3. Оформите нумерованные строки в виде маркированного списка.
4. Для первого абзаца текста (строка Ввод и форматирование текста)установите выравнивание по центру, стиль – Заголовок 4.
Задание 21
1. После введенного текста вставьте таблицу размером 2x4 со следующими параметрами:
· выравнивание таблицы – по центру страницы;
· ширина внешней границы – 4;
· минимальные размеры таблицы – 80 процентов;
· цвет фона таблицы – белый;
· цвет светлой границы – серый;
· цвет темной границы – синий.
2. Заполните ячейки таблицы следующим текстом:
|
Действие |
Реализация |
|
Форматирование шрифта |
Формат / Шрифт... |
|
Форматирование абзаца |
Формат / Абзац… |
|
Создание списков |
Формат / Список... |
3. Создайте заголовок таблицы Основные операции форматированияи определите для него следующие параметры: цвет шрифта – темно-синий.
Задание 22
Вставьте горизонтальные разделительные линии после строки Ввод и форматированиетекста, перед таблицей и после таблицы и определите для них следующие параметры:
· ширина – 90%;
· высота – 4 пикселя;
· выравнивание – по центрустраницы;
· цвет – сиреневый.
Задание 23
Вставьте на первую строку страницы бегущую строку с текстом Материалы учебного семинара "Интернет-технологии в профессиональной деятельности".Задайте для нее следующие параметры:
· направление бегущей строки – слева направо;
· скорость перемещения – 6;
· выравнивание – посередине;
· ширина поля – 700 пикселей;
· высота поля – 25 пикселей;
· цвет фона – серый;
· непрерывное движение строки;
· тип шрифта – Arial;
· цвет шрифта – синий.
Сохраните страницу под именем ввод и форматирование текста в файле Формат.htmв папке Web.
На странице Учебник по Web-дизайнупреобразуйте текст Ввод и форматирование текста в относительную гиперссылку для перехода к файлу Формат.htm.
Задание 26
1. На страницу Ввод и форматирование текста вставьте произвольный рисунок. Определите рисунок как гиперссылку для перехода к Web-странице Учебник.
2. Сохраните страницу.
Задание 27
Просмотрите созданную Web-страницу в режиме предварительного просмотра. Просмотрите Web-страницу в браузере Internet Explo-rer. Переключитесь между ссылками.
Лабораторная работа 3
Публикация Web-узла
Публикацией Web-узла называется его загрузка на Web-сервер. Публикуется узел как на Web-сервер во внутренней сети (локальной), так и на Web-сервер, доступный в сети "Интернет" с собственным доменным именем. Процесс публикации Web-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. Также в понятие публикации входит изменение и обновление сайта как полностью, так и частично.
После выполнения лабораторной работы 2 в папке Web должны находиться 9 файлов: 4 Web-страницы и 5 графических файлов. Эти файлы являются Web-сайтом. Главная страница сайта называется Учебник.htm.
3.1. Регистрация на локальном сайте
задание 1
Для публикации сайта необходимо зарегистрироваться на локальном учебном сервере БТЭУ.
Загрузите браузер InternetExplorer. В поле Адрес наберите адрес локального учебного сайта БТЭУ loc.uch.btu. Перейдите по ссылке Регистрация.
Примечание. В лабораторной работе сайт публикуется в качестве примера. При выполнении работы обязательно вводите индивидуальные данные.
Процесс регистрации состоит из трех шагов.
Шаг 1.Определение имени сайта.
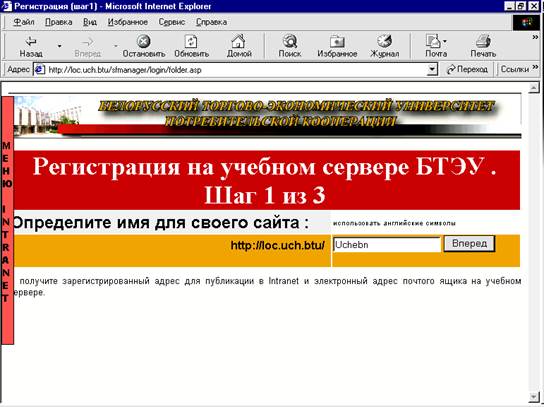
Придумайте имя для своего сайта. Имя сайта введите в поле Определите имя сайта английскими буквами и нажмите кнопку Вперед (рис. 36).
|

Рис. 36. Регистрация. Шаг 1
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.