А где же находятся инструменты, с помощью которых можно рисовать? А они находятся на панели сверху окна, сразу под меню. Тут есть карандаш, кисть, прямоугольник, овал и т.д.
Учиться рисовать мы не будем, потому что я сам не художник и рисую, как курица лапой, но посмотрим, что тут ещё есть. А есть у нас меню Image. Тут множество различных дополнительных возможностей для переворота изображения, переворота, но самое важное храниться в Image/Current Icon Image Types. Здесь находятся различные типы иконок, которые могут отличаться количеством поддерживаемых цветов и размером. Зачем это нужно? Дело в том, что в Windows 95/98 используются иконки в 256 цветов, а в Windows 2000 и XP уже можно использовать полноцветные иконки, которые намного красивее. Если в вашей программе будет только иконка в 16 цветов, то она будет корректно отображена в любой системе, но выглядеть не очень красиво, а если полно цветная иконка, то она будет красиво выглядеть в Windows XP, но возникнут проблемы с её отображением в старых версиях Windows.
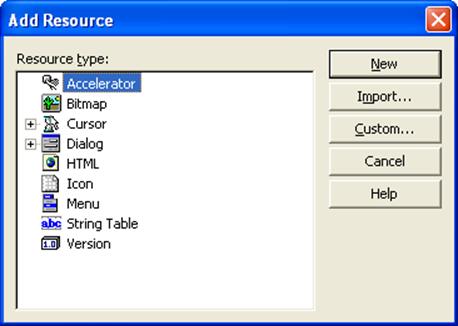
Давайте попробуем добавить новую иконку и что-нибудь нарисовать. Вернитесь в окно Resource Explorer и щелкните в нем правой кнопкой. В появившемся меню выберите пункт Add Resource и перед вами появиться окно, как на следующем рисунке:

Здесь выбираем пункт Icon и нажимаем кнопку New. В результате на экране появиться пустое окно для создания новой иконки. Нарисуйте что-нибудь. Теперь давайте зададим имя для идентификатора иконки. Для этого сначала закройте окно редактирования иконки, выделите имя созданной иконки в дереве ресурсов и в окне свойств (Properties) в свойстве ID введите IDI_MY_ICON.
Для иконок принято в начале имени идентификатора добавлять префикс IDI_, что является сокращением от IDentificator Icon (идентификатор иконки). Вы можете назвать идентификаторы как угодно, но лучше все же придерживаться этого но лучше следовать этому негласному правилу.
Наиболее интересным являются окна диалога, которые вы можете создавать визуально. Да, визуальные возможности редактора ресурсов сильно ограничены в количестве доступных элементов управления по сравнению с некоторыми другими визуальными языками программирования (например, по сравнению с Delphi), но все же, эти возможности удобны.
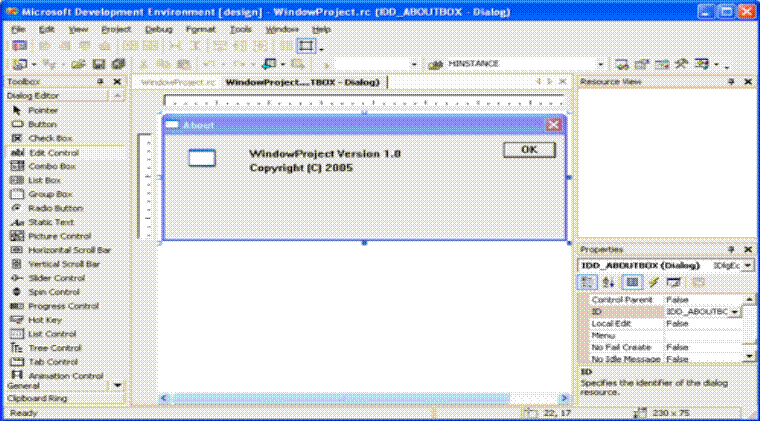
В нашем окне ресурсов в папке Dialog есть одно окно диалога с именем IDD_ABOUTBOX. Выделив его, в окне свойств вы сможете изменить это имя и идентификатор окна диалога. Дважды щелкните по имени диалога в дереве ресурсов, и среда разработки изменит внешний вид на визуальный редактор:

С левой стороны окна появилась панель, в которой можно увидеть кнопки, с помощью которых можно создать различные элементы управления. В центре окна расположен макет будущего окна диалога, и вы можете наблюдать, как он будет выглядеть визуально. С правой стороны остались окна Resource View и Properties. Выбирая на макете диалога различные элементы управления, в окне свойств появляются свойства этого элемента управления.
Давайте посмотрим, как можно редактировать это окно и создавать новые элементы управления.
На данный момент у нас на форме 4-е элемента управления:
q Picture Control – содержит иконку, которая отображается в окне слева;
q Text Control – содержит текст «WindowProject Version 1.0»;
q Text Control – содержит текст «Copyright (C) 2005»;
q Button Control – кнопка ОК.
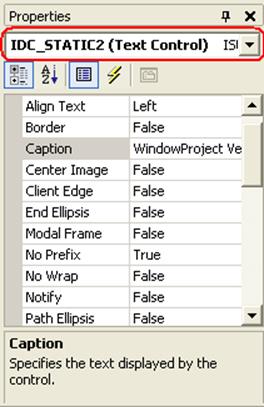
Выделять элементы управления, можно щелкая по ним на визуальной форме или выбирая их имена в выпадающем списке, который находиться вверху окна Properties:

Чтобы выделять элементы с помощью мыши, необходимо выбрать в левой панели кнопку Pointer.
Выделите первый текстовый элемент управления и посмотрите на его свойства. Их достаточно много, поэтому, чтобы проще было разобраться в их предназначении, обращайте внимание вниз окна Properties. Посмотрите на рисунок выше, где выделено свойство Caption, а внизу окна появилась подсказка:
Caption
Specifies the text displayed by the control
На нашем великом и могучем это будет звучать следующим образом:
Заголовок
Определяет текст, отображаемый элементом управления

Давайте изменим этот текст. Напишите в свойстве Caption какое-нибудь другое сообщение.
Давайте посмотрим, какие ещё свойства есть у элемента управления. Наиболее интересные это:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.