|
|
|
|
1 На
палитре Animation(Анимация) щелкните мышью на кнопке Duplicates currentframe(Создать
дубликат текущего кадра)![]() , чтобы создать
второй кадр анимации.
, чтобы создать
второй кадр анимации.
|
|
На палитре Layer Comps
(Композиции слоев) щелкните мышью на кнопке ApplyThisLayer Comp
(Применить данную композицию слоев) так, чтобы слева от имени композиции слоев
Dolphin 2 (Дельфин 2) появился значок![]() .
На палитре Layers(Слои) обратите внимание на то, что слой Dolphin 1 (Дельфин 1) теперь скрыт, а слой Dolphin2 (Дельфин 2) стал видимым.
.
На палитре Layers(Слои) обратите внимание на то, что слой Dolphin 1 (Дельфин 1) теперь скрыт, а слой Dolphin2 (Дельфин 2) стал видимым.
|
|
|
|
|
|
3 На палитре Animation(Анимация) выделите кадр 1. В окне изображения появилось изображение дельфина в первоначальном виде, с видимым слоем Dolphin1(Дельфин 1).
4 Анимируйте изображение вручную, попеременно выделяя кадры 1 и 2.
15.4.3 Навигация по анимационным кадрам и просмотр анимации
Для просмотра и прокрутки анимационных кадров можно использовать множество приемов. Знание элементов управления, доступных на палитрах Animation(Анимация) и Layers(Слои), важно для овладения процессом анимации.
В предыдущем разделе вы уже пробовали анимировать изображение вручную, поочередно выбирая отдельные кадры анимации. Сейчас вы испытаете несколько других способов просмотра анимации в программе ImageReady и в Web-браузере.
Примечание: Чтобы воспользоваться командой Preview In (Предварительный просмотр в), в вашей системе должна быть установлена программа браузера. Дополнительную информацию можно найти в теме «Previewing an image in a browser» (Просмотр изображения в браузере) справки программы ImageReady.

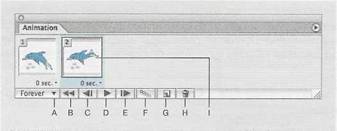
А. Открывающееся меню Selects looping options (Выбирает параметры цикла);
В. Кнопка Selects first frame (Выбирает первый кадр);
С. Кнопка Selects previous frame (Выбирает предыдущий кадр);
D. Кнопка Plays/stops animation (Воспроизводит/останавливает анимацию);
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.