q No column header – если true, то при отображении списка в виде отчета не показывать заголовки колонок;
q No Label Wrap – если true, то не переносить сова в надписях к элементам списка;
q No Scroll – если true, то прокрутка запрещена и считается, что все элементы видны на экране;
q Share Image List – если этот параметр равен true, то список картинок, который использовался для отображения не будет уничтожен при уничтожении элемента управления. Это удобно, если картинки используются и в других элементах управления;
q Single selection – если true, то только один элемент списка может быть выделен;
q View – параметры отображения. Здесь можно установить одно из значений:
· Icon – содержимое будет отображаться в виде больших иконок;
· Small icon – отображать маленькие иконки;
· List – отображать маленькие иконки в виде списка;
· Report – отображать в виде отчета.
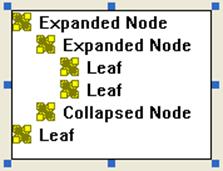
Дерево Tree View позволяет отображать элементы в виде дерева, например, как показано на следующем рисунке:

Тут у нас есть следующие интересные свойства:
q Check Boxes – если параметр равен true, то слева от каждого элемента управления будет отображаться квадратик Check Box, в котором можно ставить галочку для пометки элемента дерева;
q Disable Drag Drop – отключить возможность перетаскивания элементов;
q Full row select – выделять всю строку;
q Has buttons – если true, то папки будут иметь слева от имени квадратик с крестиком, по клику на котором можно открывать папку;
q Has lines – если true, то будут отображаться пунктирные линии, которые показывают связь между элементами;
q Lines at root – если true, то будут показываться линии, связывающие корневые элементы дерева;
q Single Expand – только одна папка будет открыта, а все остальные папки этого уровня дерева будут автоматически закрываться.
Компонент в виде закладок, на каждой из которых могут быть свои элементы управления. Этот компонент выглядит следующим образом:

Компонент в котором можно отобразить анимацию в виде AVI файла или стандартную анимацию, такую как копирование файла, поиск, удаление и т.д.
Многострочное поле ввода, которое позволяет выводить форматированный текст, наподобие того, что есть в программе Word Pad в составе Windows. Конечно, возможности форматирования не слишком велики, но они достаточны для решения простых задач;
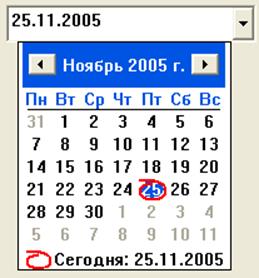
Компонент для ввода дат, который имеет кнопку для вызова календаря. Этот элемент управления выглядит следующим образом:

Тут можно выделить следующие свойства:
q Format – формат даты. В этом поле можно указывать следующие значения:
· Short date – короткая дата;
· Long date – длинная дата, при которой месяц отображается словом, а не цифрами;
· Time – отображать время.
q Use spin control – если true, то вместо выпадающего календаря будет отображаться компонент Spin Control, с помощью которого можно увеличивать или уменьшать каждую составляющую дату или времени;
q Show none – если true, то будет отображаться элемент Check Box.
Этот элемент управления удобен тем, что он автоматически проверяет корректность даты. Вы просто не сможете ввести не корректную дату.
Компонент позволяет отобразить красивый календарь, такой же, как выпадает у элемента управления Date Time Picker. Здесь можно выделить следующие свойства:
q No today – если параметр равен true, то внизу календаря не будет отображаться текущая дата;
q No today circle – если равен true, то не будет отображаться круг, по щелчку в котором будет происходить быстрый переход на текущую дату;
q Week numbers – если параметр равен true, то слева будут отображаться номера недель.
Поле для ввода IP адреса. Это поле специально заточено для этих нужд и состоит из четырех чисел разделенных точкой. Выглядит все это следующим образом:

Теперь поговорим о том, как создаются меню. Для этого в Visual Studio встроен удобный визуальный редактор меню. Раскройте папку Menu в окне Resource View и дважды щелкните по единственному существующему пункту меню
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.