Справа от панели инструментов находится палитра компонентов, представляющая собой аналог многостраничного блокнота с закладками (рисунок 2.3). На страницах этого блокнота размещаются кнопки вызова компонент, находящихся в библиотеке или являющихся шаблонами.
Все компоненты в палитре можно разделить на отображаемые (визуальные) и неотображаемые (невизуальные). Отображаемые компоненты при работе программы имеют внешний вид, схожий с тем, который они имеют в окне конструктора форм.

Рисунок 2.3 - Палитра компонентов
Неотображаемые компоненты либо не отображаются полностью (например, таймер), либо их изображение существенно отличается от того, которое они имеют в окне конструктора форм (например, меню).
Набор закладок и расположение компонентов на них может незначительно отличаться в различных версиях DELPHI.
К палитре компонентов мы обратимся еще и в разделе “Компоненты DELPHI”.
Отметим лишь тот факт, что выбор необходимого компонента производится, чаще всего, с использованием палитры компонентов.
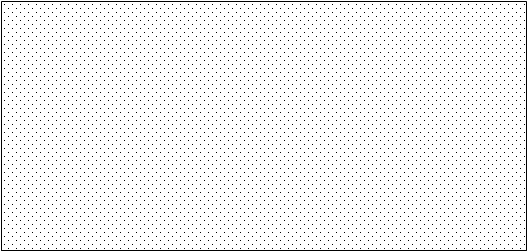
Окно конструктора форм (рисунок 2.4) предназначено для создания окна приложения. На этапе разработки проекта форма является своего рода контейнером, который мы наполняем необходимыми компонентами. Среда присваивает формам имена: Form1, Form2, и т.д., которые могут быть при желании изменены пользователем. Для упрощения процесса размещения компонентов на форме она покрыта множеством равномерно распределенных точек. Редкая программа не отображает на экране окно, присущее ей при взаимодействии с пользователем, по этой причине окно формы загружается автоматически с установленными по умолчанию свойствами.
Вместе с новой формой создается модуль, связанный с данной формой – Unit1, Unit2 и т.д. Модуль представляет собой полное описание формы, необходимое для создания окна приложения при его запуске. Модуль отображается в окне редактора кода, которое находится за формой. Переключение между окном конструктора форм и окном редактора кода может осуществляться клавишей F12.


Рисунок 2.4 - Окно конструктора форм
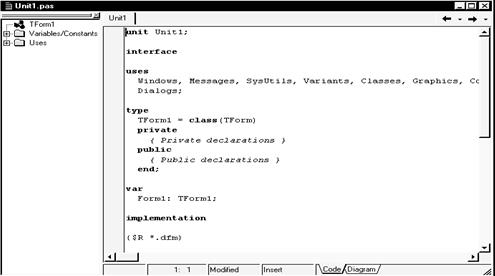
Окно редактора кода (рисунок 2.5) позволяет просматривать и модифицировать код создаваемого приложения.
Редактор кода представляет собой многофункциональный настраиваемый текстовый редактор, который обладает некоторыми дополнительными функциями, такими как:
· выделение цветом различных элементов кода (таких как комментарии, зарезервированные слова и др.);
· возможность отмены сделанных изменений в коде;
· контекстно-зависимая помощь;
· раскрывающийся список подсказок в зависимости от введенного пользователем текста (механизм Code completion) и завершение кода с помощью выбранной из списка подсказки;
· механизм Code Insight; при наведении указателя мыши на переменную появляется всплывающая подсказка, указывающая, где данная переменная была объявлена;
· возможность просмотра кода нескольких модулей с помощью вкладок
· механизм Class completion - завершение объявления класса.

Рисунок 2.5 - Окно редактора кода
Последние версии DELPHI имеют встроенное окно проводника кода (Code Explorer), позволяющее просматривать сведения о классах, модулях, переменных и других элементах проекта в виде дерева (рисунок 2.6). В окнеCode Explorer в виде древовидной структуры отображаются все типы, классы, свойства, методы и глобальные переменные, описанные в модуле, находящемся в данный момент в окне редактора кода.

![]()
Рисунок 2.6 - Окно проводника программного кода
По умолчанию окно проводника программного кода бывает пристыковано к левой стороне окна редактора кода. Чтобы закрыть окно проводника программного кода, необходимо сначала его отстыковать. Если проводник программного кода Вам снова понадобится, то его можно вызвать командой главного меню View\Code Explorer или посредством команды View Explorer из контекстного меню редактора кода.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.