http://www.abcya.com/word_clouds.htm;
http://worditout.com;
http://www.visualthesaurus.com/vocabgrabber;
http://www.wordsift.com;
http://tagul.com;
http://www.tagxedo.com.
Последний интересен тем, что позволяет создавать «облака» путем заполнения текста или графического объекта. Для работы с ресурсом, пользователю будет предложено установить на компьютер Microsoft Silverlight (плагин для браузера, который позволяет запускать приложения, содержащие анимацию, векторную графику и аудио- видео ролики).

Рис. 94 Иконка установки плагина Silverlight
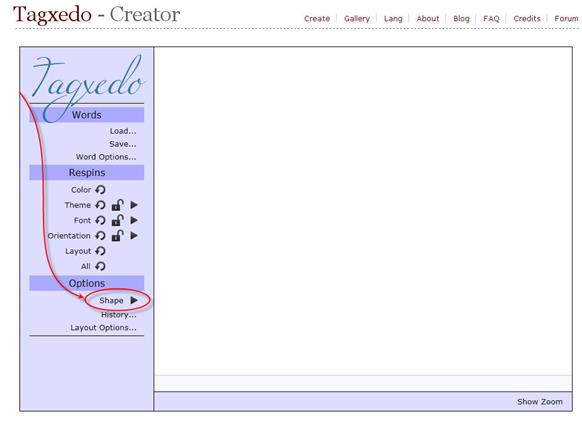
В остальном же работа по созданию «текстового облака» аналогична работе в Wordle. Настроить же форму графического объекта можно в меню Shape, введя либо слово, либо картинку в которых необходимо разместить текст.

Рис. 95. Меню "форма"
Уникальный ресурс датских web-разработчиков[22], позволяющий просматривать, создавать и сравнивать события, отмеченные на ленте времени. Приложение размещено по адресу: http://timerime.com.
Объектами ленты времени могут стать, например, жизненный и творческий путь известной личности, этапы развития стилистического направления, включающие упоминание персоналий, относящихся к данному стилю, жанры, развивающиеся в русле направления и т.д. «Лента времени» является интерактивным мультимедийным приложением, так как проект может содержать текст, графические объекты, звуковые и видео файлы, ссылки на ресурсы Интернета и т.д., что делает данное приложение интересным и полезным в работе с учащимися, в том числе и на уроках музыки. Данный ресурс может быть позиционирован как энциклопедия и использован для поиска информации по выбранной теме.
Возможность представления на экране одновременно нескольких лент (максимально трех), позволит активно использовать сравнение, как один из вариантов, сопоставить музыку, живопись и литературу эпохи Романтизма.


Рис. 96. Меню входа/регистрации ресурса time rime
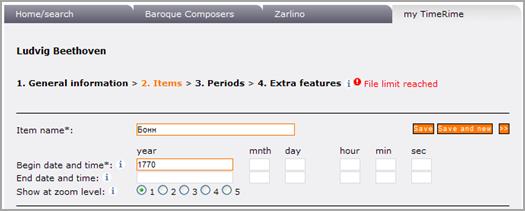
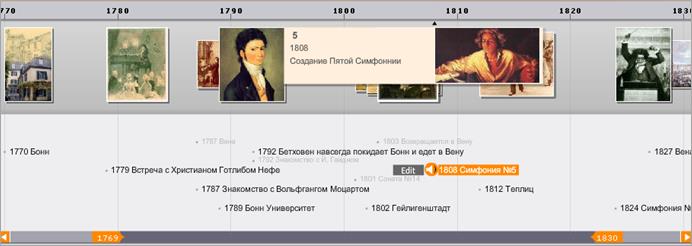
Для создания собственной ленты времени, например, «Жизненный и творческий путь Людвига ван Бетховена», необходимо зарегистрироваться на сайте (процедура регистрации стандартна для аналогичных сетевых проектов). После чего в открывшемся окне выберите «Makeanewtimeline!» (создать новую ленту времени). Далее на шкале времени задается начальная точка (Begin date and time), – в нашем случае 1770 (год рождения Людвига ван Бетховена), и конечная точка (End date and time) 2010 (Юбилейный год со дня рождения композитора).

