Окончание табл. 13
|
Назначение |
Тег |
|
Запрет на изменение размеров фреймов растягиванием с помощью мыши |
Атрибут NORESIZE тега <FRAME> |
|
Отобразить (скрыть) полосы прокрутки |
Атрибуту SCROLLING тега <FRAME> присвоить значение YES, NO |
|
Задание имени фрейма |
Атрибут NAME тега <FRAME> |
Задание 29
1. Используя приложение Блокнот, создайте документ, состоящий из двух фреймов, расположенных друг над другом и занимающих по 50 % экрана. В первом фрейме должно выводиться содержимое документа Primer1.html, во втором – содержимое документа Строки.html. В случае, если браузер не поддерживает фреймы, в основной части документа должен выводиться текст Ваш браузер не поддерживает фреймы. Сохраните документ под именем Фрейм.html и просмотрите его в браузере.
2. для выполнения задания введите следующий текст:
<HTML>
<HEAD><TITLE>Фреймы</TITLE></HEAD>
<FRAMESET ROWS="50%,50%">
<FRAME SRC="Primer1.html">
<FRAME SRC="Строки.html">
</FRAMESET>
<NORFRAME>
<BODY>Ваш браузер не поддерживает фреймы
</BODY>
</NORFRAME>
</HTML>
результат выполнения задания приведен на рис. 22.

Рис. 22. Результат выполнения задания 29
Задание 30
1. Измените содержимое документа Фрейм.html следующим образом:
· нижний фрейм разбейте на два, расположенных в ряд, причем левый должен занимать 400 пикселов, правый – все остальное пространство;
· в левом нижнем фрейме должно отражаться содержимое документа Строки.html, в правом нижнем – содержимое документа Начертание.html;
· верхнему фрейму дайте имя TOP, левому нижнему – LEFT, правому нижнему – RIGHT;
· снимите отображение полосы прокрутки у фреймов LEFT и RIGHT;
· запретите изменение с помощью мыши месторасположения границы межу верхними и нижними фреймами;
· задайте красный цвет границы между верхним и нижними фреймами.
2. отредактированный текст документа должен иметь следующий вид:
<HTML>
<HEAD><TITLE>Фреймы</TITLE></HEAD>
<FRAMESET ROWS="50%,50%">
<FRAME SRC="Primer1.html"NAME=TOP NORESIZE
BORDERCOLOR=RED>
<FRAMESET COLS="400,*">
<FRAME SRC="Строки.html"NAME=LEFT SCROLLING=NO>
<FRAME SRC="Начертание.html"NAME=RIGHT SCROLLING=NO>
</FRAMESET>
</FRAMESET>
<NORFRAME>
<BODY>Вашбраузернеподдерживаетфреймы
</BODY>
</NORFRAME>
</HTML>
3. Сохраните документ под тем же именем и просмотрите его в браузере.
результат выполнения задания приведен на рис. 23.

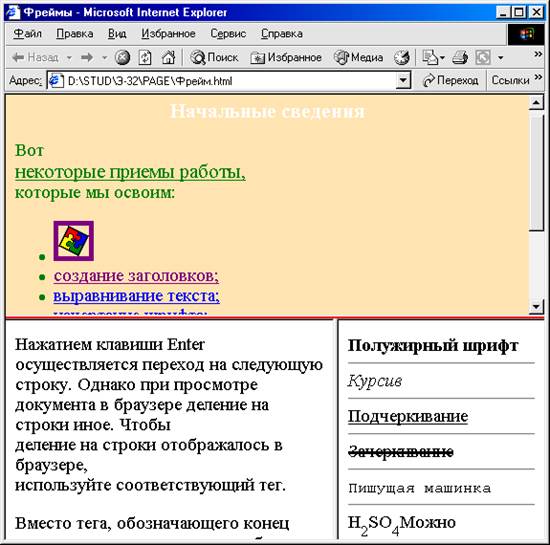
Рис. 23. Результат выполнения задания 30
для создания форм следует использовать теги, приведенные в табл. 14.
Таблица 14. Теги для создания форм
|
Назначение |
Тег |
|
Создание формы |
<FORM> …</FORM> |
|
Создание текстового поля |
<INPUT TYPE=TEXT> |
|
Создание текстовой области |
<TEXTAREA>…</TEXTAREA> |
|
Создание переключателей |
<INPUT TYPE=RADIO> |
Окончание табл. 14
|
Создание флажков |
<INPUT TYPE=CHECKBOX> |
|
Создание списка с единичным выбором |
<SELECT>…</SELECT> |
|
Задание пунктов раскрывающегося списка |
<OPTION> |
|
Создание кнопки для очистки полей |
<INPUT TYPE=RESET VALUE="надпись на кнопке" |
|
Создание кнопки для отправки серверному приложению |
<INPUT TYPE=SUBMIT VALUE="надпись на кнопке"> |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.