создание заголовков;
работа с таблицами.
4. Сохраните изменения.
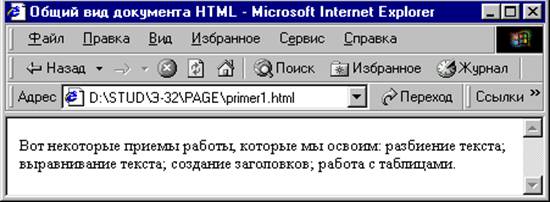
5. Переключитесь в Internet Explorer и обратите внимание на то, что изменения пока не отображаются. Для просмотра изменений документа Primer1.html выполните команду Вид/Обновить или нажмите кнопку Обновить.
Обратите внимание, что разбиение на строки отсутствует.
Результат выполнения задания приведен на рис. 2.
 |
Рис. 2. Результат выполнения задания 2
Задание 3
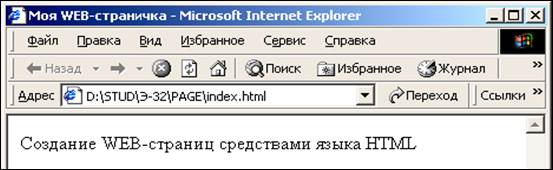
1. Самостоятельно создайте документ, содержащий в строке заголовка текст Моя WEB-страничка, а в основной области – текст Создание WEB-страниц средствами языка HTML.
2. Сохраните созданный документ под именем index.html в папке pageи просмотрите его в браузере.
Результат выполнения задания приведен на рис. 3.

Рис. 3. Результат выполнения задания 3
разбиение текста на строки и абзацы производится с использованием тегов, приведенных в табл. 2.
Таблица 2. Разбиение текста на строки и абзацы
|
Назначение |
Тег |
|
Конец строки |
<BR> |
|
Начало (конец) абзаца |
<P>…</P> |
|
Горизонтальная линия |
<HR> |
|
Предварительно отформатированный текст (например, разбитый на строки или с «лишними» пробелами) |
<PRE>…</PRE> |
Задание 4
1. Используя приложение Блокнот, создайте WEB-страничку, демонстрирующую разбиение текста на строки и абзацы.
2. для выполнения задания введите следующий текст:
<HTML>
<HEAD><TITLE>Некоторые приемы форматирования </TITLE> </HEAD>
<BODY>
Нажатием клавиши Enter осуществляется переход на следующую строку.
Однако
при просмотре документа
в браузере деление на строки иное.
Чтобы <BR> деление на строки
отображалось в браузере, <BR>
используйте соответствующий тег.
<P> Вместо тега, обозначающего конец строки, можно поставить тег абзаца. Это парный тег. </P>
Отделить части документа можно с помощью горизонтальной линии. <HR>
<PRE>
Существуют специальные теги
для отображения текста,
предварительно разбитого на строки
и с "лишними" пробелами. </PRE>
</BODY> </HTML>
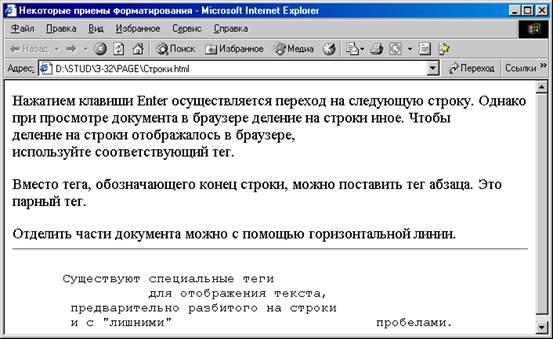
3. Сохраните документ под именем Строки.html в папке page. Просмотрите его в браузере.
Результат выполнения задания приведен на рис. 4.

Рис. 4. Результат выполнения задания 4
Задание 5
1. Отредактируйте файл Primer1.html. Преобразуйте основную часть документа следующим образом:
Вот<BR>
некоторые приемы работы, <BR>
которые мы освоим: <PRE>
разбиение текста на строки и абзацы;
создание заголовков;
выравнивание текста;
начертание шрифта;
размер шрифта;
цвет шрифта и фона;
создание списков;
работа с таблицами;
бегущая строка.
</PRE>
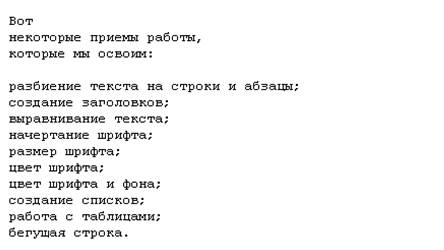
2. Сохраните изменения и просмотрите страничку в браузере.
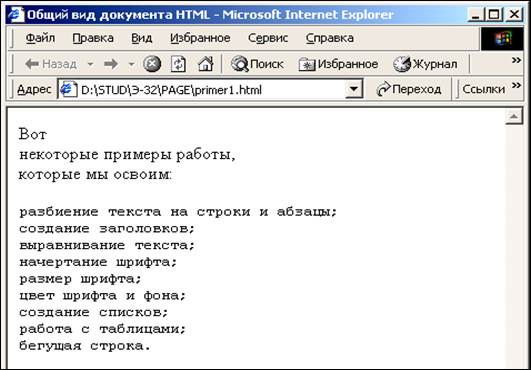
Результат выполнения задания приведен на рис. 5.


Рис. 5. Результат выполнения задания 5
создание заголовков выполняется при помощи тегов, приведенных в табл. 3.
Таблица 3. Теги для создания заголовков
|
Назначение |
Тег |
|
Заголовки от первого до шестого уровня |
<H1>…</H1> ….. <H6>…</H6> |
Задание 6
1. Используя приложение Блокнот, создайте документ с заголовками различных уровней.
2. введите следующий текст:
<HTML>
<HEAD><TITLE>Создание заголовков</TITLE></HEAD>
<BODY>
<H1>Заголовок первого уровня </H1>
<H2>Заголовок второго уровня </H2>
<H3>Заголовок третьего уровня </H3>
<H4>Заголовок четвертого уровня </H4>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.