Само диалоговое окно также обладает свойствами. Щелкните в любом месте окна на дизайнере вне элементов управления и в окне Properties появятся свойства диалогового окна. Здесь можно выделить следующие свойства:
q Set Foreground – если true, то данное диалоговое окно должно отображаться поверх всех окон, даже если главное окно программы не является сейчас активным;
q System Modal – если true, то окно будет модальным. Такие окна блокируют выполнение основного окна, пока модальное окно не будет закрыто;
q Font – шрифт по умолчанию, который будет использоваться диалоговым окном для отображения информации;
q Use System Font – если этот параметр равен true, то при отображении будет использоваться системный шрифт;
q Menu – здесь можно указать идентификатор меню, которое необходимо отобразить вверху окна диалога;
q Center – если этот параметр равен true, то окно будет отцентрировано по отношению к главному окну. Рекомендую выбирать этот параметр, чтобы приложение выглядело более привлекательным;
q X Pos – позиция по горизонтали, где необходимо отобразить окно;
q Y Pos– позиция по вертикали, где необходимо отобразить окно.
На нашей форме нет элемента управления по имени Check Box, но это не значит, что он не пригодиться вам в будущем. Этот элемент управления выглядит на экране следующим образом:
![]()
Он позволяет создавать элементы выбора, которые имеют два состояния true и false. У этого элемента управления можно выделить следующие свойства, значения которых нам ещё не известны, потому что они уникальны для данного элемента управления:
q Push Like – если этот параметр равен true, то элемент управления будет выглядеть как кнопка, которая может находиться в двух состояниях – нажата и нет;
q Tri-state – если этот параметр включен, то кнопка может находиться в трех состояниях – нажата, не нажата и не активна, иначе будут доступны первые два состояния;
q Auto – автоматически изменять состояние, когда пользователь щелкает на элементе управления. Если этот параметр равен false, то сколько не щелкай, автоматически состояние не измениться.
Элемент управления Radio Button позволяет делать выбор из несколько вариантов и выглядит следующим образом:
![]()
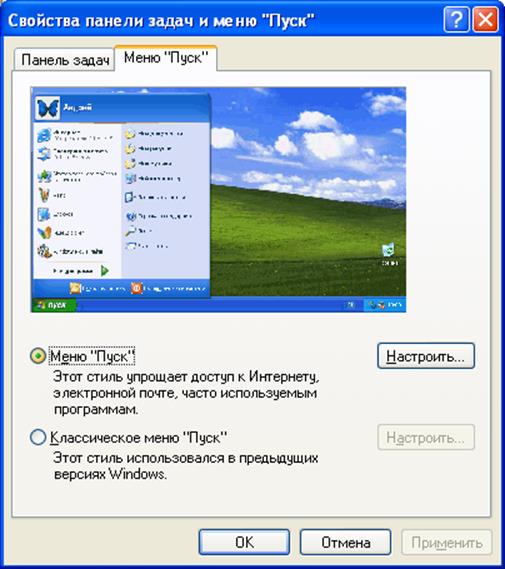
В следующем окне показан пример использования данного компонента для выбора между классическим видом меню кнопки Пуск и меню в стиле XP:

У этого элемента управления свойства очень похожи на элемент управления Check Box, поэтому их нет смысла рассматривать.
Элемент управления Edit Control предназначен для ввода информации от пользователя и выглядит следующим образом:

Пояснения требуют следующие свойства элемента управления:
q Multyline – если этот параметр равен true, то будет доступен многострочный ввод;
q No hide selection – если true, то выделенный текст не будет прятаться, когда элемент управления потеряет фокус;
q OEM Convert – когда вы запросите текст из элемента управления, то он будет получен в формате OEM;
q Read Only – текст в элементе управления только для чтения. Его нельзя изменять;
q Auto HScroll – если true во время ввода информации будет автоматически происходить прокрутка по горизонтали;
q Auto VScroll – если true во время ввода информации будет автоматически происходить прокрутка по вертикали
q Horizontal Scroll – если true, то элемент будет иметь горизонтальную полосу прокрутки;
q Vertical Scroll – если true, то элемент будет иметь вертикальную полосу прокрутки;
q Number – если true, то можно вводить только числа;
q Left Scrollbar – указывает на то, что вертикальная полоса прокрутки будет слева;
q Lowercase – вводимый текст будет приводиться к нижнему регистру;
q Uppercase – вводимый текст будет приводиться к верхнему регистру;
q
 Want return – если вводимый текст не будет помещаться по ширине,
то текст будет переноситься на новую строку.
Want return – если вводимый текст не будет помещаться по ширине,
то текст будет переноситься на новую строку.
Остальные свойства нам уже знакомы или просто не заслуживают особого внимания, потому что используются слишком редко. А вот сам компонент используется очень часто, потому что трудно представить себе программу, на работу которой не может повлиять пользователь. Ввод информации нужен почти в любом приложении любого типа.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.