1 Откройте файл Waves.psdиз папки Lessons/Lesson 15 командой меню File ♦ Open (Файл ♦ Открыть).
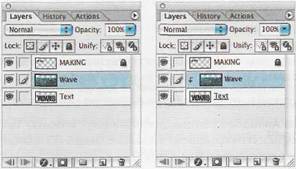
2 Убедитесь, что на палитре Layers(Слои) все слои видимы. В противном случае щелкните мышью на прямоугольниках слева от имени каждого слоя на палитре Layers(Слои) так, чтобы в них появились значки глаза.

3 На палитре Layers(Слои) выделите слой Wave (Волна).
4
Зажмите клавишу Alt(Windows)
или Option(Mac OS) и наведите указатель мыши (не отпуская клавишу и не щелкая мышью) на
сплошную линию, которая разделяет слои Wave(Волна) и Text(Текст) на
палитре Layers (Слои), так, чтобы указатель мыши
приобрел вид двух перекрывающихся кружков![]() .
Затем щелкни те мышью на линии между слоями,
чтобы связать эти два слоя друг с другом.
.
Затем щелкни те мышью на линии между слоями,
чтобы связать эти два слоя друг с другом.

Обратите внимание на то, что теперь волны на рисунке маскированы текстом
логотипа. На палитре Layers(Слои) слева от имени и эскиза слоя Wave(Волна) появилась стрелка, направленная
вниз![]() . Эта стрелка указывает на то, что
данный слой сгруппирован с предыдущим.
. Эта стрелка указывает на то, что
данный слой сгруппирован с предыдущим.
15.6.1 Анимация изменения положения внутри слоя векторной маски
Хотя слои Wave(Волна) и Text(Текст) связаны, вы можете изменять положение отдельных слоев.
1 На палитре Animation(Анимация) щелкните мышью на кнопке Duplicates currentframe(Создать дубликат текущего кадра), чтобы создать новый кадр.
2 Если нужно, выделите кадр 2 на палитре Animation(Анимация). Убедитесь в том, что на палитре Layers(Слои) остался выделенным только слой Wave (Волна).
3
На панели инструментов
выберите инструмент Move(Перемещение) ![]()
4 Начните перетаскивать слой Wave(Волна) вниз в окне изображения, и сразу нажмите и удерживайте клавишу Shift(чтобы ограничить перемещение объекта). Перетащите так, чтобы верх изображения волны оказался точно на уровне верха текста. (Во время перетаскивания весь слой Waveотображается как затемненный прямоугольник, поэтому положение волны хорошо заметно).
|
|
|
|
5
Проиграйте анимацию, щелкнув мышью на кнопке Plays/stopsanimation(Воспроизводит/останавливает
анимацию)![]() . Как видите, внутри логотипа отображается поднимающаяся и спадающая волна. Для
остановки проигрывания щелкните мышью на кнопке Plays/stopsanimation(Воспроизводит/останавливает
анимацию)
. Как видите, внутри логотипа отображается поднимающаяся и спадающая волна. Для
остановки проигрывания щелкните мышью на кнопке Plays/stopsanimation(Воспроизводит/останавливает
анимацию)![]() еще раз.
еще раз.
15.6.2 Сглаживание движения волны
Чтобы сделать движение волны более естественным, вы используете уже знакомое средство создания промежуточных кадров в анимации.
Прежде всего, убедитесь, что на палитре Animation(Анимация) выбран кадр 2.
1 В меню палитры Animation(Анимация) выберите команду Tween(Создать промежуточные кадры). В открывшемся диалоге Tween(Создание промежуточных кадров) задайте следующие параметры:
• Введите значение 2 в поле FramesToAdd(Добавить кадров);
• В раскрывающемся списке TweenWith(Начать с) выберите пункт Previous Frame(Предыдущий кадр);
• В группе элементов управления диалога Layers(Слои) установите переключатель AllLayers(Все слои);
• В группе элементов управления диалога Parameters(Атрибуты слоя) установите флажок Position(Положение);
• Закройте диалог, щелкнув мышью на кнопке ОК.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.