Глобальные изменения. Некоторые изменения затрагивают каждый кадр, в который включены слои. Изменения, которые вы вносите в значения пикселов слоя, используя инструменты рисования и редактирования, команды настройки цвета и тонов, фильтры, текст, и другие команды редактирования изображений, относятся к глобальным изменениям.
Каждый новый кадр запускается как дубликат предыдущего кадра, который можно отредактировать путем настройки слоев. Внесенные изменения свойств слоев можно применить к одном}' кадру, к группе кадров или ко всей: анимации.
15.3 Начало работы
В этом уроке вы будете работать с набором изображений, предназначенных для Web-страницы компании-производителя свежих соков. Для просмотра законченной анимации воспользуйтесь Web-браузером.
1 Запустите программу Adobe Bridge. В палитре Favorites(Избранное), расположенной в верхнем левом углу, щелкните на папке Lessons(Уроки), после этого дважды щелкните на эскизе папки Lesson 15 в области предварительного просмотра.
Щелкните правой кнопкой мыши (Windows) или, зажав клавишу Control, щелкните мышью (Mac OS) на эскизе файла 15End.html и выберите из контекстного меню команду OpenWith(Открыть с помощью). Выберите Web-браузер, с помощью которого будет открыт файл HTML.
|
|
|
ооо |
Эта страница содержит три анимационные области: текст «MakingWaves» (Создание волн), движущаяся химическая формула воды и плавающий дельфин, пускающий воздушные пузыри. (Текст и кнопки вставлены на страницу просто для заполнения места.)
3 Закончив просматривать файл, закройте браузер.
4 Запустите программу Adobe ImageReady, удерживая клавиши Ctrl+Alt+Shift(Windows) или Command+Option+Shift(Mac OS), чтобы восстановить стандартные настройки программы. (Подробности можно найти во введении к книге.)
5 Когда будет предложено, щелкните на кнопке Erase(Стереть), чтобы удалить настройки.
15.3.1 Настройка рабочей области для создания анимации
Перед началом работы с файлом настройте рабочую область для работы с анимацией. Удобная рабочая область упорядочивает содержимое экрана и делает работу более эффективной и приятной.
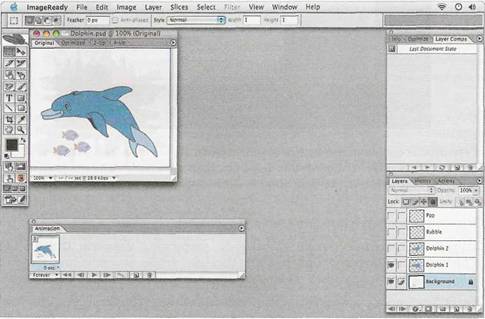
1 Выберите в меню команду File ♦ Open(Файл ♦ Открыть) и откройте двойным щелчком файл Dolphin.psd, находящийся в папке Lessons/Lesson 15. Вся работа по подготовке графики уже выполнена, поэтому в этом уроке вам не потребуется увеличивать размер окна изображения или подгонять масштаб изображения.
Примечание: Двойной щелчок мышью на эскизе файла в программе Bridge, приводит к его открытию в приложении Photoshop.
2 Закройте группы палитр Color (Цвет), WebContent (Web-содержимое) и Slice(Фрагмент).
3 В группе палитр Info(Инфо) выведите на передний план палитру LayerComps(Композиции слоев) щелчком мыши на ярлыке этой палитры.
4 Откройте палитру Animation(Анимация), выбрав в меню команду Window ♦ Animation(Окно ♦Анимация). Расширьте палитру Animation(Анимация), перетащив нижний правый угол палитры. Теперь работа с этой палитрой станет более комфортной.
(Необязательный шаг.) Палитру Animation(Анимация) можно придвинуть к окну изображения так, чтобы расположить элементы рабочей области ближе друг к другу.

5 Выберите в меню команду Window ♦ Workspace ♦ Save Workspace (Окно ♦ Рабочая область ♦ Сохранить рабочую область).
6 В текстовое поле Name(Имя) диалога SaveWorkspace(Сохранить рабочую область) введите имя рабочей области Animationи щелкните мышью на кнопке ОК.
Теперь вы можете в любое время легко восстановить размеры и расположение этих палитр, выбрав в меню команду Window ♦Workspace ♦ Animation(Окно ♦ Рабочая область ♦ Анимация).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.