·
При необходимости сделать фон (или один из цветов)
рисунка-бордюра прозрачным, нажав кнопку Установить прозрачный цвет ![]() на панели
инструментов Рисунки, а затем щелкнуть по области выбранного
цвета на рисунке-бордюре.
на панели
инструментов Рисунки, а затем щелкнуть по области выбранного
цвета на рисунке-бордюре.
·
Добавить на рисунок-бордюр надпись с заголовком web-узла
(Мой web-узел, Учебный сайт и т.п.), для этого выделить
рисунок, а затем щелкнуть на кнопке Текст ![]() панели инструментов Рисунки,
а затем ввести текст в появившуюся на рисунке область.
панели инструментов Рисунки,
а затем ввести текст в появившуюся на рисунке область.
· Расширить область текста на весь рисунок-бордюр, увеличить размер шрифта, настроить его цвет и стиль написания, отцентрировать.
· Сохранить сделанные изменения.
18. Задать для рисунка анимационный эффект при открытии страницы:
· Вызвать панель инструментов Эффекты DHTML.
· Выделить рисунок, щелкнув на нем мышью, на панели инструментов Эффекты DHTML выбрать из выпадающих списков событие – Загрузка страницы, эффект – Влет, настройка эффекта – Справа. (При необходимости изменения анимационного эффекта следует предварительно удалить ранее установленный эффект командой Удалить Эффект).
· Сохранить страницу и выполнить ее предварительный просмотр.
19. Создать страницу-меню для навигации по web-узлу:
· Создать новую страницу «Меню» в файле menu.htm без использования шаблона. Задать цвет фона страницы – такой же, как и у страницы «Заголовок».
· Задать для страницы цвет гиперссылок, контрастный по отношению к цвету фона, для этого в окне команды Формат|Фон выбрать цвета из выпадающих списков Гиперссылка, Просмотренная ссылка и Активная ссылка.
· На вкладке Дополнительно команды Формат|Фон установить флажок Включить эффекты выделения гиперссылок, нажать кнопку Стиль выделения и задать цвет и эффект шрифта (например, полужирный, более яркий цвет, чем для обычных ссылок).
· На страницу вставить текст – список названий основных страниц узла, предварительно задав размер шрифта, равным 5. Текст должен быть выровнен по правому краю:
Главная
Карта
Расчет
Написать
· Выделить поочередно каждую строку и с помощью команды Вставка|Гиперссылка связать их со страницами узла: main.htm, carta.htm, calc.htm и form.htm.
· Сохранить страницу и проверить работу ссылок в режиме Просмотр.
20. Добавить на страницу «Меню» специальный компонент – счетчик посещений (функционирует только после публикации узла на сервере):
· Отступить от текста вниз одну строку, выполнить команду Вставка|Веб-компонент|Счетчик посещений, в окне команды выбрать внешний вид счетчика.
· Сохранить страницу.
21. Создать страницу на основе фреймовой структуры для объединения остальных страниц в единый web-узел:
· Выполнить команду Файл|Создать|Другие шаблоны страниц, перейти на вкладку Страница рамок и выбрать мышью шаблон Вложенная иерархия, нажать ОК.
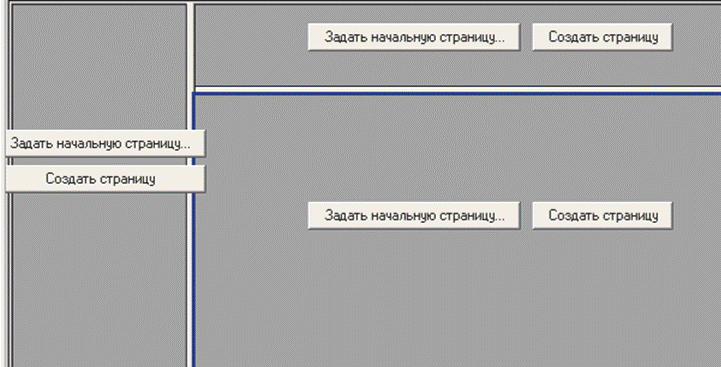
В результате выполнения команды будет создана страница, состоящая из трех частей – фреймов (или рамок); в каждой части имеются кнопки Задать начальную страницу и Создать страницу (рис.11).

Рис.11. Фреймовая структура узла
· Сохранить страницу с названием «Учебный узел» в файле index.htm.
· В верхней части фреймовой структуры нажать кнопку Задать начальную страницу и выбрать в качестве исходной страницу «Заголовок» (файл zagolovok.htm). Раздвинуть границу верхнего фрейма таким образом, чтобы рисунок-бордюр с текстом заголовка узла был виден полностью.
· В левом фрейме выбрать в качестве начальной страницу «Меню» (файл menu.htm), а в нижнем – страницу «Главная» (файл main.htm). Сохранить страницу с фреймами и просмотреть ее в режиме Просмотр.
· Настроить параметры верхнего фрейма (рамки), для чего в режиме Конструктор щелкнуть правой кнопкой мыши в области страницы-заголовка узла и выбрать команду Свойства рамки. В окне команды Свойства рамки установить единицы измерения высоты тчк, отключить вертикальную прокрутку заголовка, выбрав из списка Полосы прокрутки значение никогда.
22. Отредактировать гиперссылки на странице «Меню» таким образом, чтобы страницы, на которые указывают ссылки, всегда загружались в нижнюю рамку:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.