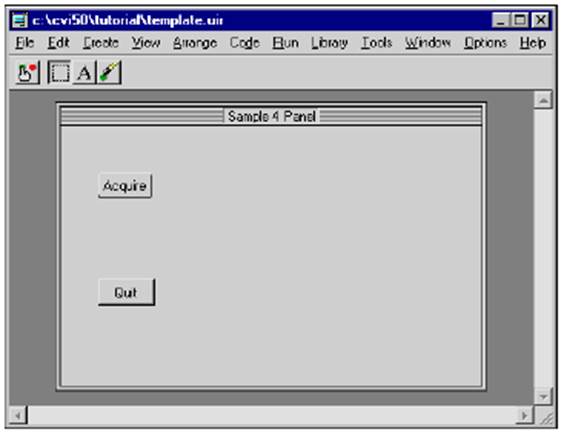
1. Выбрать CommandButton из меню Create и выбрать один из стилей кнопки, показанный в меню. Вы должны увидеть кнопку OK на панели.
2. Используйте мышь, чтобы поместить кнопку на панель. Если у Вас нет мыши, нажимайте < Tab > до тех пор, пока кнопка не выдвинется на передний план, а затем использовать кнопки со стрелками, чтобы разместить кнопку.
 |
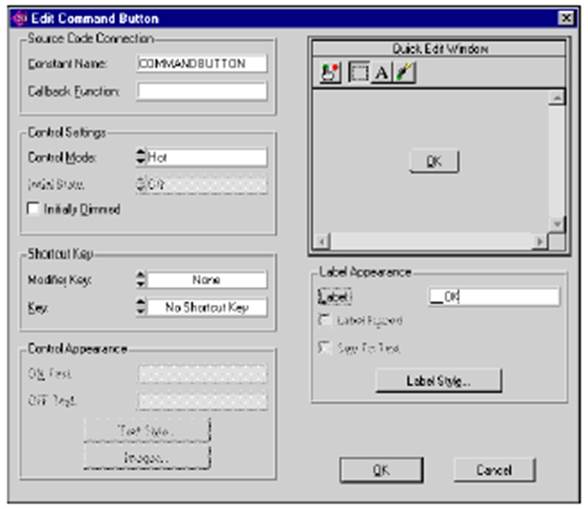
Рис.5-4. Окно редактирования командной кнопки.
4. Во-первых, Вы должны назначить кнопке имя. Вы можете создать Ваш .uir файл с вашими собственными именами. (Убедитесь, что использовали все заглавные буквы.)
 |
Рис.5-5. Источник Связи Кода в окне редактирования коммандной кнопки.
6. Нажмите <Tab> пять раз или используйте мышь, чтобы выдвинуть на передний план кнопку OK во входном Ярлыке в пределах окна Секции Появления Ярлыка.
7. Измените ярлык на кнопке команды набором слова Acquire во входе Ярлыка.
8. (Необязательно) Дальнейшую настройку ярлыка можно продолжить, щелкнув на кнопке Label Style, чтобы открыть следующее окно. Щелкните на кнопке OK, когда закончите.
 |
Шаг 3: Добавление Графа управления в Интерфейс Пользователя
1. Откройте меню Create и выберите Граф управления из подменю Graph. На вашем интерфейсе пользователя должен появиться граф под именем Untitled Control.
2. Разместите граф с помощью мыши. Выберите размер графа, щелкнув на одном из углов и перемещая его.
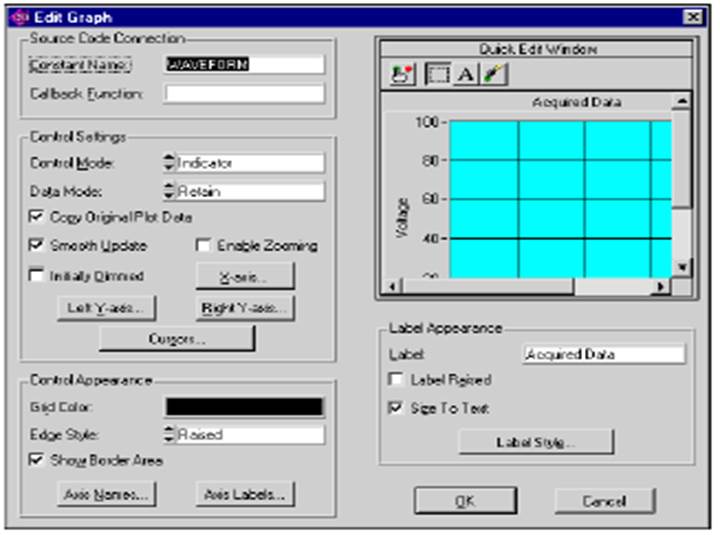
3. Дважды щелкнуть на графе, чтобы вызвать окно редактирования графа для настройки свойств графа.
4. Наберите WAVEFORM в строке Constant Name. Убедитесь, что использовали только заглавные буквы.
![]() Обратите внимание на
то,что граф будет использоваться только как индикатор для показа формы волны в
этой программе. Вы не должны сопоставлять функцию Callback этому графу.
Функции Callback необходимы, когда
операция управления инициализирует действие. Индикаторы вообще не требуют
использования функции Callback.
Обратите внимание на
то,что граф будет использоваться только как индикатор для показа формы волны в
этой программе. Вы не должны сопоставлять функцию Callback этому графу.
Функции Callback необходимы, когда
операция управления инициализирует действие. Индикаторы вообще не требуют
использования функции Callback.
5. Наберите Acquired Data в строке Label окна, показанного на рисунке 5-7.
 |
6. (Необязательно) Используйте кнопки X-axis и Left Y-axis, чтобы вывести окно редактирования осей. Установите ярлыки Time и Voltage по осям X и Y соответственно
7. После того, как Вы закончили установку свойств графа, щелкаете на кнопке OK внизу окна редактирования, чтобы его закрыть.
Шаг 4: Сохранение файла .uir
1.
 |
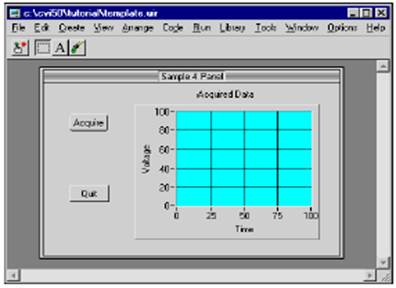
Рис. 5-8. Законченный Интерфейс Пользователя
2. Выберите SaveAs из меню File для сохранения файла .uir с новым добавленным средством управления.
3. Наберите sample4 в строке File Name окна сохранения файла. Щелкните на кнопке Save, чтобы закрыть окно.
 |
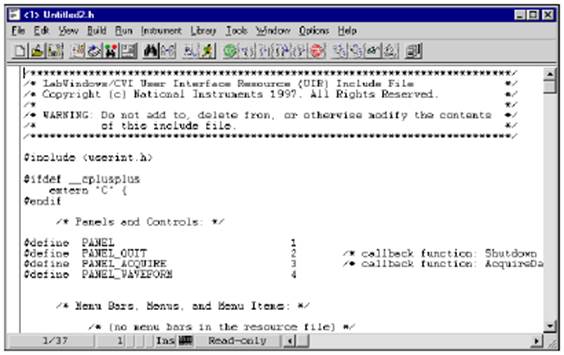
5-9. Главный файл Интерфейса Пользователя
5. Выберите Closeиз меню File перед продолжением работы. Вам не нужно это сохранять.
Шаг 5: Создание программной оболочки с помощью CodeBuilder
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.