По умолчанию элемент управления CreateUserWizard принимает имя пользователя и пароль от посетителя веб-узла. В зависимости от требований объекта узла MembershipProvider элемент управления CreateUserWizard дополнительно принимает адрес электронной почты, представленный свойством Email а также вопрос и ответ для подтверждения восстановления пароля, представленные свойствами Question и Answer [10]. Так же возможно добавление дополнительных полей, однако в таком случае элементу необходимо указать, что обработка данных будет вестись пользовательским кодом. Если дополнительные поля не добавлены, как в нашем случае, то элемент автоматически связывается с нужным поставщиком и вызывает необходимые методы, таким образом освобождая от этого занятия разработчика.
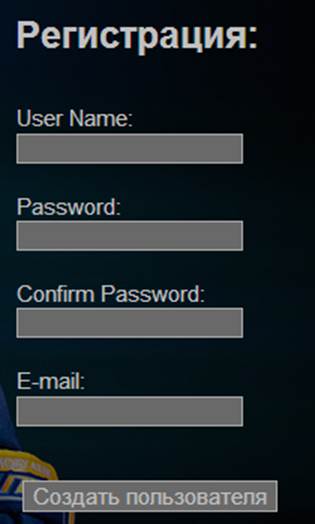
Внешний вид элемента, с примененными классами таблицы стилей представлен на Рис. 3.1.

Рисунок 3.1. – элемент CreateUserWizard.
Для аутентификации пользователей используется встроенный элемент ASP.NET – Login.
Элемент управления Login упрощает создание страницы входа для аутентификации с помощью форм в сочетании с Membership API. Он предоставляет готовый к применению пользовательский интерфейс, запрашивающий имя и пароль пользователя и предлагающий кнопку для входа пользователя. "За кулисами" он осуществляет проверку удостоверений пользователей через Membership API и инкапсуляцию базовой функциональности аутентификации с помощью форм, такой как перенаправление к изначально запрошенной странице в защищенной области приложения после успешного входа.
Всякий раз, когда пользователь щелкает на кнопке Log In (Войти), элемент управления автоматически проверяет имя и пароль, применяя для этого функцию Membership.ValidateUser(), а затем вызывает FormsAuthenication.RedirectFromLoginPage(), если проверка прошла успешно[10].
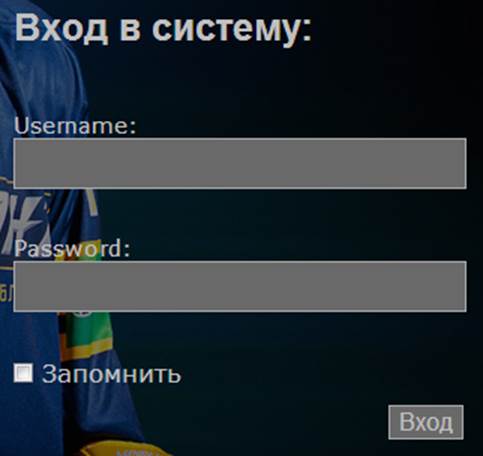
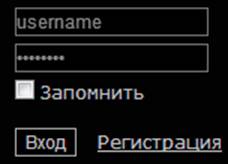
Элемент так же поддерживает гибкую настройку внешнего вида. На рис.3.2(а) представлен внешний вид данного элемента с применением таблиц стилей на странице аутентификации пользователей, а на рис.3.2(б) этот же элемент, отображаемый на всех остальных страницах, если пользовательл не прошел проверку.

Рисунок 3.2(а) – элемент Login на странице аутентификации.

Рисунок 3.2(б) – элемент Login на большинстве страниц.
Как уже было отмечено ранее – авторизация – это не только процесс предоставления определенных прав пользователю, но и проверка данных прав. В ASP.NET для этой задачи приспособлен очень мощный элемент LoginView.
Он позволяет отображать различные наборы элементов управления для анонимных и аутентифицированных пользователей. Более того, он позволяет даже отображать разное содержимое в зависимости от ролей, которые назначены текущему пользователю
Элемент управления LoginView – это шаблонный элемент управления с разными типами шаблонов – для анонимных пользователей, для аутентифицированных пользователей и для поддержки шаблонов на основе ролей. Внутрь этих шаблонов просто добавляются элементы управления для отображения в соответствующих ситуациях [10]. Ниже представлены 3 шаблона для элемента управления [11].
Ø AnonymousTemplate - Определяет шаблон для отображения пользователям, которые не вошли в систему на веб-сайте. Пользователи, которые вошли в систему никогда не смогут видеть этот шаблон.
Ø LoggedInTemplate - Задает шаблон по умолчанию, чтобы показать пользователям, которые вошли в систему на веб-сайт, но не принадлежит ко всем группам ролей с указанными шаблонами.
Ø RoleGroups - Определяет шаблон для отображения в вошедшие в систему пользователи, являющиеся членами роли с указанными шаблонами группы ролей. Шаблоны содержимого связанные с указанными наборами ролей в экземплярах RoleGroup.
Далее на рис.3.3(а) представлен код одного из мест использования данного элемента, где определено различное содержимое для пользователей, известных системе, и всех нераспознанных. На рис. 3.3(б) показано отображение для неавторизованных пользователей, а на рис.3.3(в) вид от пользователя, прошедшего авторизацию.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.