей структуре web-сервера.
Лабораторная работа №1
Создание Web-страницы с помощью языка HTML и css
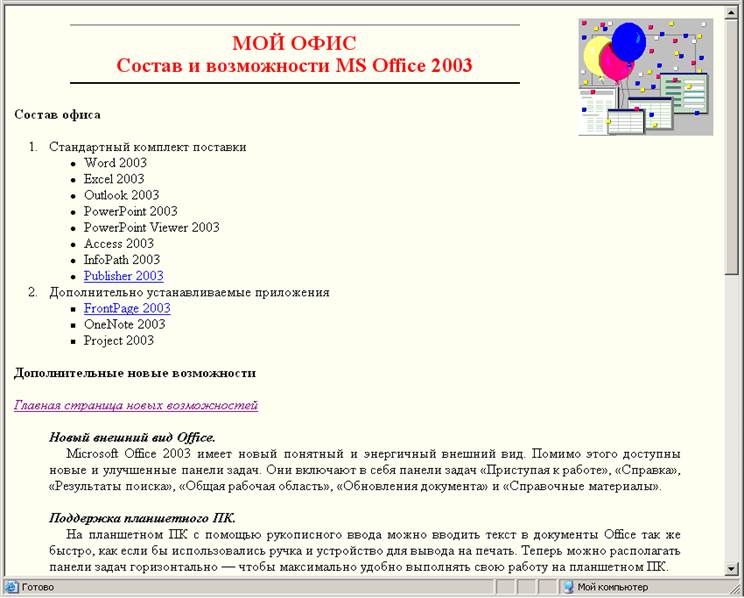
Задание к лабораторной работе. C помощью непосредственного редактирования тэгов языка HTML создать web-страницу ассоциации поставщиков «Мой офис» (рис.1), связанную с другими страницами.

Рис.1. Страница «Мой офис»
Задание 1. Создать web-страницу, содержащую форматированный текст и списки.
1. Создать на диске рабочую папку (например, d:\ivanov1).
2. С помощью команды главного меню Windows Программы|Стандартные|Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим Перенос по словам меню Формат.
3. Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить файл в рабочей папке с именем office.htm. При
сохранении из блокнота выбрать в качестве типа файла Все файлы. В
рабочей папке должен появиться файл со значком ![]() . Просмотреть
пустую web-страницу office.htm в браузере MS Internet Explorer, открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши. Проанализировать содержимое заголовка
окна MS Internet Explorer
(в заголовке отображается имя файла с указанием полного пути к нему).
. Просмотреть
пустую web-страницу office.htm в браузере MS Internet Explorer, открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши. Проанализировать содержимое заголовка
окна MS Internet Explorer
(в заголовке отображается имя файла с указанием полного пути к нему).
4. В окне браузера перейти в режим просмотра web-страницы, выполнив команду Вид|Просмотр HTML-кода. Команда позволяет просматривать код документа с подсветкой тэгов, их параметров и значений параметров различными цветами.
5. Открыть web-страницу office.htm для дальнейшего редактирования с помощью приложения Блокнот (щелкнуть правой кнопкой мыши на значке файла страницы в окне Проводника Windows или Мой компьютер и выбрать команду Открыть с помощью). Изменить заголовок страницы, для этого в качестве содержимого тэга TITLE ввести текст «Мой офис» (после открывающей и перед закрывающей частью тэга TITLE).
<title>Мой офис</title>
Сохранить произведенные изменения.
6. Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать изменения, произошедшие в строке заголовка окна браузера (в заголовке отображается содержимое тэга TITLE).
7. Поместить в тело страницы текст:
· Открыть приложение MS Word
2007, вызвать справку Word, щелкнув на кнопке ![]() , выбрать раздел справки Новые
возможности / Новые возможности MicrosoftOfficeWord,
щелкнув на соответствующих ссылках в окне справки.
, выбрать раздел справки Новые
возможности / Новые возможности MicrosoftOfficeWord,
щелкнув на соответствующих ссылках в окне справки.
· Выделить мышью текст открытого раздела справки, исключая рисунок в начале раздела, и скопировать его в окно блокнота (вставить текст в качестве содержимого тэга BODY – после открывающей, но перед закрывающей его частью). Заключить текст справки в тэг абзаца P.
<body>
<p>
--- Текст справки ---
</p>
</body>
· Сохранить изменения и просмотреть результат в окне браузера. Текст отображается единым блоком, без разбиения на абзацы.
8. Добавить перед вставленным блоком текста (сразу после открывающего тэга BODY) новую строку «Новые возможности» оформив ее как отдельный абзац, для чего заключить ее в тэг P (добавить перед текстом строки открывающую, а после текста – закрывающую часть тэга P).
<p>Новые возможности</p>
9. Выделить первую строку «Новые возможности» жирным шрифтом, заключив ее в тэг STRONG.
<p><strong>Новые возможности</strong></p>
ВНИМАНИЕ! Следует строго соблюдать вложенность тэгов. И открывающий, и закрывающий тэги форматирования символов текста (STRONG, EM и др.) должны помещаться внутри тэга абзаца (P, DIVи др.). Закрывающая часть вложенного тэга должна размещаться раньше закрывающей части содержащего его тэга.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.