<H5>Заголовок пятого уровня </H5>
<H6>Заголовок шестого уровня </H6>
</BODY> </HTML>
3. Сохраните документ под именем Заголовки.html и просмотрите его в браузере.
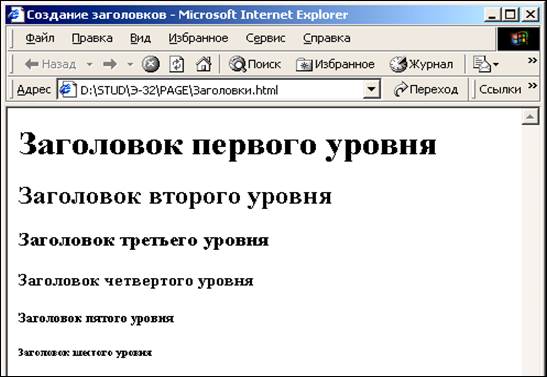
Результат выполнения задания приведен на рис. 6.

Рис. 6. Результат выполнения задания 6
Задание 7
Отредактируйте файл Primer1.html. В начало основной части документа вставьте заголовок третьего уровня Начальные сведения. Сохраните изменения и просмотрите документ в браузере.
выравнивание текста производится при помощи тегов, приведенных в табл. 4.
Таблица 4. Теги для выравнивания текста
|
Назначение |
Тег |
|
Выравнивание текста: · по левому краю; · по правому краю; · по центру |
<LEFT>… </ LEFT > <RIGHT>…</ RIGHT > <CENTER >…</CENTER> Атрибуту ALIGN тега заголовка или абзаца можно присвоить, соответственно, значения LEFT, RIGHT, CENTER |
Задание 8
1. Используя приложение Блокнот, создайте документ с различными вариантами выравнивания.
2. введите следующий текст:
<HTML>
<HEAD><TITLE>Выравнивание текста</TITLE></HEAD>
<BODY>
<CENTER>Можно центрировать текст </CENTER>
<H2 ALIGN=RIGHT> Можно выравнивать заголовки </H2>
<P ALIGN=CENTER> Можно выравнивать абзацы по центру, хотя текст, отформатированный таким образом, может быть неудобен для чтения. </P>
Выбор способа выравнивания обусловлен удобством просмотра.
</BODY> </HTML>
3. Сохраните документ под именем Выравнивание.html и просмотрите его в браузере.
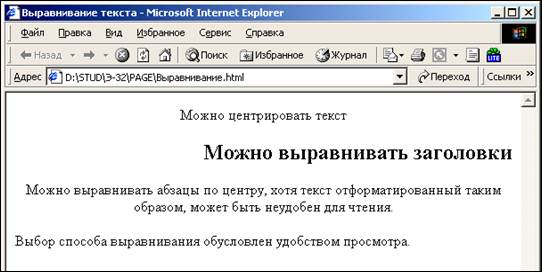
Результат выполнения задания приведен на рис. 7.

Рис. 7. Результат выполнения задания 8
Задание 9
Отредактируйте файл Primer1.html. Выровняйте по центру заголовок Начальные сведения. Сохраните изменения и просмотрите документ в браузере.
начертание шрифта устанавливается при помощи тегов, приведенных в табл. 5.
Таблица 5. Теги для начертания шрифта
|
Назначение |
Теги |
|
Полужирный шрифт |
<B>…</B> |
|
Курсив |
<EM>…</EM> |
|
Подчеркивание |
<U>…</U> |
|
Зачеркивание |
<S>…</S> |
|
Пишущая машинка |
<TT>…</TT> |
|
Нижние индексы |
<SUB>…</SUB> |
|
Верхние индексы |
<SUP>…</SUP> |
Задание 10
1. откройте приложение Блокнот и создайте документ с различными вариантами форматирования шрифта, введя следующий текст:
<HTML>
<HEAD><TITLE>форматированиешрифта</TITLE></HEAD>
<BODY>
<B>Полужирныйшрифт</B><HR>
<EM>Курсив</EM> <HR>
<U>Подчеркивание</U> <HR>
<S>Зачеркивание</S> <HR>
<TT>Пишущая машинка</TT> <HR>
H<SUB>2</SUB>SO<SUB>4</SUB>Можно указывать нижние индексы <HR>
Так можно задать сноску <SUP>3</SUP> <HR>
</BODY> </HTML>
2. Сохраните документ под именем Начертание.html и просмотрите его в браузере.
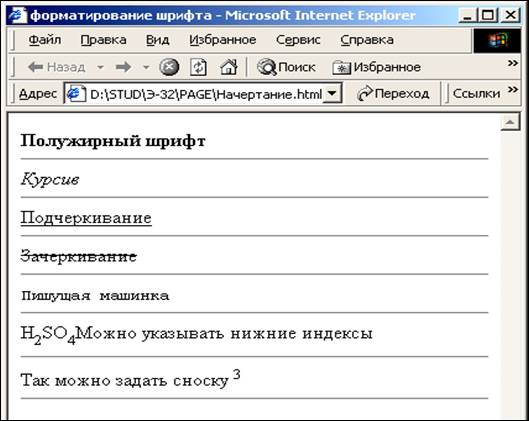
Результат выполнения задания приведен на рис. 8.

Рис. 8. Результат выполнения задания 10
Задание 11
Отредактируйте файл Primer1.html. В документе подчеркните текст некоторые приемы работы:. Сохраните изменения и просмотрите документ в браузере.
размер шрифта можно установить, используя теги, приведенные в табл. 6.
Таблица 6. Теги для установки размера шрифта
|
Назначение |
Тег |
|
Размер шрифта по умолчанию |
<BASEFONT SIZE=(число от 1 до 7)> если значение не задано, по умолчанию размер шрифта – 3 пункта |
|
Изменение размеров шрифта отдельных фрагментов текста |
<FONT SIZE=..>…</FONT> |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.