Работа с ресурсами. 1
Акселераторы.. 2
Иконки. 3
Окна диалога. 5
Static Text 7
Picture Control 9
Button. 9
Диалоговое окно. 9
Check Box. 10
Radio Button. 10
Edit Control 12
Combo Box. 13
List Box. 13
Group Box. 14
Horizontal Scroll Box и Vertical Scroll Box. 14
Slider control 14
Spin Control 15
Progress Control 15
Hot Key. 16
List Control 16
Tree view.. 17
Tab Control 17
Animation Control 18
Rich Edit 18
Date Time Picker. 18
Month Calendar Control 19
IP Address Control 19
Меню.. 20
Таблицы строк. 21
Заключение. 22
Для работы с ресурсами в Visual Studio используется окно Resource View. Чтобы его отобразить, необходимо выбрать меню View/Resource View или можно дважды щелкнуть по файлу ресурсов (файл с расширением .rc) в окне Solution Explorer. Мы будем тестировать ресурсы на основе файла, который вы можете увидеть в папке /doc/resource/WindowProject.rc. Запустите этот файл из проводника, и перед вами откроется окно следующего вида:

Окно состоит из дерева, во главе которого находиться элемент с таким же именем, как у проекта. Сразу под ним можно увидеть имя файла ресурса (в данном случае это WindowProject.rc). У нас только один файл, поэтому на этом уровне дерева больше ничего нет. В проекте может быть несколько таких файлов, и все они будут на втором уровне дерева. Следующий уровень – это папки, которые группируют ресурсы по типу. У нас в проекте используются ресурсы следующего типа:
q Accelerator – здесь находится список быстрого вызова;
q
 Dialog – визуальные
окна диалога. Да, это окна, которые вы можете создавать визуально;
Dialog – визуальные
окна диалога. Да, это окна, которые вы можете создавать визуально;
q Icon – иконки;
q Menu – меню;
q String Table – таблицы строк.
Помимо этого могут быть ресурсы следующего типа:
q Bitmap – битовые рисунки;
q Cursor – курсоры;
q Version – информация о версии;
q HTML – HTML файл.
Давайте посмотрим, как можно редактировать уже существующие ресурсы каждого типа.
В папке Accelerator окна Resource View у нас есть ресурс с именем IDC_WINDOWPROJECT. Выделите его, и в окне Properties появятся его свойства. Если это окно не видно, то выберите меню View/Properties. Среди свойств есть name, с помощью которого можно изменить имя ресурса и Language, в котором можно указать язык ресурса.
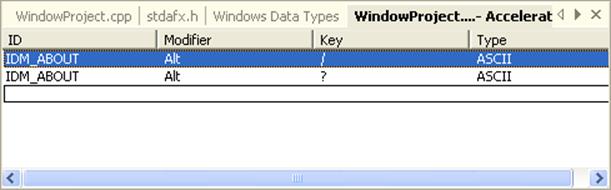
Чтобы открыть ресурс для редактирования, дважды щелкните по его имени в дереве Resource View. Перед вами откроется окно, как на следующем рисунке:

Здесь у нас таблица, которая состоит из четырех колонок:
q ID – идентификатор ресурса. В этой колонке указываются идентификаторы пунктов меню или других ресурсов (например, кнопок на окнах диалога), которые должны вызываться указанной горячей клавишей. В данном случае это пункт меню Help/About, который имеет идентификатор IDM_ABOUT;
q Modifier – модификатор. Здесь указываются клавиши Ctrl, Alt или Shift, если они участвуют в сочетании горячих клавиш;
q Key – клавиша, которая должна быть нажата совместно с модификатором, если модификатор есть, или отдельно, если модификатора нет;
q Type – тип клавиши.
Каждая запись в таблице – это отдельная горячая клавиша. Одному пункту меню может быть назначено несколько горячих клавиш, как в данном случае, где за вывод окна с информацией о программе отвечает клавиши Ctrl+/ и Ctrl+?. Правда если посмотреть на клавиатуру, то вы увидите, что символы / и ? находятся на одной клавише, по крайней мере у меня J.
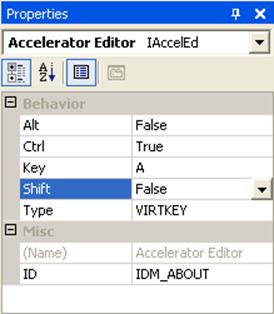
Чтобы изменить клавишу, выделите необходимую строку и посмотрите на окно свойств:

