
























Рассмотрим, как создаются пользовательские элементы управления (Windows user controls), которые могут служить строительными кирпичиками для других (клиентских) приложений. Повторное и многократное использование таких элементов упрощает процесс разработки сложных приложений. Характерным отличием элементов типа Windows controls от просто полезных классов является то, что они имеют визуальное представление в рамках окна клиента (внедряются в него).
Разработку удобно начинать с начальной заготовки, или шаблона (template), создаваемого студией при выборе проекта типа Windows Control Library. В результате компиляции исходного кода таких проектов создаются динамически-подключаемые библиотеки (dll-файлы), а не исполняемые модули (exe-файлы), как происходит, например, при выборе проектов типа Windows Application. Библиотека затем используется каким-либо клиентским приложением для изображения элемента, а также вызова экспортируемых им методов.
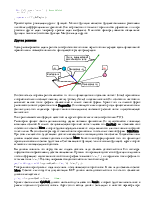
Windows control по сути является сервером некоторых услуг — той функциональности, которую элемент управления предоставляет своим клиентам. Клиент (пользователь услуг) обычно имеет возможность управлять параметрами сервера с помощью обычных, стандартных элементов управления, располагаемых на форме совместно с окном серверного приложения.
Мы разработаем элемент, который предоставляет своим пользователям функциональность двухмерного графика функции. Данные для графика будут генерироваться клиентским приложением. При создании объекта серверного класса (или после этого) клиент начиняет его данными и просит отобразить их в виде графика. Сервер, перерисовывая свое окно, изображает график функции, построенный на основе данных, полученных им от клиента. Для реализации задуманного алгоритма создайте новый проект.
1. В меню File4New выберите команду Project и в окне диалога New Project выберите тип проекта Windows Control Library.
2. В окне Name задайте имя проекта Plot.
3. В окне Location задайте или оставьте без изменения местоположение новой папки с файлами рабочего пространства (solution). Нажмите OK. В результате этих действий вы увидите файл UserControl1.cs, открытый в режиме дизайна.
4. Увеличьте размер окна элемента управления, сделав его равным 500 на 350. Для контроля размеров пользуйтесь свойством Size окна Properties.
5. В этом же окне вы можете задать цвет фона (BackColor) элемента. Традиционно, все элементы управления имеют цвет, определяемый константой Control. Этот цвет расположен на вкладке System (готовых системных цветов), но вы можете выбрать любой другой, пользуясь тремя вкладками диалога по выбору цвета.
6. В окне Properties измените имя класса (свойство Name). Вместо UserControl1 задайте PlotControl.
7. В окне Solution Explorer c помощью клавиши F2 переименуйте файл UserControl1.cs в PlotControl.cs,
8. Нажмите кнопку Save All и перейдите в режим просмотра кода файла. Это делается с помощью команды View Code контекстного меню, вызванного над именем файла PlotControl.cs.
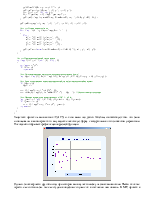
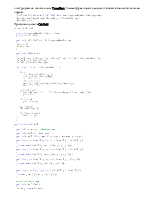
Приведем упрощенную версию кода начальной заготовки, которую вы увидите в файле PlotControl.cs.
using System;
using System.Collections;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
namespace Plot
{
public class PlotControl : UserControl
{
private Container components = null;
public PlotControl()
{
InitializeComponent();
}
protected override void Dispose (bool disposing)
{
if (disposing)
{
if (components != null)
components.Dispose();
}
base.Dispose (disposing);
}
#region Component Designer generated code
private void InitializeComponent()
{
this.BackColor = SystemColors.Control;
this.Name = "PlotControl";
this.Size = new System.Drawing.Size(500, 350);
}
#endregion
}
}
Здесь для простоты убраны комментарии и сокращены некоторые составные имена. Наличие директив using позволяет сокращать длинные составные имена. Например, вместо System.Windows.Forms.UserControl можно использовать более короткое имя UserControl, так как пространство имен System.Windows.Forms уже доступно.
Если рассмотреть генеалогию класса UserControl (это можно сделать в окне студии ClassView или в окне инструмента Object Browser), то выяснится, что он обобщает функциональность, накопленную в такой цепочке:
Object4MarshalByRefObject4Component4Control4ScrollableControl4ContainerControl4UserControl.
Эти классы также реализовали в себе функциональность целого ряда интерфейсов:
IDisposable, IComponent, IContainerControl, IWin32Window, ISynchronizeInvoke.
В итоге наш класс PlotControl получил богатое наследство (суммарную функциональность), которую мы должны грамотно использовать, а, возможно, и приумножить. Мы сделаем это позже, а сейчас постройте проект, дав команду Build4Build Plot (или нажав Ctrl+Shift+B). В папке ..\Plot\bin\Debug проекта должен появиться файл Plot.dll, представляющий собой код сервера, то есть библиотеки DLL, которая может быть использована клиентским приложением.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.