<%@ Page Title="" Language="C#" MasterPageFile="~/powplay.Master" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="powerplay.index" %>
На странице содержимого содержимое создается путем добавления элементов управления Content и сопоставления их с элементами управления ContentPlaceHolder на главной странице [14].
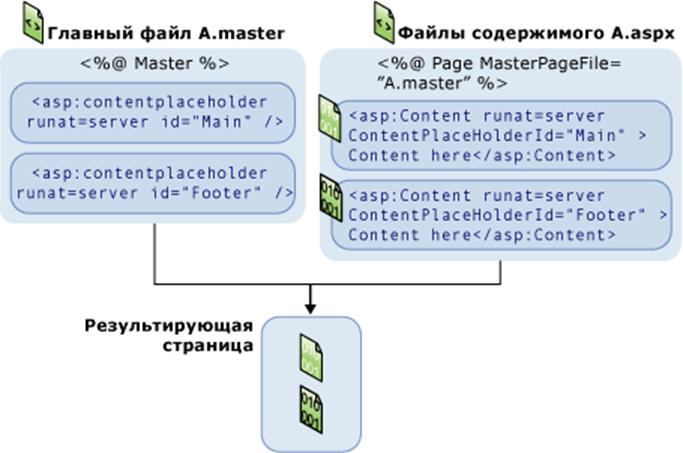
Например, главная страница может содержать "местозаполнители" содержимого Main и Footer. Тогда на странице содержимого можно создать два элемента управления Content: один сопоставляется с элементом управления ContentPlaceHolderMain, а второй — с элементом управления ContentPlaceHolderFooter, как показано на рис.3.5 [14].

Рисунок 3.5. – сопоставление содержимого страниц.
После создания элементов управления Content можно добавить в них текст и элементы управления. На странице содержимого все, что не находится внутри элемента управления Content (за исключением блоков скрипта для серверного кода), приводит к возникновению ошибки. Все задачи, выполняемые на странице ASP.NET, могут быть выполнены на странице содержимого. Например, можно создать содержимое для элемента управления Content с помощью серверных элементов управления и запросов к базам данных или других динамических механизмов [14].
В данном проекте создано 2 master-страницы, у каждой из которых создано несколько страниц содержимого.
Страница powplay.Master отвечает за «основные» страницы сайта, а страница private.Master отвечает за страницы «личного кабинета», которые находятся в подкаталоге /account и /account/office.
В данном разделе под средствами web-разработки понимаются средства создания «стандартные» средства создания HTML страниц, такие как язык HTML, таблицы стилей CSS и язык JavaScript. Далее обо всем по порядку.
В данной работе в качестве языка разметки использовался язык HTML 5 версии.
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого для всемирной паутины, а также основная технология, используемая в Интернете. Это пятая версия HTML-стандарта. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.).
Следуя по стопам своих предшественников HTML 4.01 и XHTML 1.1, HTML5 является ответом на тот факт, что HTML и XHTML при их использовании во всемирной паутине оказываются на практике смесью особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например, веб-браузеров, а также сложившихся общеупотребительных приёмов и множества синтаксических ошибок в существующих веб-документах. HTML5 — также попытка определить единый язык разметки, который мог бы использоваться в рамках как HTML-, так и XHTML-грамматики. Он включает в себя детальные модели обработки, чтобы поддерживать больше взаимодействующих процессов; он расширяет, улучшает и рационализирует разметку документов, а также добавляет разметку и API для сложных веб-приложений [12].
В HTML5 появляется множество синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG. Эти новшества разработаны для упрощения внедрения и управления графическими и мультимедийными объектами в сети без необходимости обращения к собственным плагинам и API. Другие новые элементы, такие как <section>, <article>, <header> и <nav> разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удален. Некоторые элементы, например, <a> <menu> и <cite> были изменены, переопределены или стандартизированы. API и DOM являются фундаментальными частями спецификации HTML5 [12]. HTML5 также определяет некоторые детали для обработки недопустимых документов, поэтому синтаксические ошибки будут рассматриваться одинаково всеми совместимыми браузерами и другими пользовательскими агентами [13].
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.