Создание конкретного приложения в DELPHI покажем на достаточно простом примере.
Пусть требуется разработать программу, определяющую по заданным координатам вершин треугольника следующие его параметры: длины сторон, площадь треугольника, величины углов треугольника в радианной мере. Было бы не лишним предусмотреть его построение.
Итак, запускаем DELPHI. После загрузки всех окон на экране видим новую форму с именем Form1. Имя формы оставляем таким, каким его установила среда, а в свойство Caption поместим текст - “Расчеты для треугольников”. Комплексное свойство BorderIcons установим следующим образом: biSystemMenu – True, biMinimize – True, biMaximize – False, biHelp - False. Свойство BorderStyle сделаем bsSingle.
Поместим на форму компонент MainMenu со страницы Standard. Делается это так: в палитре компонентов щелкаем мышью на элементе MainMenu – он принимает вид утопленной кнопки, а затем щелкаем на форме в том месте, куда мы его хотим поместить. При необходимости положение компонента на форме легко изменить с помощью операции буксировки. Отбуксируем пока значок в левый нижний угол формы.
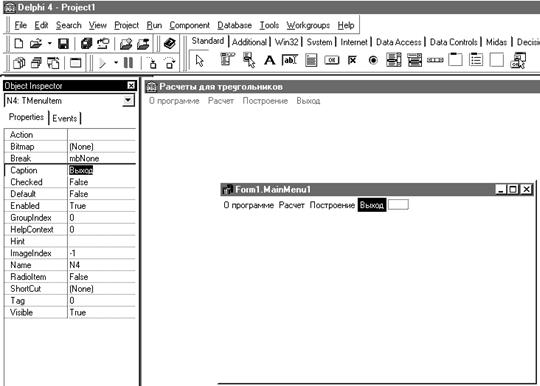
Щелкаем по значку MainMenu, находящемуся на форме, и в инспекторе объектов устанавливаем его (меню) свойства. Щелкаем по строке со свойством Items и далее по кнопочке с тремя точками в правой части строки. Запускается редактор меню. Манипулируя мышью между полями редактора меню и строкой Caption инспектора объектов, последовательно набираем названия пунктов меню: “О программе”, “Расчет”, “Построение”, “Выход” (рисунок 6.1). Набор текста можно заканчивать нажатием клавиши Enter.
Набрав названия пунктов меню, закрываем окно редактора.
Со страницы Additional переносим на форму (примерно в середину) компонент StringGrid. Изменим свойства компонента StringGrid. ColCount установим равным трем, RowCount – четырем. Свойство ScrollBars нужно выбрать ssNone, а в комплексном свойстве Options goEditing установим в True.

Рисунок 6.1 - Формирование главного меню
Теперь границы компонента нужно переместить так, чтобы они были чуть больше сетки ячеек 3 на 4 и на компоненте не должно быть скроллеров.
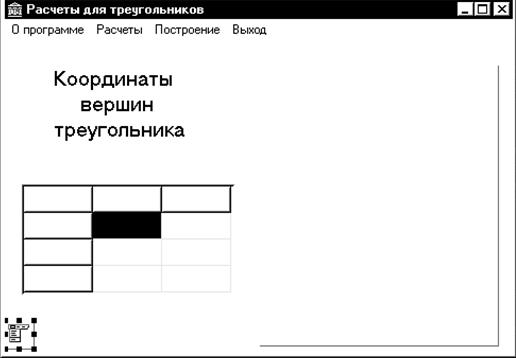
Со страницы Standard перенесем на форму панель (компонент Panel) и поместим рядом с сеткой, справа от нее. Имя компонента назначим pl1, а свойство Caption должно быть пустым. С той же страницы переносим на форму компонент Label и размещаем его над компонентом StringGrid. Устанавливаем свойства метки Autosize в False, а WordWrap в True. С помощью средних прямоугольников увеличим размер метки так, чтобы она занимала практически все пространство между меню и компонентом StringGrid. В свойство Caption метки поместим текст – “Координаты вершин треугольника”. Свойством Font установим нужный шрифт. Пробелами между словами скорректируем положение текста. Значок компонента MainMenu отбуксируем под нижнюю границу сетки StringGrid. Уменьшим размеры формы снизу так, чтобы нижняя граница формы оказалась чуть ниже значка компонента MainMenu, а правая граница чуть правее правой границы панели. Отрегулируем размеры панели и метки, чтобы компоненты на форме располагались примерно так, как показано на рисунке 6.2.


Рисунок 6.2 - Вид формы с сеткой и панелью
Теперь научим форму реагировать на одно из событий – выбор пункта меню “Выход”. Нужно сделать так, чтобы при выборе пункта меню “Выход” программа прекращала работу. Для этого щелкаем по этому пункту меню и переносимся в редактор кода программы. Среда DELPHI сделала для нас заготовку процедуры и поместила текстовый курсор в то место, где мы должны набирать операторы языка. Поместим сюда единственный оператор Close.
Запустим программу щелчком мыши на ярко зеленом треугольнике. На экране появится окно нашей программы. Теперь кроме стандартной реакции оно может реагировать и на выбор пункта меню Выход. Активизируем этот пункт. Программа завершила свою работу. Если все так, продолжаем дальше работу над программой, а если нет - срочно обратитесь к преподавателю.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.