
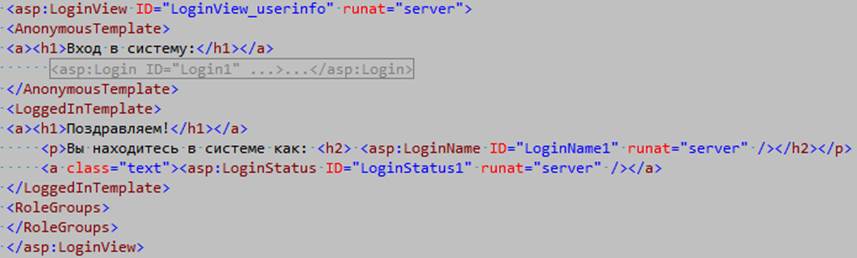
Рисунок 3.3(а) – код элемента LoginView.

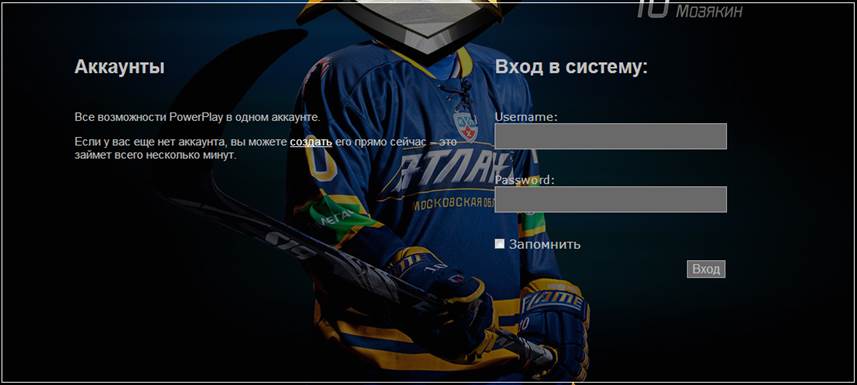
Рисунок 3.3(б) – Отображение контента для неавторизованных юзеров.

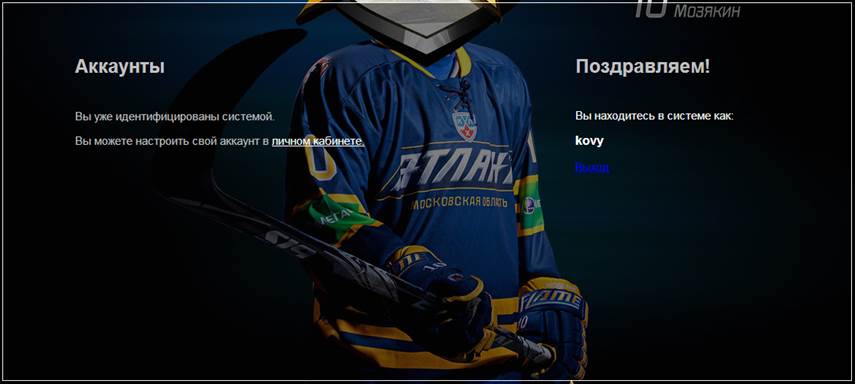
Рисунок 3.3(в) – отображение контента для авторизованных юзеров.
Еще одним полезным элементом управления является элемент Literal. Данный элемент резервирует место на веб-странице для отображения статического текста, что позволяет прямо при загрузке страницы добавлять в HTML-разметку новое содержимое, будь то какие-либо теги или текст.
Тут важно понимать отличие элемента Label от элемента Literal. Первый генерирует в html-коде разметку типа <span></span>, внутрь которого выводит содержимое поля Text. Может иметь рамку и прочие стилистические описания. Элемент Literal не генерирует в html-коде разметки, а просто выводит туда содержимое поля Text. На рис.3.4(а) представлена разметка с использованием элемента Literal. Далее на рис. 3.4(б) показано программное управление данным элементом и на рис.3.4(в) изображен результат, который видят пользователи.

Рисунок 3.4(а) – разметка с использованием элемента Literal.
![]()
Рисунок 3.4(б) – программное управление элементов Literal.

Рисунок 3.4(в) – результат работы элемента Literal.
Технология ASP.NET позволяет выстроить четкую структуру страниц приложения. Сначала создается главная, или Master-страница, от которой зависят другие страницы приложения.
Главные страницы ASP.NET позволяют создавать последовательную структуру страниц в приложении. Одна главная страница определяет вид, наполнение и стандартное поведение для всех страниц (или группы страниц) приложения. Затем можно создавать отдельные страницы содержимого, включающие содержимое, которое необходимо отобразить. Когда пользователи запрашивают страницу содержимого, выходная страница представляет собой сочетание структуры главной страницы и содержимого со страницы содержимого [14].
Главная страница представляет собой файл ASP.NET с расширением MASTER (например powplay.master) с предопределенной структурой, которая может включать статический текст, элементы HTML и серверные элементы управления. Главная страница обозначается особой директивой @Master, заменяющей директиву @Page, которая используется для обычных страниц .aspx. Эта директива выглядит следующим образом[14]:
<%@ Master Language="C#" %>
Директива @Master может включать практически все директивы, которые могут содержаться в директиве @Control. Например, следующая директива главной страницы включает имя файла с выделенным кодом и назначает имя класса главной странице[14]:
<%@Master Language="C#" AutoEventWireup="true" CodeBehind="powplay.master.cs" Inherits="powerplay.powplay" %>
Кроме директивы @Master, главная страница также содержит все элементы HTML верхнего уровня для страницы, такие как html, head и form. Например, в качестве структуры главной страницы можно использовать таблицу, элемент img для эмблемы компании, статический текст для уведомления об авторских правах и серверные элементы управления для создания стандартной системы переходов по веб-узлу. На главной странице можно использовать любые элементы HTML и ASP.NET [14].
Кроме статического текста и элементов управления, используемых на всех страницах, главная страница содержит элементы управления ContentPlaceHolder. Эти элементы управления — "местозаполнители", определяют области, в которых будет отображаться заменяемое содержимое. Заменяемое содержимое, в свою очередь, определяется на страницах содержимого [14].
Содержимое для элементов управления — "местозаполнителей" на главной странице определяется путем создания отдельных страниц содержимого, которыми являются страницы ASP.NET (ASPX-файлы и файлы с выделенным кодом), связанные с определенной главной страницей. Связывание осуществляется в директиве @Page страницы содержимого путем включения атрибута MasterPageFile, указывающего на используемую главную страницу. Например, страница содержимого может иметь следующую директиву @Page, связывающую ее со страницей powplay.master[14]:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.