На панель поместим метку (Label). Имя установим – pl1lb1. Свойства: Autosize – False. WordWrap – True. Используя средние черные прямоугольники увеличим размеры метки до размеров панели. В свойство Caption метки поместим текст, поясняющий назначение программы. Выбором соответствующего шрифта свойства Font и добавлением пробелов отцентрируем текст. Получилось так, как на рисунке 6.3?

Рисунок 6.3 - Вид текста в метке PL1LB1
Движемся дальше.
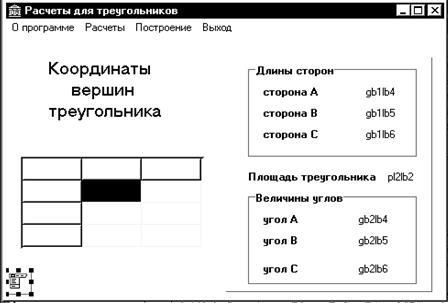
На форму поместим еще одну панель с именем pl2. Очистим свойство Caption. Размеры и положение панели установим такими, чтобы она целиком и полностью закрыла первую панель. На вторую панель поместим два компонента GroupBox, прижав их, соответственно, к верхней и нижней стороне панели. Имена оставим установленные средой. В свойство Caption верхнего компонента поместим текст – “Длины сторон”, а нижнего – “Величины углов”. Между этими компонентами в строку поместим две метки с именами: pl2lb1 и pl2lb2. Метка с именем pl2lb1 должна быть слева. В свойство Caption этой метки поместим текст – “Площадь треугольника”.
В компоненты GroupBox поместим по шесть меток так, чтобы получилось в каждом компоненте по три ряда меток по две в строке. Имена меток GroupBox1: gb1lb1 – gb1lb6, а GroupBox2: gb2lb1 – gb2lb6. Метки gb1lb1 – gb1lb3 и gb2lb1 – gb2lb3 располагаются слева. В свойство Caption каждой из них помещается соответствующий текст: “сторона А”, “сторона В”, “сторона С”, “угол А”, “угол В”, “угол С”. Сравните форму, сконструированную Вами с приведенной на рисунке 6.4.
Подкорректируйте при необходимости расположение компонентов.
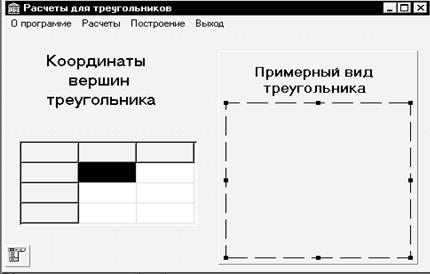
На форму поместим еще одну панель. Определим ее имя pl3, очистим свойство Caption. В верхнюю часть панели поместим метку с именем pl3lb1 и компонент Image со страницы Additional палитры компонентов. Разместим компонент Image в нижней части панели. Ширину компонента Image установим чуть меньше ширины панели. Высота компонента должна быть примерно равной его ширине.

Рисунок 6.4 - Вид панели PL2
Свойства метки pl3lb1: Autosize – False, WordWrap – True. В свойство Caption поместим текст: “Примерный вид треугольника”. Выберем необходимый шрифт, модифицируя свойство Font. Отцентрируем текст относительно панели. Сравним полученную форму с приведенной на рисунке 6.5.

Рисунок 6.5 - Вид панели PL3
Ну, кажется, все. Конструирование формы закончили. Приступаем к кодированию обработчиков событий.
Щелкнем по форме и убедимся в том, что в инспекторе объектов именно форма со всеми ее свойствами. В инспекторе объектов перейдем на вкладку Events. Мы видим громадное количество событий, на которые может реагировать форма. На правом поле события OnCreate делаем двойной щелчок мышью и в предлагаемом средой месте заготовки процедуры TForm1.FormCreate набираем операторы, которые будут выполняться при создании нашей формы. Комментарии добавлены для пояснения выполняемых действий.
// при создании формы делаем панели невидимыми
pl1.Visible:=False;
pl2.Visible:=False;
pl3.Visible:=False;
// вносим необходимый текст в ячейки
// фиксированной части таблицы
StringGrid1.Cells[0,0]:=' Вершина';
StringGrid1.Cells[0,1]:=' А';
StringGrid1.Cells[0,2]:=' В';
StringGrid1.Cells[0,3]:=' С';
StringGrid1.Cells[1,0]:=' X';
StringGrid1.Cells[2,0]:=' Y';
// обратите внимание на количество пробелов
Создаем следующий обработчик событий (уже третий). Переходим в окно конструктора форм с помощью клавиши F12 или другим, известным Вам, способом. Щелкаем на пункте меню “О программе” и кодируем обработчик этого события предлагаемым ниже образом.
// делаем видимой первую панель
pl1.Visible:= True;
pl2.Visible:=False;
pl3.Visible:=False;
Переходим в окно конструктора форм. Щелкаем на пункте меню “Расчеты” и набираем операторы языка, с помощью которых производятся необходимые расчеты с выдачей результатов на вторую панель. / расчеты
// распоряжаемся видимостью панелей
pl2.Visible:=True;
pl1.Visible:=False;
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.