Шаг 2.Ввод дополнительной информации.
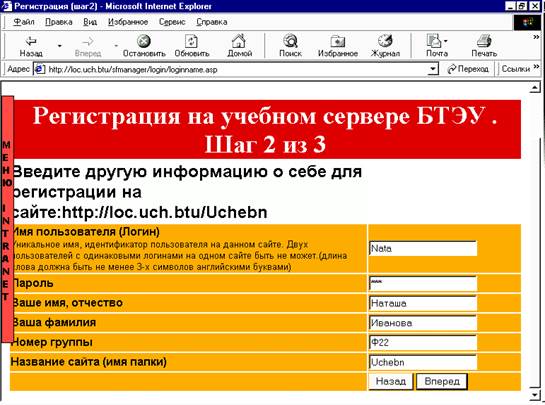
Введите следующую дополнительную информацию:
· имя пользователя (логин) – уникальное имя, идентификатор пользователя на данном сайте;
· пароль (при вводе пароля в поле отображаются символы "*", соответствующие каждому символу пароля);
· имя и отчество, фамилия, номер группы – вводите по-русски;
· название сайта (папки) будет проставлено в результате выполнения шага 2.
После окончания ввода информации на шаге 2 нажмите кнопку Вперед.
Если необходимо вернуться на шаг 1, нажмите кнопку Назад (рис. 37).

Рис. 37. Регистрация. Шаг 2
Шаг 3.Проверка введенной информации.
На шаге 3 необходимо проверить и подтвердить информацию, введенную на шагах 1 и 2.
Если информация верна, то нажмите кнопку Вперед, если нет – кнопку Назад для изменения данных (рис. 38).

Рис. 38. Регистрация. Шаг 3
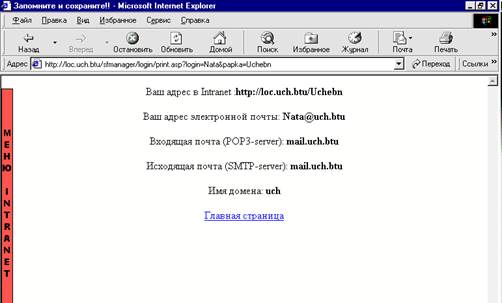
В результате выполнения регистрации на локальном сервере будет создана одноименная папка, а пользователь получит зарегистрированный адрес для публикации в Intranet и электронный адрес почтового ящика (рис. 39).
![]()

Рис. 39. Результаты регистрации
После регистрации вернитесь на главную страницу сайта БТЭУ loc.uch.btu.
3.2. Публикация сайта
задание 2
Для публикации сайта перейдите по ссылке Управление сайтом. В поле Имя пользователя введите зарегистрированное имя, в поле Пароль – пароль. Нажмите кнопку Вход (рис. 40).

Рис. 40. Идентификация пользователя для публикации сайта
После идентификации пользователя открывается папка, созданная на локальном сервере. Теперь можно публиковать файлы.
Щелкните по кнопке Загрузить файлы ![]() для перехода на страницу загрузки файлов
(рис. 41).
для перехода на страницу загрузки файлов
(рис. 41).
![]() Примечание.Если
файлы Web-сайта были расположены в нескольких папках, например, Web-страницы
в одной папке, а рисунки в другой, то необходимо предварительно создать на
локальном сервере структуру папок, аналогичную структуре на локальном диске, с
помощью кнопки Создать папку
Примечание.Если
файлы Web-сайта были расположены в нескольких папках, например, Web-страницы
в одной папке, а рисунки в другой, то необходимо предварительно создать на
локальном сервере структуру папок, аналогичную структуре на локальном диске, с
помощью кнопки Создать папку ![]() (рис. 41).
Публикация в таком случае проводится в одноименные папки, что обеспечивает
целостность ссылок и корректное отображение информации.
(рис. 41).
Публикация в таком случае проводится в одноименные папки, что обеспечивает
целостность ссылок и корректное отображение информации.

