|
|
|
|
2 В открывающемся меню Selects looping options (Выбирает параметры цикла) в левом нижнем углу палитры Animation (Анимация) выберите пункт Forever (Всегда).

3 Выберите в меню
команду Select ♦ Deselect Layers
(Выделение ♦ Отменить выделение слоев), а
затем просмотрите анимацию, щелкнув мышью на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию)![]() . Для остановки проигрывания
щелкните мышью на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию)
. Для остановки проигрывания
щелкните мышью на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию)![]() еще
раз.
еще
раз.
Ваша анимация все еще проигрывается слишком быстро; это, однако, нетрудно исправить, воспользовавшись приемами, описанными ранее в этом уроке, или им подобными.
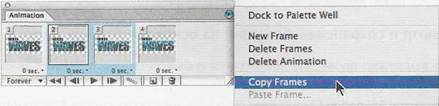
4 Выделите сначала кадр 2, а затем, удерживая клавишу Ё, щелкните мышью на кадре 3, чтобы выделить оба кадра. В меню палитры Animation (Анимация) выберите команду Copy Frames (Скопировать кадры).

5 На палитре Animation(Анимация) выделите кадр 4, а затем в меню палитры выберите команду PasteFrames(Вклеить кадры). В диалоге PasteFrames(Вклеить кадры) установите переключатель PasteAfter Selection(Вклеить после выделенных). Щелкните мышью на кнопке ОК.
|
|
|
|
6 Щелкните мышью на кадре 5, чтобы он стал единственным выделенным кадром, и перетащите его вправо так, чтобы он стал последним кадром анимации.

7 Выделите все кадры. Для этого выделите кадр 6, а затем, удерживая клавишу Shift, щелкните мышью на кадре 1. В открывающемся меню Selectsframedelaytime(Выбирает время отображения кадра) выберите значение задержки 0.2 (0,2 сек.) сразу для всех кадров, затем выберите в меню команду File ♦ Save (Файл ♦ Сохранить).

15.6.3 Просмотр и сохранение анимации на основе векторной маски
Теперь вам нужно проверить анимацию и посмотреть, соответствует ли она вашим требованиям.
1 На
палитре Animation (Анимация) щелкните мышью на кнопке Plays/stops animation
(Воспроизводит/останавливает анимацию)![]() .
Для остановки анимации щелкните на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию)
.
Для остановки анимации щелкните на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию)![]() еще раз.
еще раз.
2 В случае необходимости внесите изменения в настройки задержки времени порядок кадров.
3 Снова просмотрите анимацию и внесите изменения, пока результаты вас полностью не удовлетворят.
4 (Необязательный шаг.) Щелкните мышью на кнопке просмотра в браузере, и пользуемом системой по умолчанию, или выберите браузер с помощью команды меню File ♦ PreviewIn(Файл ♦ Предварительный просмотр в). После окончания просмотра закройте Web-браузер и вернитесь в программу ImageReady.
5 Выберите в меню команду File ♦ SaveOptimized As (Файл ♦ Сохранить оптимизированный как). Выберите для сохранения папку My_GIFsи введите имя файла Waves.gifв поле ввода имени. Щелкните мышью на кнопке Save (Сохранить) .
Программа ImageReady сохраняет анимацию в формате GIF, используя текущие установки палитры Optimize(Оптимизация).
6 Закройте оригинальный файл, выбрав в меню команду File ♦ Close (Файл ♦ Закрыть).
Поздравляем, вы закончили работу над всеми тремя элементами проекта своей Web-страницы.
Вы можете протестировать свои изображения, просмотрев их на Web-странице, которую открывали в самом начале урока. Для этого необходимо переместить содержимое папки My_GIFsв папку Lessons/Lesson 15/images, чтобы перезаписать файлы формата GIFв этой папке. (Щелкните мышью на кнопке Yes, когда появится сообщение, предлагающее вам подтвердить это действие.) Дважды щелкните мышью на файле 15End.html. Когда страница откроется в окне браузера, в нее загрузятся созданные вами файлы формата GIF.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.