Допустим, что вы хотите, чтобы горячая клавиша была Ctrl+A. Для этого, сначала нужно переключить тип клавиши (свойство Type) на VIRTKEY. Дело в том, что клавиша Ctrl может быть в сочетании только при этом типе. Теперь в свойствах Alt и Shift установите значение false, потому что эти клавиши не будут участвовать. А теперь, в свойстве Ctrl установите значение true. Модификатор Ctrl мы установили, теперь нужно указать клавишу А. Введите эту букву в свойстве Key.
Если вы хотите изменить элемент управления, который должен реагировать на горячую клавишу, то укажите его идентификатор в свойстве ID. Чтобы не ошибиться в названии идентификатора, можно выбрать его из выпадающего списка, который появляется, если выделить это свойство.
 В разделе Icon можно
увидеть иконки, которые будут отображаться у программы в файловом менеджере и в
заголовке программы. В данном случае, у нас две иконки разного размера. Выбирая
в дереве ресурсов названия иконок, в окне Properties можно увидеть свойство Filename – где указывается имя файла, в котором храниться сама
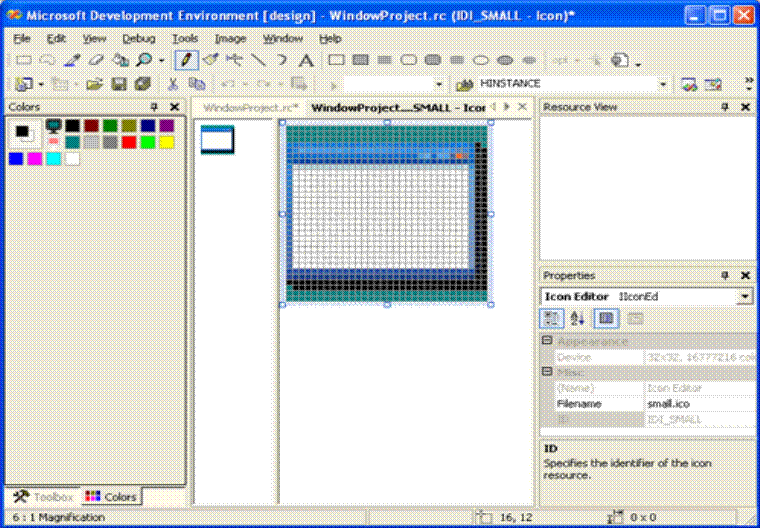
иконка. Дважды щелкнув по названию иконки, внешний вид среды разработки Visual Studio меняется на простенький графический редактор, заточенный
специально для работы с иконками, как показано на следующем рисунке:
В разделе Icon можно
увидеть иконки, которые будут отображаться у программы в файловом менеджере и в
заголовке программы. В данном случае, у нас две иконки разного размера. Выбирая
в дереве ресурсов названия иконок, в окне Properties можно увидеть свойство Filename – где указывается имя файла, в котором храниться сама
иконка. Дважды щелкнув по названию иконки, внешний вид среды разработки Visual Studio меняется на простенький графический редактор, заточенный
специально для работы с иконками, как показано на следующем рисунке:

Иконки ограничены в цветах, поэтому они используют палитры. В данном случае можно использовать всего 16 цветов, и все они представлены на панели слева. Центральная часть разделена на две части: слева находиться картинка в её реальном размере, а справа – увеличенный вариант, на котором вы можете рисовать.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.