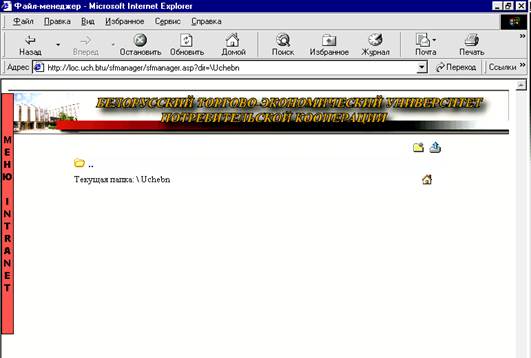
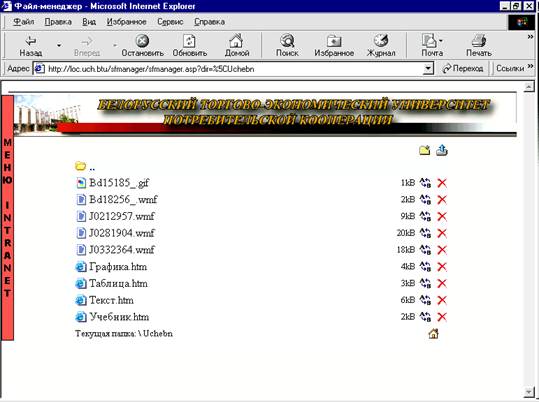
Рис. 41. Папка перед публикацией
![]()
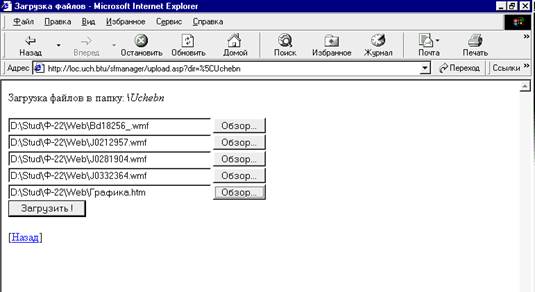
С помощью кнопки Обзор найдите и разместите каждый файл публикуемого сайта.
Когда все поля будут заполнены, нажмите кнопку Загрузить (рис. 42).

![]()
Рис. 42. Окно загрузки файлов
Файлы будут размещены в текущей папке на сервере. Если с одного раза были опубликованы не все файлы, то необходимо процесс загрузки повторять до тех пор, пока все файлы не будут опубликованы (рис. 43).

Рис. 43. Папка после публикации
Неверно опубликованные
файлы можно удалить с помощью кнопки
Удалить ![]() .
.
3.3. Просмотр сайта
задание 3
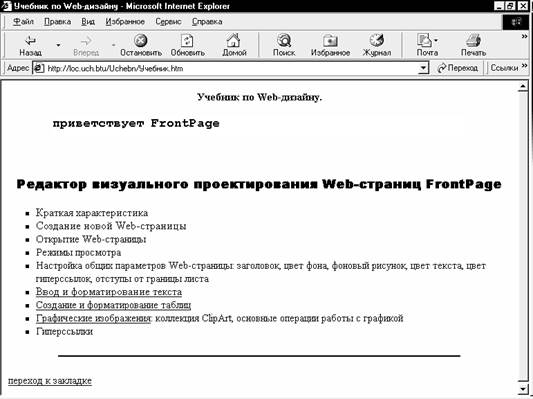
В строке Адрес наберите адрес главной страницы опубликованного Web-узла loc.uch.btu/Uchebn/Учебник.htm и нажмите <Ввод>.
Примечание.Главной странице сайта рекомендуется присваивать имя файла index.html. В таком случае, при обращении к какому-либо разделу с помощью сокращенного URL можно не указывать название главной страницы, например, http://www.mysite.ru/photos/. Если же название главной страницы другое, то необходимо указывать полный URL, например, http://www.mysite.ru/photos/stortpage.html, иначе браузер отобразит не саму Web-страницу, а перечень хранящихся в данной папке файлов.
Просмотрите опубликованный сайт.
Проверьте, все ли гиперссылки действуют так, как надо, и информация в окне браузера выглядит надлежащим образом (рис. 44).
Покажите опубликованный сайт преподавателю.

Рис. 44. Опубликованный сайт
задания лабораторных работ
для студентов заочной формы обучения
Создание Web-узла с помощью редактора Frontpageexpress
Целью лабораторных работ является создание Web-узла с помощью редактора Frontpage express. Структура узла приведена на рис. 45.
![]()
Рис. 45. Структура Web-узла
Лабораторная работа 1
Создание Web-страницы на основании стандартных шаблонов
Задание 1
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.