Рис. 97. Меню создания события
Следующие временные точки каждый автор расставляет по своему усмотрению.
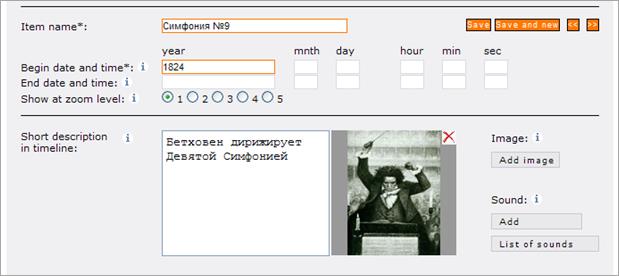
К каждой дате может быть добавлено изображение и краткое описание события, например: 1824 и даем название дате «Симфония №9», затем в окне «Short description in timeline» вписывается небольшой текст: Бетховен дирижирует Девятой Симфонией, в этом же окне справа, нажав кнопкой мышки на текст «Addimage», добавляется изображение, из предварительно созданной галереи необходимых графических объектов. Нажав кнопкой мышки на текст AddSoundспособом, описанным выше, вставляем аудио-файл.

Рис. 98. Вставка графического или звукового файла
![]()

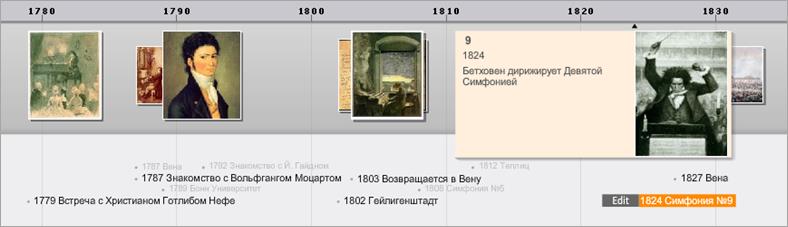
Рис. 99. Меню редактирования события
Каждое событие «ленты времени» может быть отредактировано. Для чего, находясь в режиме редактирования проекта (Edit), необходимо подвести курсор мыши к точке обозначенной дате, указанной на Ленте времени, после появления надписи «Edit» (Правка), нажав на которую левой кнопкой мыши, сделать необходимое редактирование.
![]()

Рис. 100.
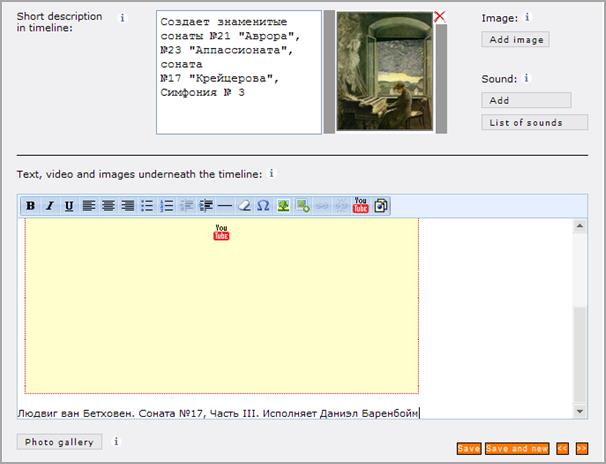
В окне «Text, video and images underneath the timeline» имеется понятная навигация, при помощи которой можно вставить текст бόльшего объема, чем в окне «Short descriptionin timeline», редактировать его, добавить изображение, гиперссылку, видео-фрагменты (YouTube).
![]()

Рис. 101. Добавления описания события

Рис. 102. Результат вставки ссылки на видео файл в описание события
Созданная Лента времени может просматриваться непосредственно на сайте ресурса on-line, или быть вставлена на сайт, в блог (на основе кода, сгенерированного ресурсом).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.